arcgis js 3.x 之弹框拖动后添加引导线
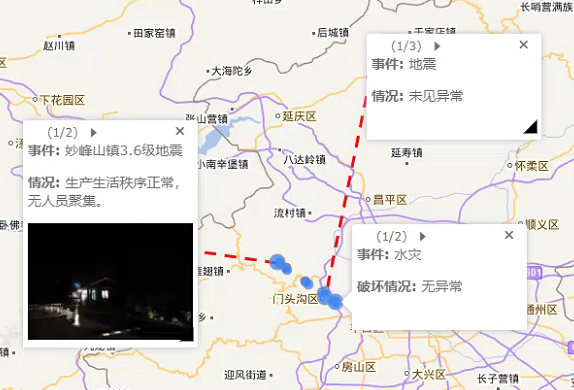
效果:

原理:
1.先创建一个graphicLayer放到地图里面
2.通过map.infoWindow.openPopups获取到点的经纬度和弹框的屏幕坐标
3.通过map.toMap(new ScreenPoint(x,y)将屏幕坐标转换为经纬度
4.用两个点的经纬度在地图上面绘制一条虚线graphic
5.将线添加到map里面的graphicLayer里面
6.每40毫秒调用一下2~5步,每次调用前先清除一下graphicLayer里面的graphic
代码:
1.创建地图和graphicLayer
var map
var graphicsLayer
map = new Map("mapId", { logo:false, showAttribution: false }) // 添加底图 var tileInfo = new TileInfo({ dpi: 90.71428571427429, rows: 256, cols: 256, compressionQuality: 0, origin: { x: -180, y: 90 }, spatialReference: { wkid: 4326 }, }) var vecLayer = WebTiledLayer('http://{subDomain}.tianditu.com/DataServer?T=vec_c&x={col}&y={row}&l={level}&tk=42ed4b29c64f51d74daafc226d01064b', { subDomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'], tileInfo: tileInfo }) var labelLayer = WebTiledLayer('http://{subDomain}.tianditu.com/DataServer?T=cva_c&x={col}&y={row}&l={level}&tk=42ed4b29c64f51d74daafc226d01064b', { subDomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'], tileInfo: tileInfo }) map.addLayers([vecLayer, labelLayer])
// 添加引导线图层 graphicsLayer = new GraphicsLayer() map.addLayer(graphicsLayer)
// 刷新引导线 setInterval(() => { consol () }, 40) // 定位 var extent = new Extent({ xmax: 116.720392, xmin: 116.102933, ymax: 40.011797, ymin: 39.809015, spatialReference: { wkid: 4326 } }) map.setExtent(extent)
2.添加点图层
function getOtherFeatures (list) { var gras = [] var json = {} var tempJson = {} for (var i = 0; i < list.length; i++) { tempJson = { "type":"Feature", "properties":{ "Id": list[i].id, "name": list[i].name, "lon": list[i].gpsLon, "lat": list[i].gpsLat, "dzEventName": list[i].dzEventName, "remark": list[i].remark }, "geometry":{ "type":"Point", "dzEventName": list[i].dzEventName, "coordinates":[Number(list[i].gpsLon),Number(list[i].gpsLat)] } } gras.push(tempJson) } json.features = gras json.type = 'FeatureCollection' // 执行渲染点和弹窗方法 addGeoJsonToMap_other(json) } // 其他不显示弹窗的点添加到地图 function addGeoJsonToMap_other(data){ require(["esri/map", "./geojsonlayer.js", "esri/geometry/Point", "esri/SpatialReference", "esri/geometry/ScreenPoint", "dojo/on", "dojo/dom", "dojo/domReady!"], function (Map, geojsonlayer, Point, SpatialReference,ScreenPoint,on, dom) { geoJsonLayer = {} geoJsonLayer = new geojsonlayer({ baseMap:map, data: data, id: 'pointLayer_other' }); geoJsonLayer.dataType="geojson"; map.addLayer(geoJsonLayer); }); }
3.添加、清除引导线方法
function consol () { require(["esri/map", "esri/Color", "esri/graphic", "esri/geometry/Point", "esri/geometry/Polyline", "esri/symbols/SimpleLineSymbol", "esri/SpatialReference", "esri/geometry/ScreenPoint", "dojo/on", "dojo/dom", "dojo/domReady!"], function (Map,Color,Graphic,Point,Polyline,SimpleLineSymbol, SpatialReference,ScreenPoint,on, dom) { //清除线 graphicsLayer.clear() //获取当前打开的弹框 let popups = map.infoWindow.openPopups popups.forEach((e) => { // 点坐标 let p = e.location // 弹框坐标 let offsetP = new ScreenPoint(e.domNode.offsetLeft + e.wrapperNode.offsetLeft, e.domNode.offsetTop) let winP = map.toMap(offsetP) // 生成线 var paths = [[winP.x, winP.y],[p.x, p.y]]; var line = new Polyline(paths); var sls = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH,new Color([255,0,0]),3); var graphic = new Graphic(line,sls); graphicsLayer.add(graphic); }) }) }
钻研不易,转载请注明出处。。。。。。