今天群里有人发问,
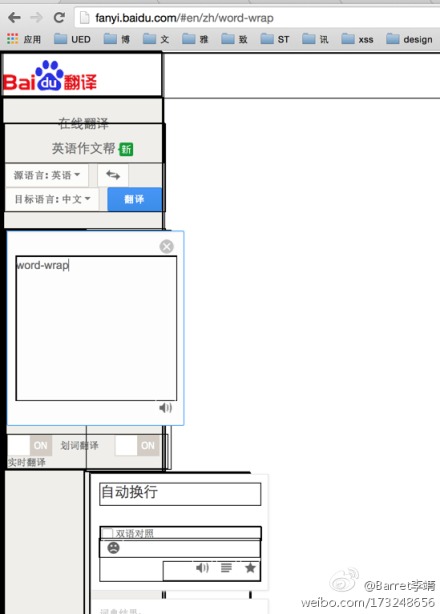
进入百度翻译http://fanyi.baidu.com/#auto/zh/,
输入word-wrap,发现页面错乱。
寻找错乱原因。
上图

开始查找原因:
1.从请求入手
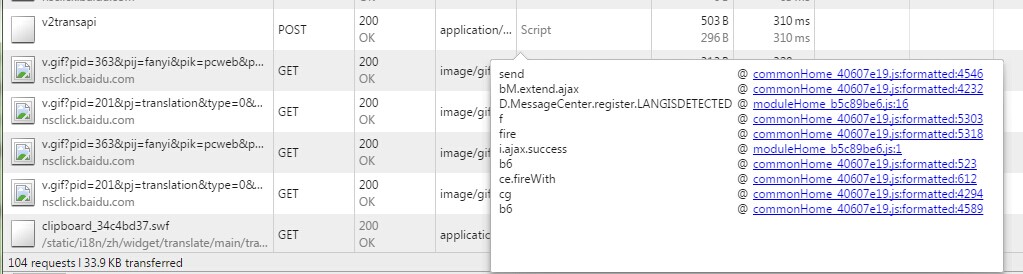
从chrome的network面板里,能很容易找到翻译请求v2transapi。
js语句发起请求,在chrome里能看到发起这个请求的,方法调用堆栈。

2.从方法名入手
如果方法名看不出名堂,直接从最后个方法入手。这里是b6方法,点击进入。
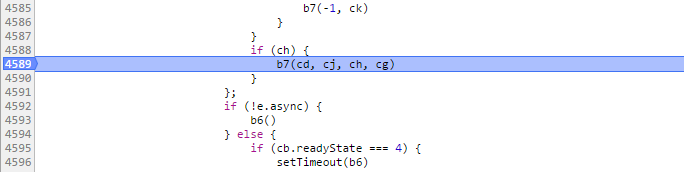
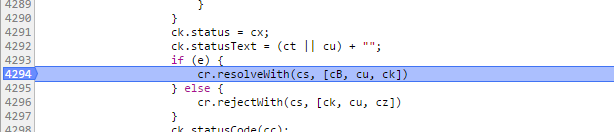
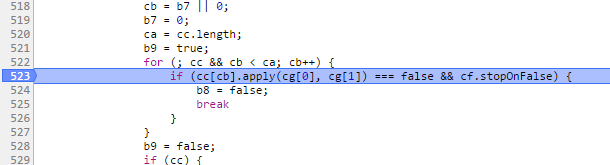
通过chrome自带格式化工具格式化,然后开始设断点,单步调试,观察页面变化,慢慢缩小调试范围



在这里你会发现,cg[0]是word-wrap这个字符串的ajax的请求对象,cg[1]是服务器返回的结果,
cc[3]是function(S) {
D.MessageCenter.fire("TRANSLATECHECKRESPONSE", {
res: S,
to: Q
})
}
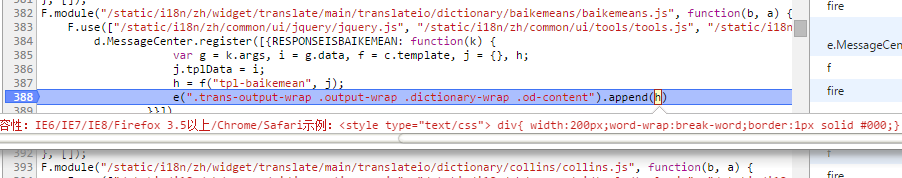
这下好办了,直接ctrl+shift+f调起chrome全局搜索,输入TRANSLATECHECKRESPONSE,找到代码设断点,再调试。你会看到里面又有个RESPONSEISBAIKEMEAN,就是它了。

最后你看到什么,word-wrap的百科示例代码,直接被append进去了。是的,没有进行转义。