get,post请求数据是前端最常用的方法,今天记录一下自己使用的方法
先创建一个vue.config.js文件,这是代理接口文件,存放在最外一层

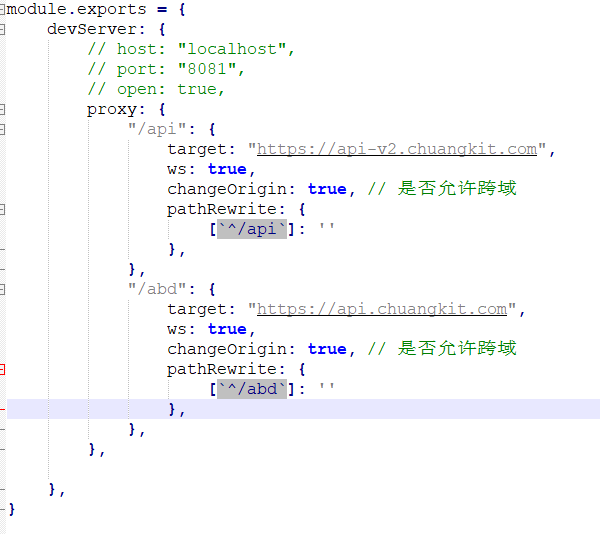
这是里面的代码

使用时更换url就好了。
然后是get和post请求

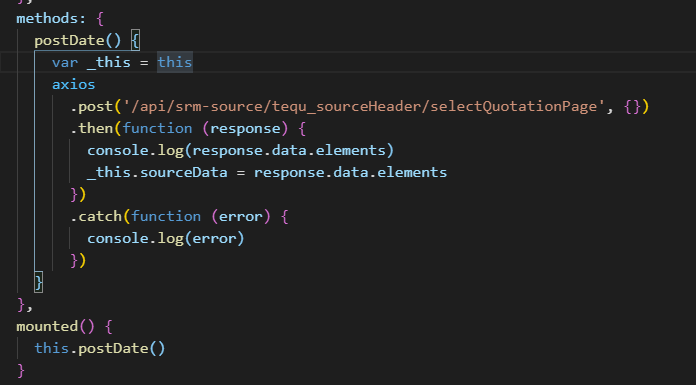
语法:axios.post(url,{}).then(function(res){//调取成功}).catch(function(err){//调取失败})
解析:post里面的api就是代理接口,then里面的函数参数就是请求的数据,sourceData是date里面的空数组,添加里面后进行页面循环渲染。
不过这样容易出现this指向问题,无法在sourceData数组里添加数据,解决方法也很简单,第一种方法是在axios之前声明变量,指向this(我用的就是这种),第二种是使用箭头函数,避免出现this指向问题
mounted是立即调用postDate函数,这样页面一加载,页面数据就出来了。
get请求和post请求一样,把post换成get就好了,另外,记得引入axios