对于跨境电商平台来讲,更新维护商品相对传统电商会更频繁。所以我们从“商品管理体系”中剥离出与前台商品展示密切挂钩的功能项。缩减操作步骤,提升工作效率。
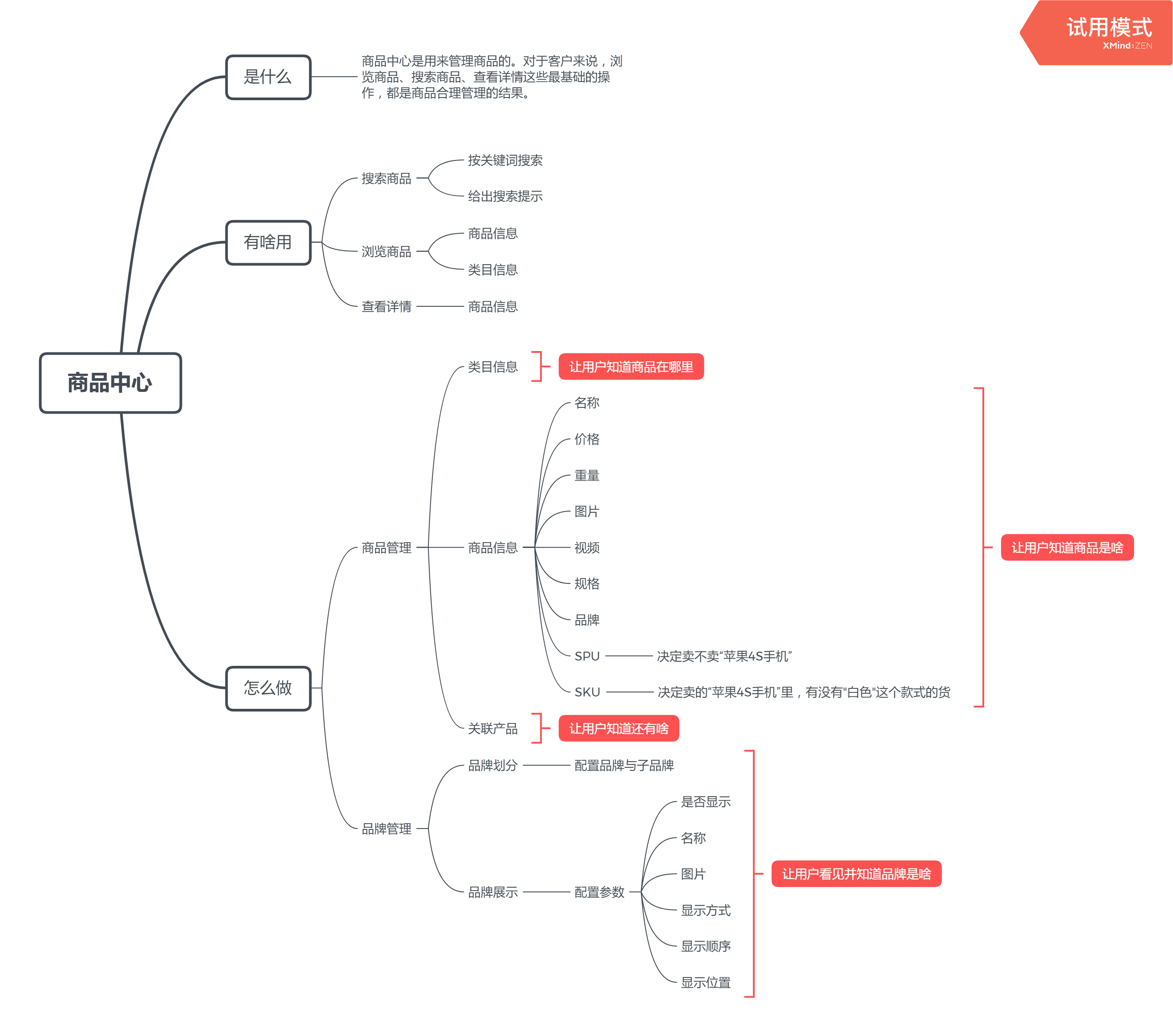
思维导图如下:

是什么
商品中心是用来管理商品的。对于客户来说,浏览商品、搜索商品、查看详情这些最基础的操作,都是商品合理管理的结果。
有啥用
- 搜索商品
搜索功能的意义是为了帮助用户快速找到商品。所以实现搜索是“基本型需求”,达到更快的搜索是“期望型需求”。
简单的搜索:输入关键字→点击搜索→给出包含关键字的结果→反馈给用户
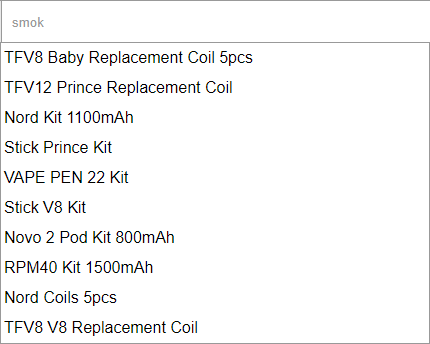
实用的搜索:输入关键字→给出提示→点击搜索→给出包含关键字的结果→反馈给用户
(这里的提示是基于“smok”品牌旗下的产品名称,触发条件是用户输入该品牌名)

