SeleniumBasic的FindElement共有8个系列方法。其中XPath和CssSelector技巧性最强,其余6种定位方法很直观简单。
这节学习使用CssSelector定位一个元素周围的其他元素。
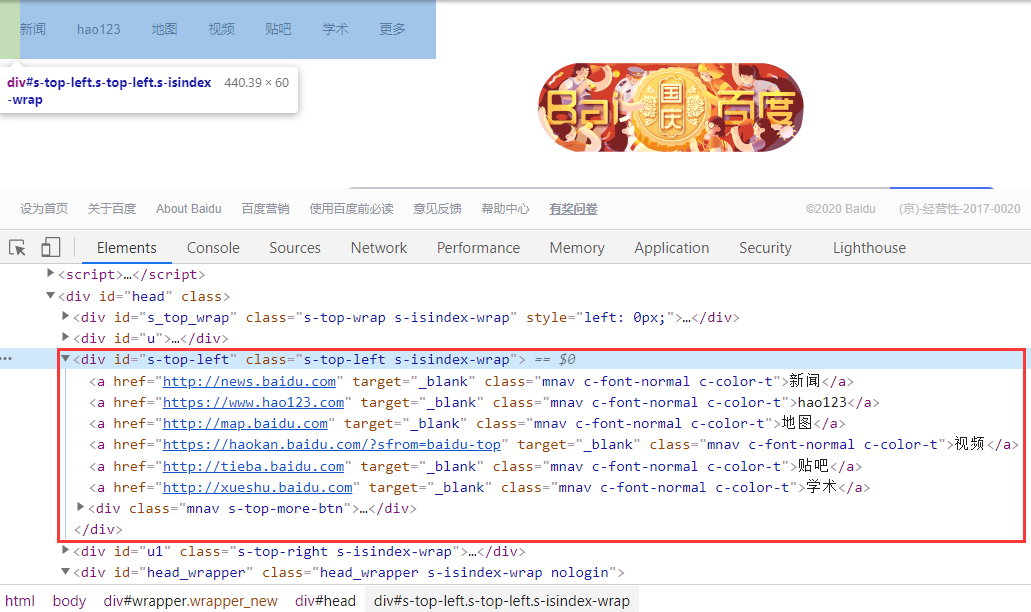
百度首页左上角有7个超链接,这些超链接的父亲是id为s-top-left的div,爷爷是id为head的div。

首先简单地说一下CssSelector的语法
"div#s-top-left>a:nth-child(3)"
CssSelector中使用>表示上下两级的路径分隔,#表示指定id属性,小数点表示指定class。
这行代码表示id为s-top-left的div中,第3个a标签。请看代码:
Dim div As IWebElement
Dim map As IWebElement
Set div = WD.FindElementByCssSelector("div[id='s-top-left']")
Set div = WD.FindElementByCssSelector("div#s-top-left")
Debug.Print div.FindElementByCssSelector("a:first-child").text '新闻
Debug.Print div.FindElementByCssSelector("a:last-child").text
Debug.Print div.FindElementByCssSelector("a:nth-child(3)").text '地图
Set map = WD.FindElementByCssSelector("div#s-top-left>a:nth-child(3)")
Debug.Print map.text '地图
Debug.Print div.FindElementByCssSelector("a+a+a+a").text '视频
上述程序中,使用两种写法定位到div,然后找到第n个超链接。
这种语法比XPath要晦涩,建议大家看看其他资料。