示例代码:
function Person(){ } Person.prototype.name = "jingzi"; Person.prototype.age = 20; Person.prototype.sayName = function(){ alert(this.name); }; var person1 = new Person(); person1.sayName(); //"jingzi"
这是利用原型模式创建的对象,代码很短,不是很难理解,如果因为prototype存在疑惑,请向下继续看

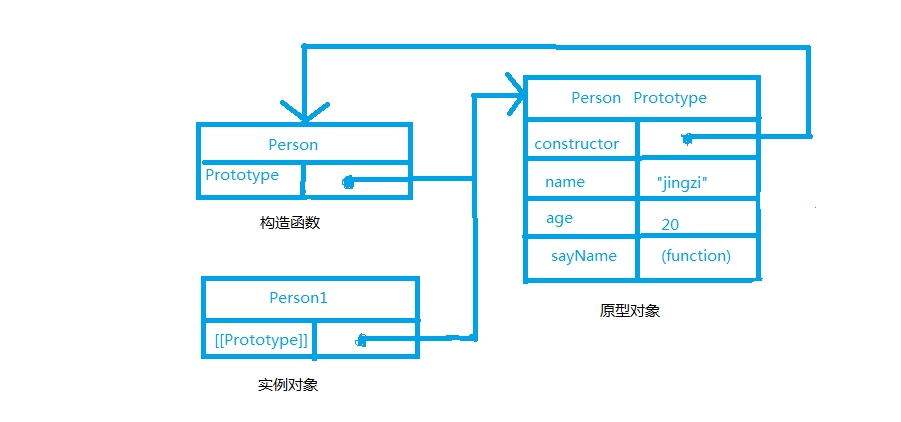
每个函数被创建的时候都会有一个prototye属性,这个属性会指向函数的原型对象。默认情况下每个原型对象又都会获取一个constructor属性,这个属性包含一个指向prototype属性所在函数的指针。
如上所示,创建了一个Person函数,它就会拥有一个prototype属性,这个属性指向了Person Prototype原型对象,而这个原型对象拥有一个constructor属性,其指针指向了Person,即prototype属性所在的函数Person.当你创建一个对象实例的时候,就会拥有一个prototype属性(因为每个函数被创建的时候都会有一个prototype属性呀(^o^)/)。这个prototype属性会指向其原型对象而不是直接指向其构造函数Person。
原文出处:
静如秋叶, 谈谈JS中的原型, https://www.cnblogs.com/jizhongjing/p/5312987.html