canva是H5新增的标签,平时用的不多,但也正是如此导致自己经验缺乏,一个卡片,整了将近一星期,虽然有自己技术比较菜的原因,但网上相应的技术博客无论是质还是量,比不上其他技术博客也是无可争议的事实。
趁着刚完成一个小功能,总结一下自己的经验,希望我自己这篇文章,对你起到帮助!
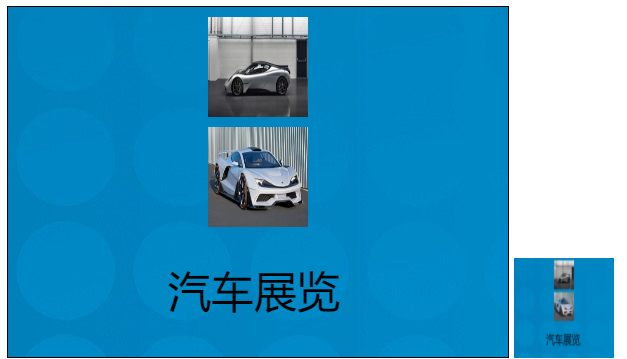
效果图:

问题一:canvas背景设置
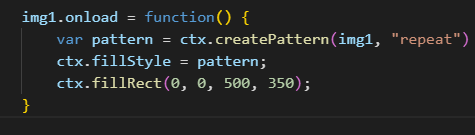
canvas并没有直接设置背景的属性方法,而是通过fillStyle方法把图片填充进矩形里,当做背景,注意,需要加载才能使用,同时要使用createPattern方法
代码如下:

当然,你也可以直接在css里设置背景图,不过可能会出现错误,比如:图片不显示
问题二:图片输出
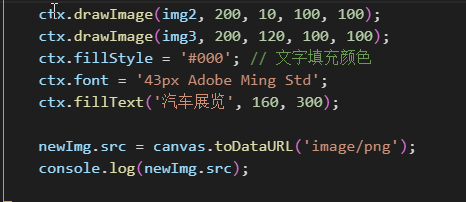
写完代码后需要将所有图片合而为一,然后把canvas作为一张图片输出出来,这里就需要使用toDataURL方法,将合成的图片转化为base64格式,然后进行输出

注意,newImg为新创建的图片,里面是没有路径的,我们要把合成得到的base64图片数据赋值给他,这样就能得到符合要求的图片了。
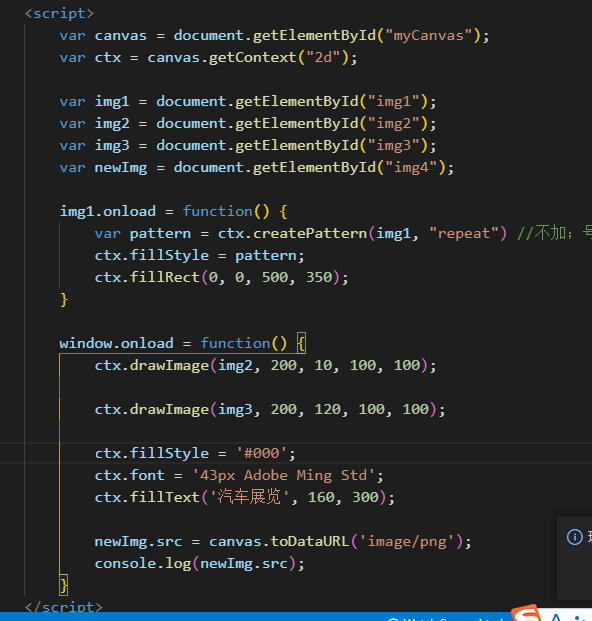
全部代码:
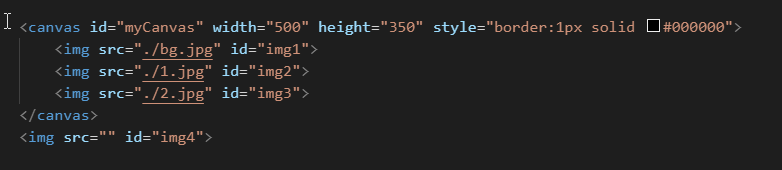
HTML:

JS: