https://blog.csdn.net/ling_du/article/details/99840430
在学习react时,在子组件调用父组件函数进行传值的时候,出现这个错误:

初始写法:
1. App.js 向 Home.js 传递一个 他自己的函数。

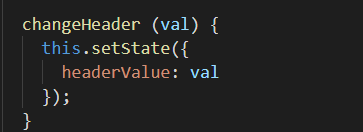
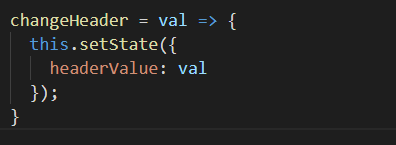
函数内容(获取一个参数,把state的headerValue改成参数值):

2. 然后子组件 Home.js:
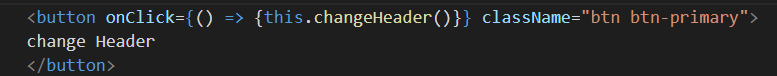
给个按钮:

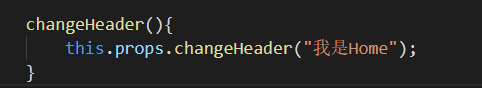
触发改变方法,调用父组件传过来的函数,实现把 父组件(App.js)里边state.headerValue的值改为 “我是Home”:

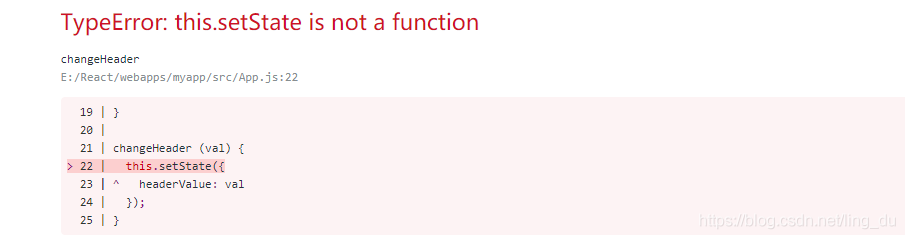
然后点击按钮的时候,就报了上边那个错误:

===============优雅的分割线=================
原因: this的指向问题。changeHeader (val) {}这个函数获取的是子组件返回的值,而内部需要修改的是 父组件的 state。 这时this 就指的不是父组件,就会报这个错误。
解决办法:
1. 传入函数时加一个绑定:

2. 把App.js(要被调用的父组件) 改为 箭头函数:

即可! 日常采坑记录,希望对童鞋们有帮助。。。。
————————————————
版权声明:本文为CSDN博主「Crzis」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/ling_du/article/details/99840430