echarts map地图下钻至县级
因为项目需求需要实现 map 图下钻至县级,也找了很多博客,但是基本都是同一篇博客。
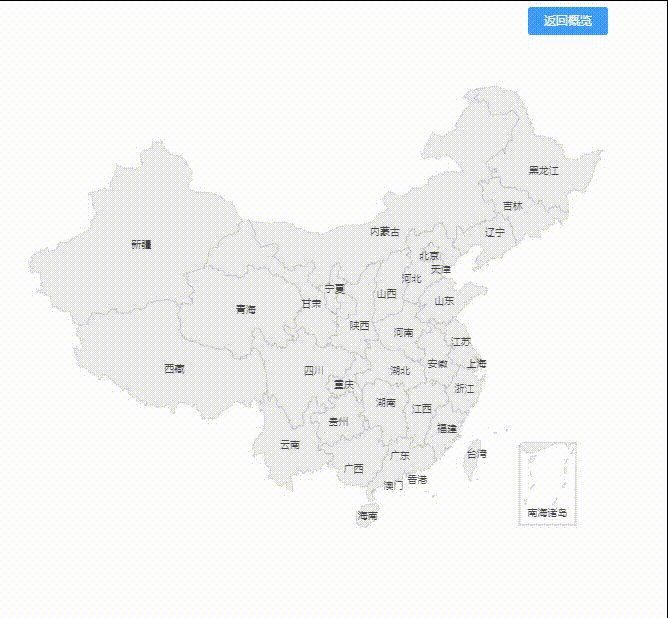
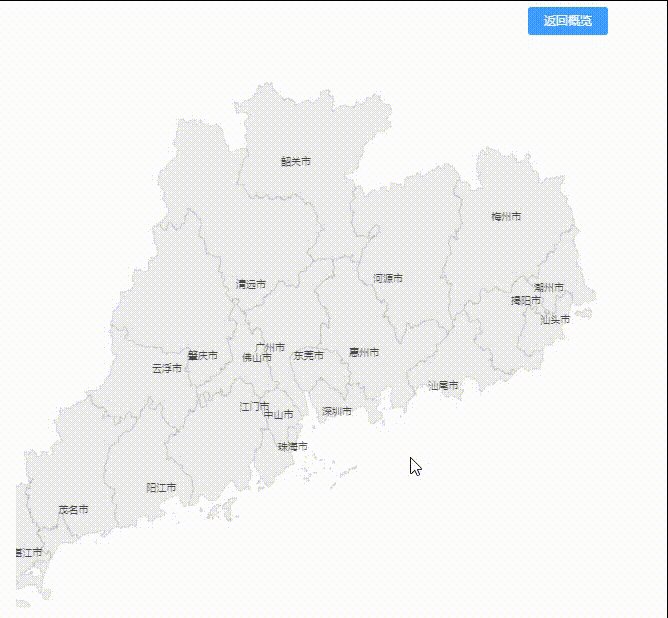
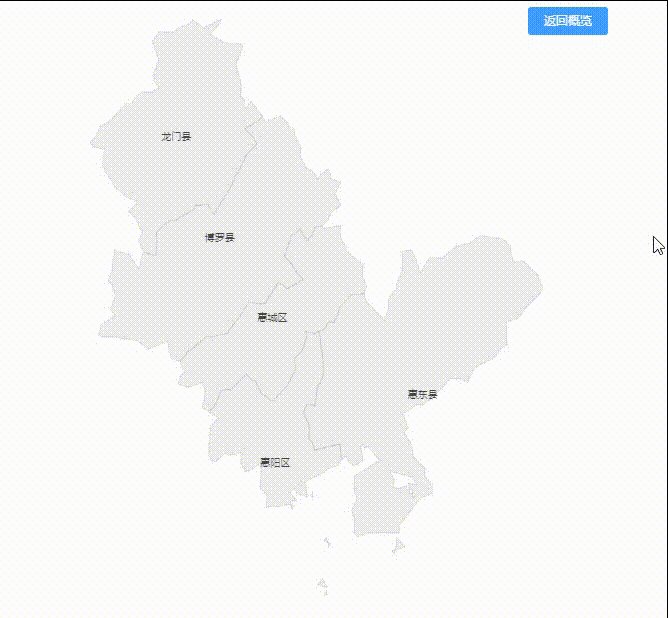
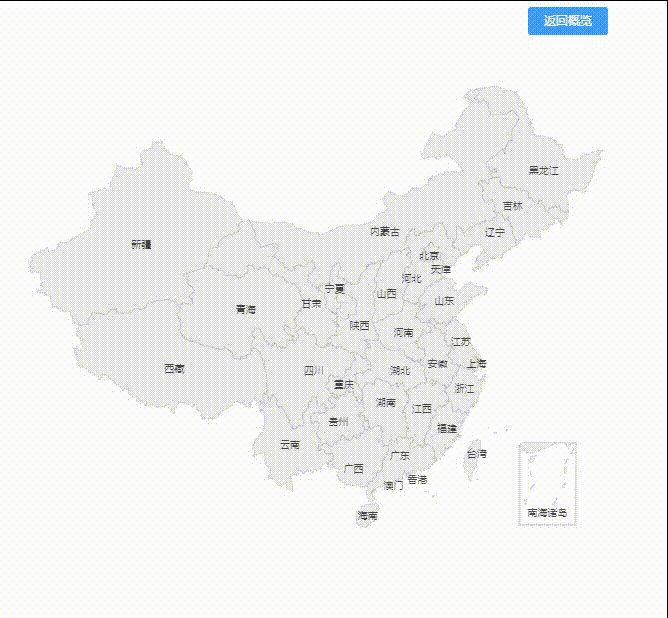
好在最终还是实现了,先上动图:

基本思路都是一致的,获取鼠标点击的参数跳转至指定的 JSON
需要注意的是,因为我是直接从 vue-cli2 直接跳到 vue-cli4 ,还奇怪怎么读取不到JSON,查找后才知道 vue-cli3 往后的项目基础架构对比旧版本有些区别。
以前大家都习惯在根目录下的 static 文件夹下创建 JSON 文件,vue-cli3、4没有 static文件夹了,创一个 static 文件夹在下面也不行,结果会报错,请求 404找不到文件。
正确的路径是在 public 文件夹下引入
话不多说,步骤如下:
1 - 首先初始化全国 map
1 initEcharts("china"); 2 function initEcharts(map) { 3 let option = { 4 5 geo: { 6 map: map, 7 roam: false, 8 scaleLimit: { 9 min: 1.2, 10 max: 3 11 }, 12 zoom: 1.2, 13 //图形上的文本标签,可用于说明图形的一些数据信息 14 label: { 15 normal: { 16 show: true, 17 fontSize: "10", 18 color: "rgba(0,0,0,0.7)" 19 } 20 }, 21 //地图区域的多边形 图形样式,有 normal 和 emphasis 两个状态 22 itemStyle: { 23 //normal 是图形在默认状态下的样式; 24 normal: { 25 borderColor: "rgba(0, 0, 0, 0.2)" 26 }, 27 //emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。 28 emphasis: { 29 areaColor: "#F3B329", 30 shadowOffsetX: 0, 31 shadowOffsetY: 0, 32 shadowBlur: 20, 33 borderWidth: 0, 34 shadowColor: "rgba(0, 0, 0, 0.5)" 35 } 36 } 37 }, 38 series: [ 39 { 40 name: "信息量", 41 type: "map", 42 //这里是'china',及因为js中注册的名字,如果是上海市,则该出需pName 指的是'shanghai' 43 mapType: map, 44 geoIndex: 0 45 // data: dataList 46 } 47 ] 48 }; 49 50 myChart.setOption(option); 51 }
2 - 定义省份及市区数组,由于太长了我就不放了 (后面需要引用对应的JSON,这些 JSON 和源码 我会打包到 github ,需要自取)
3 - 点击事件
1 // 点击触发 2 myChart.on("click", param => { 3 4 if (param.name in provinces) { 5 // 处理省模块 6 let names = param.name; 7 for (let key in provinces) { 8 if (names == key) { 9 showProvince(provinces[key], key); 10 break; 11 } 12 } 13 14 } else if (param.name in cityMap) { 15 // 处理市模块 16 let names = param.name; 17 for (let key in cityMap) { 18 if (names == key) { 19 showCitys(cityMap[key], key); 20 break; 21 } 22 } 23 } 24 });
4 - 渲染 map
//展示对应的省 function showProvince(eName,param) { console.log(eName, param) $.getJSON(`/map/province/${eName}.json`, data=>{ that.$echarts.registerMap(param, data); alert("省") initEcharts(param); }) } //展示对应市 function showCitys(cName, param) { console.log(cName, param) // 显示县级地图 $.getJSON(`/map/city/${cName}.json`, data=>{ that.$echarts.registerMap(param, data); alert("县") initEcharts(param); }) }
写在最后:
代码有很多还需要优化的地方,但是暂解了我的燃眉之急,毕竟我还是个毕业不久的切图仔,源码放在下面,希望能帮到大家 ---- https://github.com/RuanChon/mapChart