1、下载安装 VSCode;
2、下载Processing;
3、添加环境变量到 PATH E:Softwareprocessing-3.5.3;
4、下载OpenBCI源代码;
5、打开VSCode;
6、VSCode -> 打开文件夹, 选择OpenBCI_GUI目录;
7、拷贝OpenBCI Libraries到Progressing Libraries;
从E:�_DevelopOpenBCI_GUIOpenBCI_GUIlibraries 到 C:Users<username>DocumentsProcessinglibraries
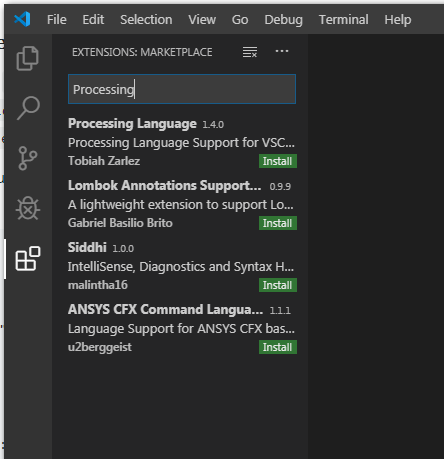
8、安装Processing Extension
安装Processing Language Extension
9、重启VS Code
10、设置tasks.json文件
---------------------------------------------------------------
{
"version": "2.0.0",
"tasks": [
{
"label": "Run Sketch",
"type": "shell",
"group": {
"kind": "build",
"isDefault": true
},
"command": "${config:processing.path}",
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "dedicated"
},
"args": [
"--force",
"--sketch=${workspaceRoot}/OpenBCI_GUI",
"--output=${workspaceRoot}/OpenBCI_GUI/build",
"--run"
],
"windows": {
"args": [
"--force",
"--sketch="${workspaceRoot}\OpenBCI_GUI"",
"--output=${workspaceRoot}\OpenBCI_GUI\build",
"--run"
]
}
}
]
}
-------------------------------------------------11、Ctrl + Shift + B 运行
enjoy!