- 浏览商品
关于浏览商品这件事。一方面是浏览商品的名称、图片、价格等基本信息;另一方面是通过配置适宜的类目,实现无需引导也能让用户知道商品在哪里。
类目配置:适宜的类目配置可以节省用户的时间,提升购物效率

- 查看详情
商品详情页的内容很多,需要根据业务情况考虑。举几个例子。
SKU展示问题:考虑到“零售”和“批发”是有区别。零售客户一般不懂商品,经常是:“老板我要这个/那个”;批发客户一般更了解商品,经常是:“老铁,K88888到货没”。所以根据这个情况,结合自家平台主要的客户群体,咱们会决定是否展示产品的编码
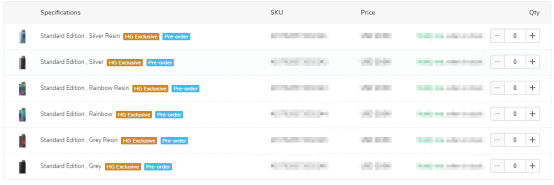
商品规格展示问题:常见的情况有“列表展示”、“网格展示”,各有特色
网格展示清晰明了,适合商品规格少的情况。

列表展示在多规格情况中,能帮用户省下重新设置规格并加购的这步操作。

怎么做
- 商品管理
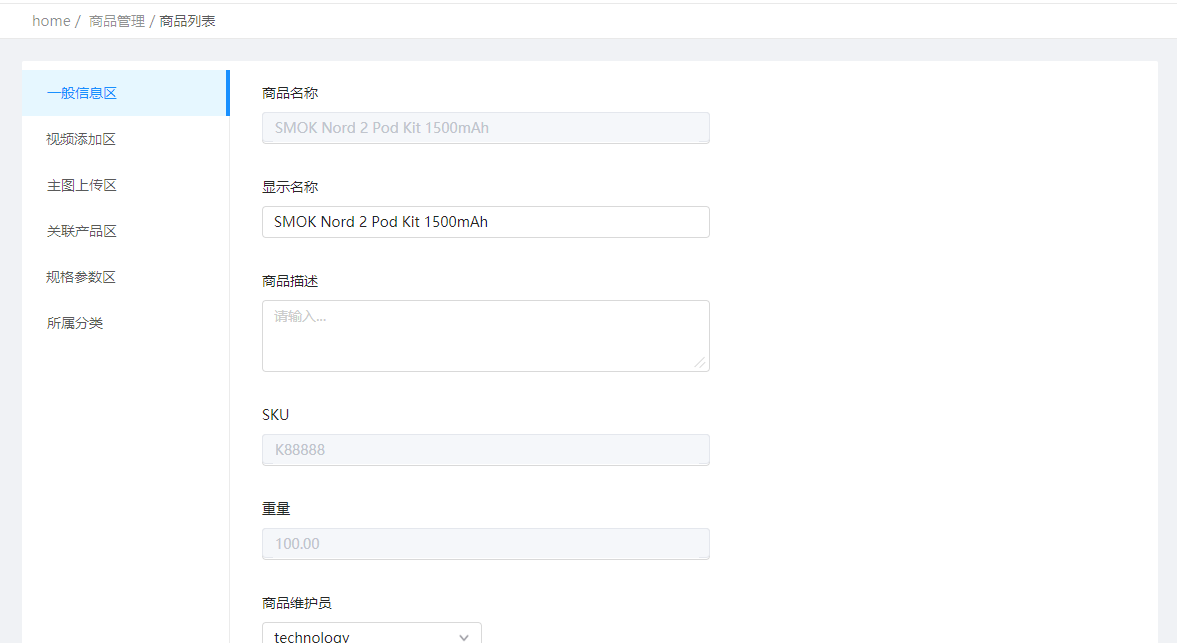
在后台-商品管理模块中,主要目的是配置用户在前台可以看见的商品情况。(商品的创建、审核、发布、编辑等操作不在本模块范围内)
原型示例:

- 品牌管理
品牌列表主要目的是“管理品牌的分类”和“管理品牌在前台可以被用户看见的品牌情况”。
品牌的分类:比如“步步高手机”这个品牌,旗下有两款手机品牌“oppo”、“vivo”
品牌的编辑:名称、图片、状态(开启/关闭)、顺序等