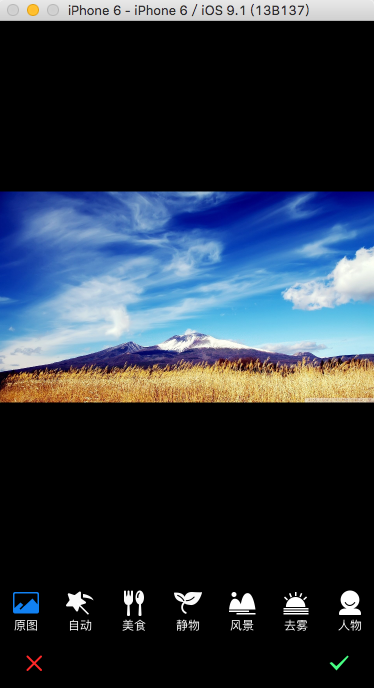
美图秀秀的智能优化界面十分简单明了,它只包含了一张要进行处理的图片和一个bar,再就是取消操作和保存操作的2个按钮,先附一张界面图

一、点击美化图片首页【智能优化】,进入具体操作界面
FWFunctionViewController *vc = [[FWFunctionViewController alloc] initWithImage:self.image type:FWBeautyProcessTypeAutoBeauty];
[self presentViewController:vc animated:YES completion:^{}];
[vc displayAutoBeautyPage];
displayAutoBeautyPage方法用来显示页面,它调用了setupImageView和setupBar方法,来装配具体内容。
setupImageView调整需要处理图片的显示位置
if (self.type == FWBeautyProcessTypeAutoBeauty || self.type == FWBeautyProcessTypeColorList || self.type == FWBeautyProcessTypeEdit) { //105 = 设备高 - 关闭按钮高度 - 3段间距:30 - bar高度:55 - 的结果 self.imageView.frame = CGRectMake(0, 0, WIDTH, HEIGHT - 115); } self.imageView.contentMode = UIViewContentModeScaleAspectFit; [self.view addSubview:self.imageView];
setupBar用来装配bar的内容和位置

self.styleBar = [[FWEffectBar alloc] init]; NSDictionary *autoDict = nil; if (self.type == FWBeautyProcessTypeAutoBeauty || self.type == FWBeautyProcessTypeColorList) { self.styleBar.frame = CGRectMake(0,HEIGHT - 105, WIDTH, 55); if (self.type == FWBeautyProcessTypeAutoBeauty ) autoDict = [[FWCommonTools getPlistDictionaryForButton] objectForKey:@"AutoBeauty"]; else autoDict = [[FWCommonTools getPlistDictionaryForButton] objectForKey:@"ColorValue"]; } else if (self.type == FWBeautyProcessTypeEdit) { self.styleBar.frame = CGRectMake(100, HEIGHT - 55, 160, 55); autoDict = [[FWCommonTools getPlistDictionaryForButton] objectForKey:@"Edit"]; } NSArray *normalImageArr = [autoDict objectForKey:@"normalImages"]; NSArray *hightlightedImageArr = [autoDict objectForKey:@"HighlightedImages"]; NSArray *textArr = [autoDict objectForKey:@"Texts"]; NSMutableArray *arr = [[NSMutableArray alloc] initWithCapacity:0]; for (int i = 0; i < [textArr count]; i++) { FWEffectBarItem *item = [[FWEffectBarItem alloc] initWithFrame:CGRectZero]; [item setFinishedSelectedImage:[UIImage imageNamed:[hightlightedImageArr objectAtIndex:i]] withFinishedUnselectedImage:[UIImage imageNamed:[normalImageArr objectAtIndex:i]] ]; item.title = [textArr objectAtIndex:i]; [arr addObject:item]; } self.styleBar.items = arr; self.styleBar.effectBardelegate = self; [self.styleBar setSelectedItem:[self.styleBar.items objectAtIndex:0]]; [self.view addSubview:self.styleBar]; [self effectBar:self.styleBar didSelectItemAtIndex:0];
getPlistDictionaryForButton方法用来读取effectViewInfo.plist文件中内容。effectViewInfo.plist文件包含了一些项目中需要使用到的图片资源
+ (NSDictionary *)getPlistDictionaryForButton { NSString *plistPath = [[NSBundle mainBundle] pathForResource:@"effectViewInfo" ofType:@"plist"]; return [[NSDictionary alloc] initWithContentsOfFile:plistPath];; }
关于bar中需要的文本和图片资源信息都存放在plist文件中,这样可以节省许多代码。下面展示一下plist文件内容

<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>speciallyeffect</key> <dict> <key>Texts</key> <array> <string>LOMO</string> <string>美颜</string> <string>格调</string> <string>艺术</string> </array> </dict> <key>Edit</key> <dict> <key>normalImages</key> <array> <string>icon_edit_clip_a@2x.png</string> <string>icon_edit_rotate_a@2x.png</string> <string>icon_edit_sharp_a@2x.png</string> </array> <key>HighlightedImages</key> <array> <string>icon_edit_clip_b@2x.png</string> <string>icon_edit_rotate_b@2x.png</string> <string>icon_edit_sharp_b@2x.png</string> </array> <key>Texts</key> <array> <string>裁剪</string> <string>旋转</string> <string>锐化</string> </array> </dict> <key>ColorValue</key> <dict> <key>normalImages</key> <array> <string>icon_brightness_a@2x.png</string> <string>icon_contrast_a@2x.png</string> <string>icon_colourTemperature_a@2x.png</string> <string>icon_saturation_a@2x.png</string> <string>icon_hightLight_a@2x.png</string> <string>icon_shade_a@2x.png</string> <string>icon_fillinlight_a@2x.png</string> </array> <key>HighlightedImages</key> <array> <string>icon_brightness_b@2x.png</string> <string>icon_contrast_b@2x.png</string> <string>icon_colourTemperature_b@2x.png</string> <string>icon_saturation_b@2x.png</string> <string>icon_hightLight_b@2x.png</string> <string>icon_shade_b@2x.png</string> <string>icon_fillinlight_b@2x.png</string> </array> <key>Texts</key> <array> <string>亮度</string> <string>对比度</string> <string>色温</string> <string>饱和度</string> <string>高光</string> <string>暗部</string> <string>智能补光</string> </array> </dict> <key>MagicBrush</key> <dict> <key>normalImages</key> <array> <string>magic_brush_09@2x.png</string> <string>magic_brush_13@2x.png</string> <string>magic_brush_16@2x.png</string> <string>magic_brush_17@2x.png</string> <string>magic_brush_12@2x.png</string> <string>magic_brush_14@2x.png</string> <string>magic_brush_15@2x.png</string> <string>magic_brush_11@2x.png</string> <string>magic_brush_01@2x.png</string> <string>magic_brush_02@2x.png</string> <string>magic_brush_03@2x.png</string> <string>magic_brush_04@2x.png</string> <string>magic_brush_05@2x.png</string> <string>magic_brush_06@2x.png</string> <string>magic_brush_07@2x.png</string> <string>magic_brush_08@2x.png</string> <string>magic_brush_10@2x.png</string> <string>magic_brush_eraser@2x.png</string> </array> <key>HighlightedImages</key> <array> <string></string> </array> <key>Texts</key> <array> <string>烟花棒</string> <string>炫光</string> <string>丝带</string> <string>彩虹</string> <string>四叶草</string> <string>紫光</string> <string>绿宝石</string> <string>花瓣</string> <string>七彩光圈</string> <string>爱心</string> <string>光晕</string> <string>飘雪</string> <string>心动</string> <string>小星星</string> <string>梦幻</string> <string>萤火虫</string> <string>荧光笔</string> <string>橡皮擦</string> </array> </dict> <key>AutoBeauty</key> <dict> <key>Texts</key> <array> <string>原图</string> <string>自动</string> <string>美食</string> <string>静物</string> <string>风景</string> <string>去雾</string> <string>人物</string> </array> <key>HighlightedImages</key> <array> <string>icon_autobeauty1_b@2x.png</string> <string>icon_autobeauty2_b@2x.png</string> <string>icon_autobeauty4_b@2x.png</string> <string>icon_autobeauty5_b@2x.png</string> <string>icon_autobeauty6_b@2x.png</string> <string>icon_autobeauty7_b@2x.png</string> <string>icon_autobeauty3_b@2x.png</string> </array> <key>normalImages</key> <array> <string>icon_autobeauty1_a@2x.png</string> <string>icon_autobeauty2_a@2x.png</string> <string>icon_autobeauty4_a@2x.png</string> <string>icon_autobeauty5_a@2x.png</string> <string>icon_autobeauty6_a@2x.png</string> <string>icon_autobeauty7_a@2x.png</string> <string>icon_autobeauty3_a@2x.png</string> </array> </dict> </dict> </plist>
目前只实现了界面,具体功能还没有实现。
