总结了一下网上现有的资源,得到了一些东西。随手做个备忘。
更多设置见:https://matplotlib.org/users/customizing.html。
导入
import matplotlib.pyplot as plt
from pylab import mpl
mpl.rcParams['font.sans-serif'] = ['Noto Sans SC'] # 避免中文在Linux下出现方框
mpl.rcParams['axes.linewidth'] = 1.5 # 设置坐标轴线宽
import seaborn as sns # 比较好看的绘图风格
sns.set() # 设置
在PyCharm中使用
%matplotlib inline
%config InlineBackend.figure_format = 'svg'
# 保存图片
plt.savefig("pict.png", bbox_inches='tight')
plt.show()
绘图
基础绘图
plt.figure(figsize=(8,6), dpi=120)
plt.subplot(1,1,1) # 创建一个1x1的子图,接下来的图片绘制在第1块
X = np.linspace(-np.pi, np.pi, 256,endpoint=True) # 范围是[-pi,pi],个数是250个。如果不加endpoint属性是(-pi,pi)
C,S = np.cos(X), np.sin(X)
# 绘制余弦曲线,使用蓝色的、连续的、宽度为 1 (像素)的线条
plt.plot(X, C, color="blue", linewidth=1.0, linestyle="-")
# 绘制正弦曲线,使用绿色的、连续的、宽度为 1 (像素)的线条
plt.plot(X, S, color="green", linewidth=1.0, linestyle="-")
# 设置横轴的上下限
plt.xlim(-4.0,4.0)
# 设置横轴记号
plt.xticks(np.linspace(-4,4,9,endpoint=True))
# 设置纵轴的上下限
plt.ylim(-1.0,1.0)
# 设置纵轴记号
plt.yticks(np.linspace(-1,1,5,endpoint=True))
# 增加图例,在右上角
plt.legend(loc='upper right')
# 以分辨率 72 来保存图片
# plt.savefig("exercice_2.png",dpi=72)
# 在屏幕上显示
plt.show()
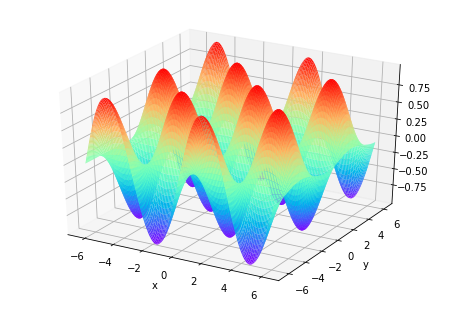
三维绘图
from mpl_toolkits.mplot3d import Axes3D
import numpy as np
import matplotlib.pyplot as plt
fig = plt.figure()
ax = Axes3D(fig)
x=np.arange(-2*np.pi,2*np.pi,0.1)
y=np.arange(-2*np.pi,2*np.pi,0.1)
X, Y = np.meshgrid(x, y) #网格的创建,这个是关键
Z=np.sin(X)*np.cos(Y)
plt.xlabel('x')
plt.ylabel('y')
ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap='rainbow')
plt.show()
最终图像: