- express框架初步使用
var exp = require('express'); var ejs = require('ejs'); var app = new exp(); app.set("view engine","ejs"); app.get('/index',function (req,res) { res.render('tianwadi',{}); });//默认情况下,express使用views目录下的.ejs文件 app.listen(8888,'127.0.0.1');
- express设置模板目录和模板引擎
var exp = require('express'); var ejs = require('ejs'); var app = new exp(); app.engine('html',ejs.__express);//注册引擎类型默认为ejs app.set('view engine','html');//设定引擎类型 app.set('views',__dirname+"/tpl");//自定义模板存放目录 app.get('/index',function (req,res) { res.render('index',{}); }); app.listen(8888,'127.0.0.1');
- 对静态文件的解析和引入
var exp = require('express'); var ejs = require('ejs'); var app = new exp(); app.use(exp.static('static'));//指定静态文件根目录---app.use也是中间件的用法 app.engine('html',ejs.__express);//注册引擎类型默认为ejs app.set('view engine','html');//设定引擎类型 app.set('views',__dirname+"/tpl");//自定义模板存放目录 app.get('/index',function (req,res) { res.render('index',{"headtitle":'ejs首页'}); }); app.listen(8888,'127.0.0.1');
html部分
......省略部分 <footer class="footer mt-auto py-3"> <div class="container"> <span class="text-muted">Place sticky footer content here.</span> </div> </footer> <script src="/js/jquery-3.4.1.min.js"></script></body> </html>
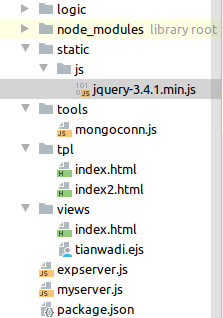
- 项目目录

- 静态服务托管(感觉像是给真实的静态文件夹起了个‘别名’,url中用别名加上下级文件夹可以访问到资源)
var exp = require('express'); var ejs = require('ejs'); var app = new exp(); app.use(exp.static('static'));//指定静态文件根目录 app.use('/multimedia',exp.static('static'));//给真实的项目文件夹static起了个别名multimedia app.engine('html',ejs.__express);//注册引擎类型默认为ejs app.set('view engine','html');//设定引擎类型 app.set('views',__dirname+"/tpl");//自定义模板存放目录 app.get('/index',function (req,res) { res.render('index',{"headtitle":'ejs首页'}); }); app.listen(8888,'127.0.0.1');
html部分
...... <div class="container"> <h1 class="mt-5"><%=headtitle%></h1> <p class="lead">Pin a footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS. A fixed navbar has been added with <code>padding-top: 60px;</code> on the <code>main > .container</code>.</p> <p><img src="/multimedia/pic/EEhTIVVVUAAiht3.jpg" width="400"></p> <p>Back to <a href="/docs/4.3/examples/sticky-footer/">the default sticky footer</a> minus the navbar.</p> </div> ......
