前端的路由:一个地址对应一个组件
Vue Router中文文档
一、路由基本使用
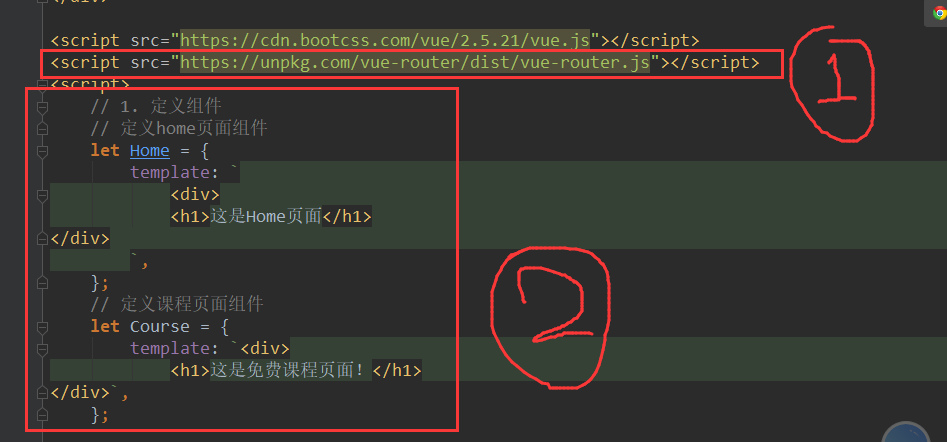
第1步:导入Vue Router:
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
第2步:声明(路由)组件
 

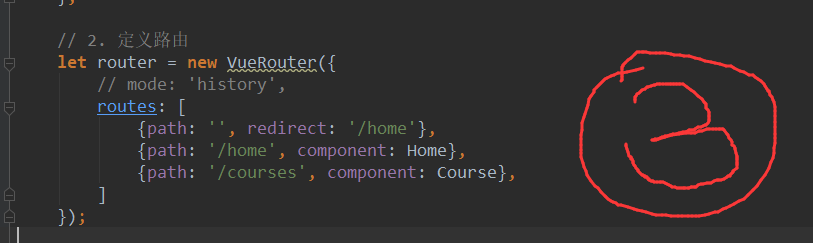
第3步:创建路由对象
 

重定向:使用redirect
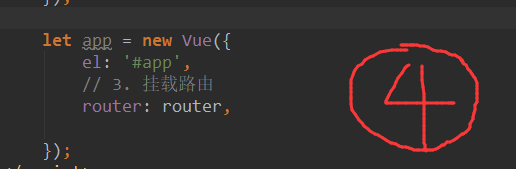
第4步:注册路有/挂载路由
 

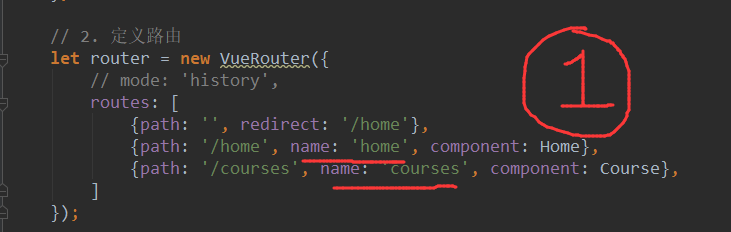
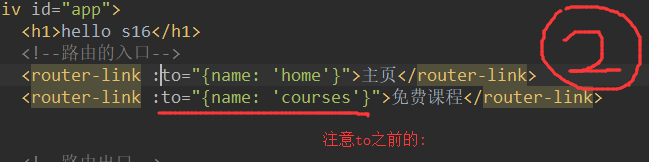
二、命名路由
命名路由的原因:防止在代码中硬编码URL
 

 

this.$router对应的是当前app的路由对象
this.$route对应的是当前的路由信息
路由切换的监听需要用到watch 侦听器
// 怎么查看每一次路由切换之后的当前路由信息呢?
watch: {
'$route': function (to, from) {
console.log(to); // 要切换到的路由信息
console.log(from); // 切换前的路由信息
// ajax 请求数据
// this.data.courseList
}
}
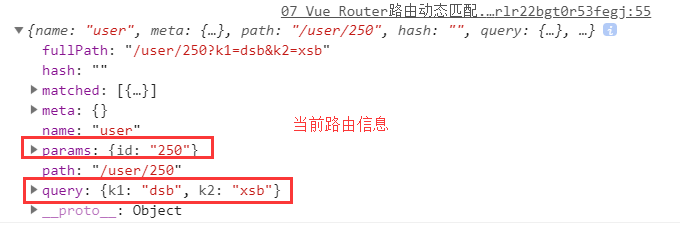
三、路由的动态匹配
URL有参数
/user/1
/user/2
/user?id=1
记住两个参数
1. `this.$route.params`获取URL中的参数
2. `this.$route.query`获取URL中的查询参数
 

四、嵌套的路由(二级路由)
类似于Django的二级路由
/user/1/posts
/user/1/info
组件的嵌套
let User = {
template: `
<div>
<h1>这是 {{ this.$route.params.id }}的个人中心页面!</h1>
<p>当前路由的query信息 {{ this.$route.query.key}}</p>
<hr>
<router-view></router-view>
</div>
`,
};
二级路由设置
let router = new VueRouter({
// mode: 'history',
routes: [
{
path: '/user/:id',
name: 'user',
component: User,
children: [
{path: '', component: UserInfo},
{path: 'info', component: UserInfo},
{path: 'posts', component: UserPosts},
]
},
]
});
五、编程式导航和声明式导航
声明式导航是我们一直在用的,即<router-link></router-link>
编程式导航用代码控制页面的跳转
// 定义课程页面组件
let Course = {
template: `<div>
<h1>这是免费课程页面!</h1>
<button v-on:click="toHome">返回主页</button>
</div>`,
methods: {
toHome(){
// 编程式导航 (用代码控制页面跳转)
this.$router.push({name: 'home'})
}
}
};
六、重点
使用Vue Router之后,要记住多出来两个重要的对象:
this.$router对应的是当前app的路由对象
this.$route对应的是当前的路由信息