
最近解决了一个生产bug,bug的原因很简单,就是清理缓存的方式不对。本来没啥好说的,但是考虑到我们有时候确实会在一些小问题上栽跟头,最终决定把这个小故事拿出来跟大家分享下。
风起
有一天在撸代码,突然有个人加我微信,看头像是个妹子。我第一反应:对方是微商或者卖茶叶的(忍住,别笑)。因为已经有很多次这种加我好友的情况了,问对方是谁就从来没有下文。所以这次我也没有通过,而是像以前一样追问了一句“我们认识吗”,就没再管它,心想对方肯定不回的。然后继续然后继续撸串,哦不,是撸代码。
还没1分钟,对方竟然回复了,大意是“我是xxx公司的某某某,有个问题想咨询下”,哇哦,原来是客户。。。赶紧通过验证并问具体啥问题。原来是对方在点某个页面按钮的时候一直提示错误,不能正常进行业务了。
常规操作
和以往一样,我查起了生产log,发现是数据库锁表了。客户是业务型公司,一般不会出现多人同时操作的情况,数据量也不大,生产上从来没有出现过,倒是我本地调试的时候经常因为性子急多点几次导致锁表,因此感觉这个问题很好解决,让管理员把锁解了就行了。
云涌
没有锁了,让客户再试下,客户的反馈“还是报错”,没道理啊。再查日志,发现已经没有了堆栈信息,为啥还不行呢。
没办法只能看那个时间段所有的log,发现有一行“map缓存中有数据,可能多人同时操作”。
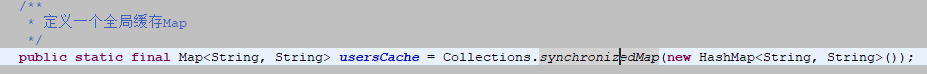
查下代码,发现代码中为了防止同一条数据多人同时操作,加了map作为缓存,数据记录的PK作为key和value。
(记住这个图,后面会考)
每次操作的时候将数据put进map,处理完后remove掉。如果map中有相关KV就表示这条记录有人正在操作,则其他人不能操作,抛提示信息。
于是乎问客户“多人同操乎?”,得到的答复是“否”,纳尼?怎可能。日志是不会骗人的啊
再查代码
针对map再把代码看一遍,看它put和remove的地方,还有日志打印的地方。终于发现一个问题,
map的清理动作是在try里面正常处理后做的,如果出现异常就不能正常清理了,而map定义的时候为了对象间共享定义成了静态成员变量,
刚才的锁表抛了异常,当时已经put进入到map里面的KV就一直没有机会清掉了,也就是说只要服务不重启,问题会一直坚定的陪着你。
对症下药
1.跟领导申请紧急重启服务,保证业务正常进行。
2.修改问题代码,将报错放到finally块。
3.横展开调查其他类似代码是不是也存在这个问题,一并修改。
风平浪静
问题解决,对方表示感谢,我也回复不客气,一切回归平静。
总结
其实这个缓存清理的问题本身很简单,大家都懂,就和释放数据库连接等情况一样,需要放到finally块里面,
这个即使代码抛异常了也能正常释放或清理。但是就是撸这段代码的时候,因为这样那样的原因一时没有想到。
如果公司有代码review的环节的话会好很多,如果没有review,那么在写完代码后最好自己review一遍。
否则,万一出现类似的问题真的有点尴尬,正如题目所说“清缓存的姿势不对,真的会出生产bug哦”。
希望你我今后都能避免这种情况的发生。