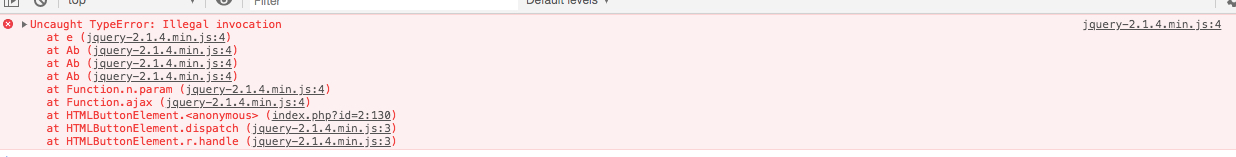
使用jquery ajax异步提交的时候报Uncaught TypeError :Illegal invocation错误,报错如图:

基本上,导致这个错误的原因一般有以下两点:
1.请求类型有误,如,post请求,但在后台设置的是get请求
2.参数有误。 如,没有传参,或是参数对应不上去
经过排查我违反了上面的第二点,传入的参数是一个对象,没有转为字符串,所以报错,代码如下:
$(function() { $( "#tagging" ).click(function() { var mytext = x.Selector.getSelected(); var word_id = $('#word_id').val(); if (mytext == '') { alert("请选中文本后再进行标注"); } else if (word_id <= 0) { alert("操作失败"); } else { // var data = {word_id: word_id, mytext: mytext.toString()}; var data = {word_id: word_id, mytext: mytext}; $.ajax({ type: "POST", url: 'ajax.php', data: data, success: function( data, textStatus, jQxhr ){ alert(data); }, error: function( jqXhr, textStatus, errorThrown ){ alert(data); } }); } }); });
使用 .toString() 将对象转为字符串,再去请求就成功了。