一、
<c:url>标签的作用主要用来产生字符串类型的url,而不是产生一个超链接,注意url(统一资源定位符)与超链接两个含义的区别.
<c:url value="http://www.baidu.com" />在JSP页面中的输出形式如下:

可以看出来这在页面中就是个字符串,不是一个能点击的超链接.
------------------------------------------------------------------------------------------------
二、要想使用这个<c:url>生成超链接,就必须配合HTML元素<a>使用.
例如:
<a href="
<c:url value="./testParamImported.jsp">
<c:param name="username" value="yangmu"></c:param>
<c:param name="password" value="hello"></c:param>
</c:url>
">跳转页面</a>
这样的代码在页面中的显示如下:

这样形成可以点击的超链接了.
--------------------------------------------------------------------------------------------------
三、
如上例,也可结合使用<c:param>标签对<c:url>生成的url字符串追加参数
上例形成的url字符串如下:

这样的两个标签结合使用就可以自动生成有效格式的url.
--------------------------------------------------------------------------------------------------
四、
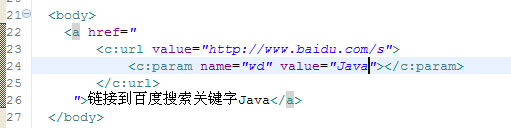
<a>元素,<c:url>,<c:param>标签 三者结合使用:

显示结果:


点击这个超链接后的结果:


--------------------------------------------------------------------------------------------------
五、可以利用var和scope属性将<c:url>标签生成的字符串类型url存储在四作用域的属性内,然后再通过EL表达式将存储在四作用域属性中的url取出来.

下图是以上代码在页面中的显示.

点击链接后的结果:

-------------------------------------------------------------------------------------------------
六、没有使用<c:url>标签之前必须使用文档相对路径或是绝对路径对目标资源进行定位,如果使用根相对路径就会发生错误,具体详见J2EE中的绝对路径&根相对路径&文档相对路径 问题注意,但是在使用<c:url>标签的时候就可以以Web应用的根目录为参考点出发进行资源的定位,即根相对路径的使用.
例:

lightning.jpg资源定位:

使用根相对路径定位的结果:

这样就会自动产生链接到page文件夹下lightning.jpg的地址,无须再耗费时间计算图片的相对地址.并且当域名改变的时候,也不需要改变绝对路径.
上面图片产生的绝对路径如下图:
