echarts柱状图显示数值[1]
echarts2:
itemStyle : { normal: {label : {show: true, position: ‘top’}}},
echarts3:
label:{
normal:{
show: true,
position: ‘inside’}
},
一、实现代码
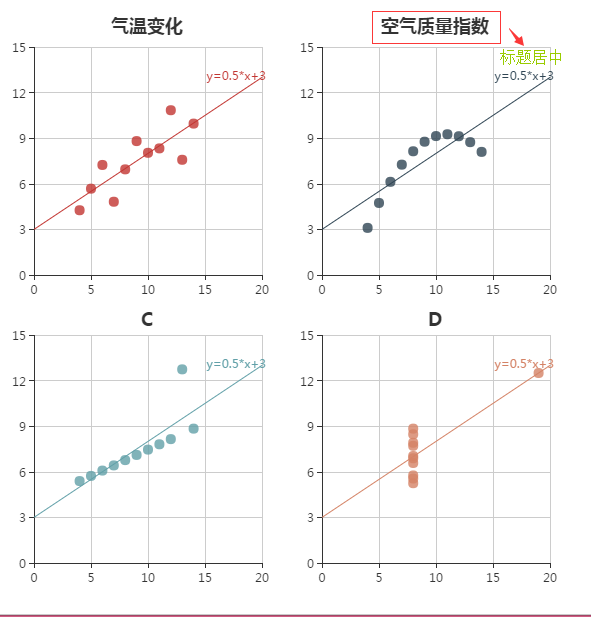
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>单个实例包含多个grid,标题分别居中</title> </head> <body> <!-- 创建一个具备一定宽高的DOM容器 --> <div id='main' style='600px;height:600px'></div> <script type="text/javascript" src='./echarts.js'></script> <script> //基于创建好的DOM,初始化一个echarts实例 var myChart = echarts.init(document.getElementById('main')); //指定图表的配置项和数据 var titles = ['气温变化','空气质量指数','C','D']; var dataAll = [ [ [10.0, 8.04], [8.0, 6.95], [13.0, 7.58], [9.0, 8.81], [11.0, 8.33], [14.0, 9.96], [6.0, 7.24], [4.0, 4.26], [12.0, 10.84], [7.0, 4.82], [5.0, 5.68] ], [ [10.0, 9.14], [8.0, 8.14], [13.0, 8.74], [9.0, 8.77], [11.0, 9.26], [14.0, 8.10], [6.0, 6.13], [4.0, 3.10], [12.0, 9.13], [7.0, 7.26], [5.0, 4.74] ], [ [10.0, 7.46], [8.0, 6.77], [13.0, 12.74], [9.0, 7.11], [11.0, 7.81], [14.0, 8.84], [6.0, 6.08], [4.0, 5.39], [12.0, 8.15], [7.0, 6.42], [5.0, 5.73] ], [ [8.0, 6.58], [8.0, 5.76], [8.0, 7.71], [8.0, 8.84], [8.0, 8.47], [8.0, 7.04], [8.0, 5.25], [19.0, 12.50], [8.0, 5.56], [8.0, 7.91], [8.0, 6.89] ] ]; var markLineOpt = { animation:false, //图形上的文本标签 label:{ normal:{ formatter:'y=0.5*x+3', textStyle:{ align:'right' } } }, lineStyle:{ normal:{ type:'solid' } }, tooltip:{ formatter:'y=0.5*x+3' }, data:[[{ //起点或终点的坐标 coord:[0,3], symbol:'none' },{ coord:[20,13], symbol:'none' }]] } var option = { //分别设置标题居中主要代码 title:[ { text:titles[0], left:'25%', top:'1%', textAlign:'center' }, { text:titles[1], left:'73%', top:'1%', textAlign:'center' }, { text:titles[2], left:'25%', top:'50%', textAlign:'center' }, { text:titles[3], left:'73%', top:'50%', textAlign:'center' } ], grid:[ {x:'7%',y:'7%','38%',height:'38%'}, {x2:'7%',y:'7%','38%',height:'38%'}, {x:'7%',y2:'7%','38%',height:'38%'}, {x2:'7%',y2:'7%','38%',height:'38%'} ], tooltip:{ formatter:'Group {a}:({c})' }, xAxis:[ {gridIndex:0,min:0,max:20}, {gridIndex:1,min:0,max:20}, {gridIndex:2,min:0,max:20}, {gridIndex:3,min:0,max:20} ], yAxis:[ {gridIndex:0,min:0,max:15}, {gridIndex:1,min:0,max:15}, {gridIndex:2,min:0,max:15}, {gridIndex:3,min:0,max:15} ], series:[ { name:'I', type:'scatter', xAxisIndex:0, yAxisIndex:0, data:dataAll[0], markLine:markLineOpt }, { name:'II', type:'scatter', xAxisIndex:1, yAxisIndex:1, data:dataAll[1], markLine:markLineOpt }, { name:'III', type:'scatter', xAxisIndex:2, yAxisIndex:2, data:dataAll[2], markLine:markLineOpt }, { name:'IV', type:'scatter', xAxisIndex:3, yAxisIndex:3, data:dataAll[3], markLine:markLineOpt } ] }; //显示图表 myChart.setOption(option); </script> </body> </html>
二、图表图片

原文出处:
[1] HiveDark, echarts柱状图显示数值, http://blog.csdn.net/u010989191/article/details/51502669
[2] 樱桃&丸子, echarts单个实例包含多个grid,标题分别居中, http://www.cnblogs.com/ytwanzi/p/6640989.html
