在知乎上无意中看到了一篇有关这个的话题https://zhuanlan.zhihu.com/p/23992890,刚好没事也好久没弄swoole了就自己按照知乎上的那篇文站实操了一下
那个试验中有几个点需要注意一下:
1.首先得安装php的swoole扩展
pecl install swoole
用php -m检查扩展是否安好
2.jquery包和弹幕所需要的包最好用他那个dist中的文件,不然的话有可能页面js会报错
3. liunx发行版安装php5.3+并且编译swoole扩展,在php.ini中加入extension=swoole.so之后打开命令行,cd到server.php所在目录,修改文件中的监听IP和端口,使用php server.php即开启服务端。 然后客户端html中修改websocket连接的服务端IP和端口,打开页面即可开始体验该实时弹幕系统。
4.index.html中的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.min.js"></script>
<script src="jquery.danmu.min.js"></script>
<style type="text/css">
#danmu {
40px;
height: 360px;
background-color: gray;
}
#send_box {
position: absolute;
top: 500px;
left: 100px;
}
</style>
</head>
<body>
<script type="text/javascript">
console.log('尝试websocket和swoole的配合');
var ws = new WebSocket("ws://192.168.131.51:9502");//一定要以ws://开头 ,端口是否可用(试验中可以直接关闭防火墙centos7用 systemctl stop firewalld.service ;7以下的用service iptables stop )
ws.onopen = function () {
console.log("握手成功");
ws.send('hello world!!!');//向php服务器发送数据
};
ws.onmessage = function (e) {
console.log("message:" + e.data);
var time = $('#danmu').data("nowtime") + 1;
var text_obj = '{ "text":"' + e.data + '" , "color":"red" ,"size":"1","position":"0","time":"' + time + '" ,"isnew":" "}'; //构造加上了innew属性的字符串danmu对象
console.log(text_obj);
var new_obj = eval('(' + text_obj + ')'); //转化为js对象
$('#danmu').danmu("add_danmu", new_obj); //向插件中添加该danmu对象
};
ws.onerror = function () {
console.log("error");
};
$(document).ready(function () {
$("#danmu").danmu({
left: 100, //区域的起始位置x坐标
top: 100, //区域的起始位置y坐标
height: 360, //区域的高度
640, //区域的宽度
zindex: 100, //div的css样式zindex
speed: 20000, //弹幕速度,飞过区域的毫秒数
sumtime: 50000, //弹幕运行总时间
danmuss: {}, //danmuss对象,运行时的弹幕内容
default_font_color: "#FF0000", //弹幕默认字体颜色
font_size_small: 16, //小号弹幕的字体大小,注意此属性值只能是整数
font_size_big: 24, //大号弹幕的字体大小
opacity: "0.9", //弹幕默认透明度
top_botton_danmu_time: 6000 //顶端底端弹幕持续时间
});
$('#danmu').danmu('danmu_start');
});
function send() {
console.log(document.getElementById('content').value);
ws.send(document.getElementById('content').value); //将input输入框中的文字发送给后端服务器,让后端服务器广播之
}
</script>
<div id="danmu"></div>
<div id="send_box">
<input id="content" type="text">
<input type="submit" onclick="send()">
</div>
</body>
</html>
5.server.php中的代码如下
<?php
$server = new swoole_websocket_server("0.0.0.0", 9502);//0.0.0.0表示广播消息; 9502是刚才前端页面中定好的通信端口
$server->on('open', function (swoole_websocket_server $server, $request) {
echo "server: handshake success with fd{$request->fd} ";//$request->fd 是客户端id
});
$server->on('message', function (swoole_websocket_server $server, $frame) {
echo "receive from {$frame->fd}:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish} ";
//$frame->fd 是客户端id,$frame->data是客户端发送的数据
//服务端向客户端发送数据是用 $server->push( '客户端id' , '内容')
$data = $frame->data;
foreach($server->connections as $fd){
$server->push($fd , $data);//循环广播
}
});
$server->on('close', function ($ser, $fd) {
echo "client {$fd} closed ";
});
$server->start();
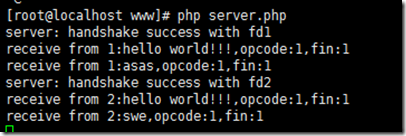
后端中的输出效果
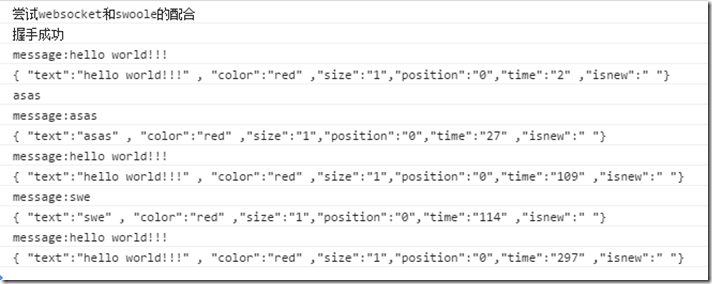
前端控制台的效果
前端弹幕页面的效果(开多个窗口都会有接受,因为刚才后端设置的是广播的形式啊)
友情链接: