新建一个json格式的文档
{
"name": "java",
"url": "java",
"page": 1,
"isNonprofit": true,
"address": {
"street": "市区",
"city": "汕头",
"country": "中国"
},
"links": [
{
"name": "rzk1",
"url": "http://www.ruizhukai.com/"
},
{
"name": "rzk2",
"url": "http://www.ruizhukai.com/"
},
{
"name": "rzk3",
"url": "http://www.ruizhukai.com/"
}
]
}
引入axios
官方:http://www.axios-js.com/zh-cn/docs/#axios-get-url-config
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
编写js
<script type="text/javascript">
//通过new Vue 可以声明全局变量,new返回的对象就是应用对象
var vm = new Vue({
//el:相当于js的element
el: '#vue',
mounted(){
// data.json的数据
axios.get('../data.json').then(function(response) {
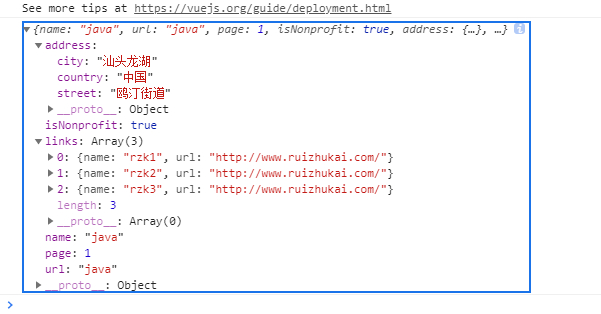
console.log(response.data)
});
}
});
</script>
第二种 可以把function替代调,换成 =>
<script type="text/javascript">
//通过new Vue 可以声明全局变量,new返回的对象就是应用对象
var vm = new Vue({
//el:相当于js的element
el: '#vue',
mounted(){
// data.json的数据
axios.get('../data.json').then(response=>{
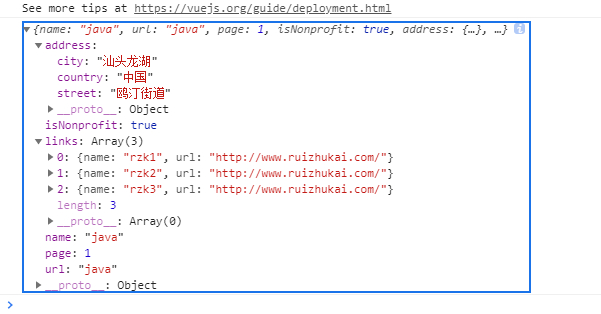
console.log(response.data)
});
}
});
</script>
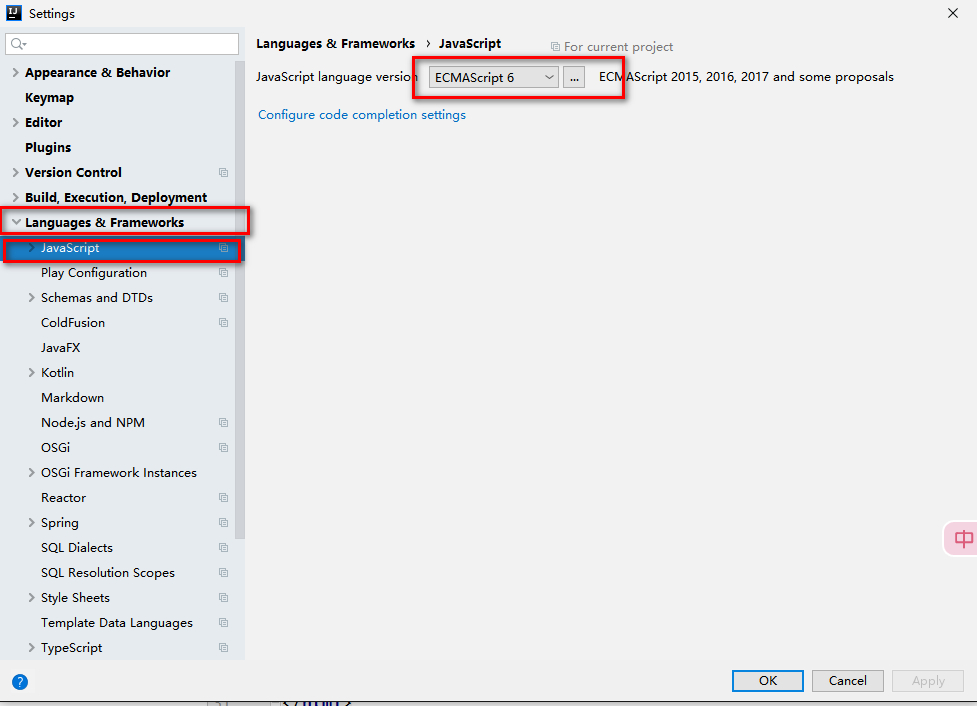
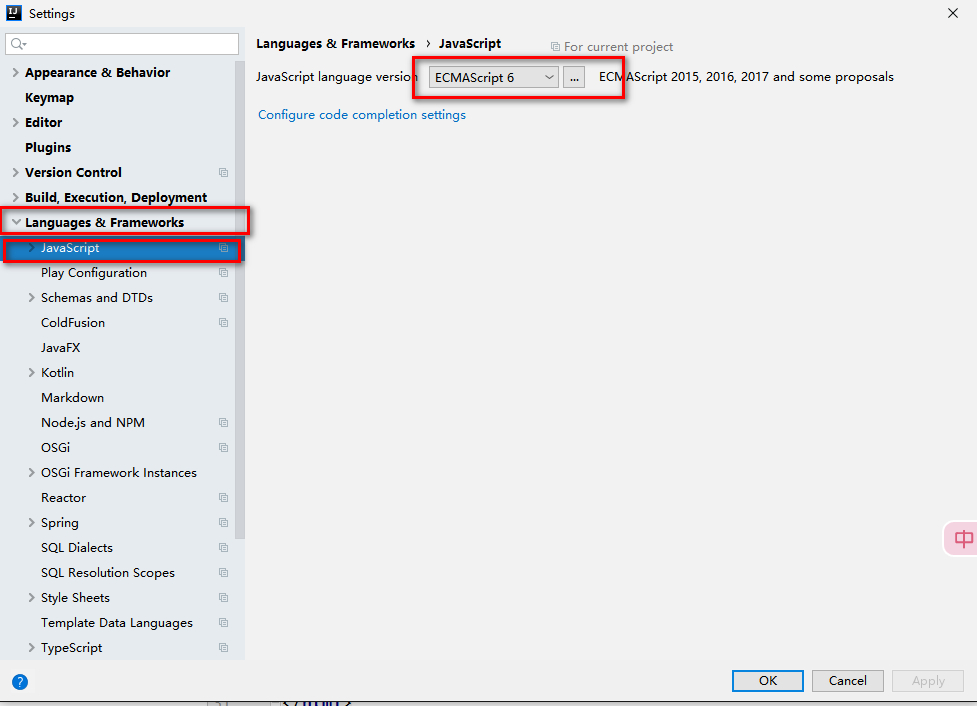
前提是要把javaScript设置成6以上

以上做完打开浏览器查看