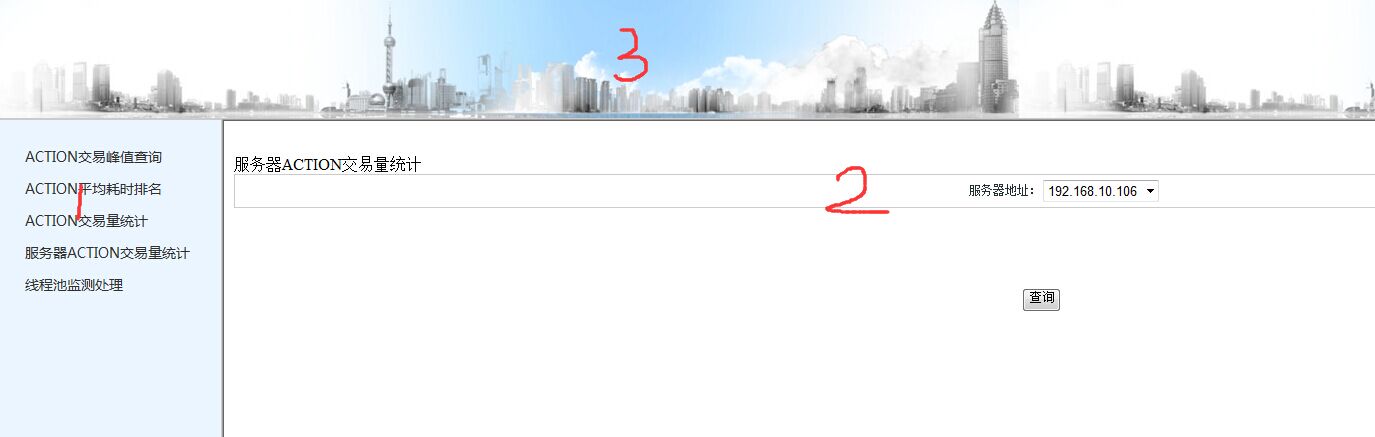
1.在经典的框架中填充页面时

要填充2处的页面,2处为内容页面,是另外的一个JSP页面
2.左侧页面代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <script type="text/javascript"> var loadPage = function(pageName){ var basePath = $("#basePath").val(); if(pageName=="blockZipUpload"){ $("#rightpage").css("padding-top","0"); $("#rightpage").html("<iframe style='border:none;100%;height:100%;' id='sacQuery_id' src='"+basePath+"pages/reportMessageQuery/reportMessageQuery.jsp'></iframe>"); } } </script> <style type="text/css"> #leftpage{ height:600px; width:12%; float:left; border:solid 1px #CCC; margin:0; text-align:center; padding:0px; background-color:rgb(235,245,255); } .left_ul{ list-style-type:none; margin:0; text-align: left; width:100%; padding-top:20px; padding-left:30px; padding-right:0px; padding-bottom:0px; } .left_ul li{ line-height:32px; text-align:left; } .left_ul li a{ text-decoration:none; color:#333; font-size: 14px; height:32px; } .left_ul li a:hover { color : #7a9833; background : inherit; text-decoration : underline; } </style> <div id="leftpage"> <ul class="left_ul"> <li><a href="#" onclick="loadPage('blockZipUpload');">快速上传测试</a></li> </ul> </div>
3.右侧代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; out.write("<input id='basePath' type='hidden' value='"+basePath+"'/>"); %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>******</title> <style type="text/css"> body{ width: 100%; height:600px; margin: 0 auto; border:0; padding:0; font-family:"微软雅黑"; } #rightpage{ width:87%; height:100%; border:0px; float:left; padding-top:160px; } .welcome_img{ margin:0 auto; display: block; } table{ padding:0; margin:0; border-collapse:collapse; border-spacing:0; width:20%; } table td{ border:1px solid #a9bab9; width:33.3%; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; height:40px; text-align:center; font-size:12px; color:#273335; overflow:hidden; background:#d4e3e7; } table .th td{ font-size:14px; background:#bfdcde; font-weight:bold; } table .trbg td{ background:#faff64; } </style> <script type="text/javascript" src="../../js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </head> <body> <%@include file="../commons/head.jsp" %> <%@include file="../commons/leftpage.jsp" %> <div id="rightpage"> <img class="welcome_img" src="../images/welcome.png"> </div> </body> </html>
4.头部模块代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <script type="text/javascript" src="../js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> <style type="text/css"> #headpage{ height:120px; width:100%; border:1px solid #ccc; background-image:url('../images/bj.jpg'); } </style> <div id="headpage"> </div>
5.pages/reportMessageQuery/reportMessageQuery.jsp 即为需要展示的JSP页面路径。