- 参考链接:https://www.cnblogs.com/kawask/p/6225317.html
- 参考链接:https://www.jianshu.com/p/0f49c88cf169
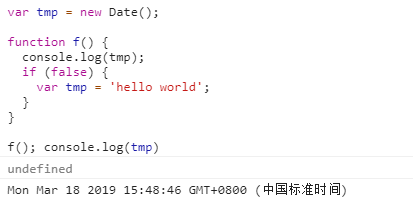
下图有个疑问:最后一个console.log为啥返回的是时间,不是undefined呢,不应该被f()内部声明的tmp=undefined覆盖吗

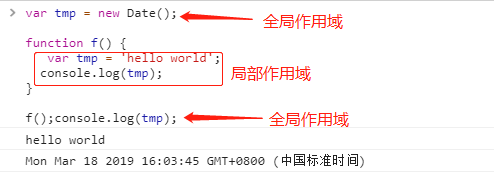
上图问题由下图来解释下,区分全局作用域和局部作用域

一、变量提升
在ES6之前,JavaScript没有块级作用域(一对花括号{}即为一个块级作用域),只有全局作用域和函数作用域。变量提升即将变量声明提升到它所在作用域的最开始的部分。上个简历的例子如:
|
1
2
3
4
5
6
7
8
9
10
|
console.log(global); // undefinedvar global = 'global';console.log(global); // globalfunction fn () { console.log(a); // undefined var a = 'aaa'; console.log(a); // aaa}fn(); |
之所以会是以上的打印结果,是由于js的变量提升,实际上上面的代码是按照以下来执行的:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var global; // 变量提升,全局作用域范围内,此时只是声明,并没有赋值console.log(global); // undefinedglobal = 'global'; // 此时才赋值console.log(global); // 打印出globalfunction fn () { var a; // 变量提升,函数作用域范围内 console.log(a); a = 'aaa'; console.log(a);}fn(); |
二、函数提升
js中创建函数有两种方式:函数声明式和函数字面量式。只有函数声明才存在函数提升!如:
|
1
2
3
4
|
console.log(f1); // function f1() {} console.log(f2); // undefined function f1() {}var f2 = function() {} |
只所以会有以上的打印结果,是由于js中的函数提升导致代码实际上是按照以下来执行的:
|
1
2
3
|
function f1() {} // 函数提升,整个代码块提升到文件的最开始<br> console.log(f1); console.log(f2); var f2 = function() {} |
总结:
- let 的「创建」过程被提升了,但是初始化没有提升。
- var 的「创建」和「初始化」都被提升了。
- function 的「创建」「初始化」和「赋值」都被提升了。
结语:基本上就是这样,要熟练掌握的话可以多做些练习,test:
|
1
2
3
4
|
console.log(f1()); console.log(f2); function f1() {console.log('aa')}var f2 = function() {} |
|
1
2
3
4
5
6
|
(function() { console.log(a); a = 'aaa'; var a = 'bbb'; console.log(a);})(); |