---恢复内容开始---
今天写了挺久的分页,百度了很多都没有很好的.Net实例,今天我来更新一期关于layuiTable分页
首先你得理解layui的官方文档的Table分页部分,我在这里附上地址 https://www.layui.com/doc/modules/table.html 方便你们随时边看我的实例和lay文档
其实我写的很简单
首先介绍我用到的东西,使用前段模板:layui的table和layui的表单(此处不细提),开发工具:Vs2017,数据库:Sqlserver2008,ORM:EF,框架:ASP.NET MVC,简单的三层架构
废话不多说,直接上代码
首先是cshtml的页面部分:
<div class="table"> <table class="layui-table" id="layui_table_id" lay-filter="dataTable"></table> </div>
定义一个table,此处我采用的三大渲染方式的--方法渲染
js代码:
table.render({//申明table的实例(前面的layui.use,我直接省略,如有需要请直接观看文档)
id: "dataTable",//此处可以看文档
elem: '#layui_table_id',//指定表格元素
url: '/Release/PxbmbDataPaging', //请求路径
where: { pxid: data.value}, //扩展参数,可以传数据到后台
title: '用户数据表',
limit: 5,//一页能够显示的最大数目
cellMinWidth: 20 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
, page: true//允许分页(一定要开启这个!)
, method: 'post' //提交方式
, cols: [[
{
field: 'lsh', //json对应的流水号
title: '流水号', //列名
sort: true//是否允许排序
},
{
field: 'xm', //json对应的姓名
title: '姓名' //列名
},
{
field: 'xb', //json对应的性别
title: '性别' //列名
}
,
{
field: 'gzdw', //json对应的工作单位
title: '工作单位' //列名
}
,
{
field: 'lxdh', //json对应的联系电话
title: '联系电话' //列名
}
]]
});
有的小伙伴很好奇我的where参数是什么,首先我要告诉你,我的这个pxid是根据下拉菜单去选择我要呈现的数据,不去细细探究,你可以忽略
现在写好了js和html,是不是就可以了?
当然不是,你的数据呢???
为了更直观,我直接放出我的数据库

我这个数据库设计很粗糙,简单的思路就是根据pxid(培训id)去查询学生,可以看到我的pxid为3的学生是最多的,那我们就拿这列去实现分页功能
现在有了数据库和前段页面,现在就到写controller的时候了,可能有的小伙伴还不是很懂MVC的工作原理,这个你就得去补课了哦,但是MVC很好理解的!
controller代码:
/// <summary> /// 学员报名表数据分页 /// </summary> /// <returns></returns> [HttpPost] public JsonResult PxbmbDataPaging(int page, int limit, int pxid) { List<Ts_Pxbmb> list=BLLService.GetPagesPxbmb(limit,page,pxid);//根据pxid获得的每页学生 int Count = BLLService.GetPagesPxbmbCount(pxid);//根据pxid获得的学生总数 return Json(new {code=0,count=Count,data=list,msg="Get Data Success!"}); //为什么要写这种格式呢,可以去查看官方文档去看看他的格式要求 }
可以看到我的这个方法有了三个参数,第一个参数page是我们的页面索引-代表了这是第一页,第二个参数是limit就是我们每页显示的数据是多少,
我上面的js代码标注了limit为5,所以当第一次用户从下拉选择框选择pxid(培训项目时)传过来的值为1,5,pxid这个可以忽略。
可以看到,我使用了实体类列表list<Ts_Pxbmb>去获得我的数据,现在让我们转到BLL(业务逻辑层去看看)我们是怎么获得值的。
BLL代码:
首先是GetpagesPxbmb的这个方法的代码:
在你理解这段代码之前,首先你的去了解分页查询的sql语句,比如我用的就是sqlserver2008的分页查询用的是ROW_NUMBER() over(order by ** asc这个函数!建议你去百度了解一下(针对初学者了解分页的原理)
public static List<Ts_Pxbmb> GetPagesPxbmb(int pageSize,int pageIndex,int pxid) { var start = pageSize * pageIndex - pageSize + 1;//根据分页的页面去选择数据的开始因素 var end = pageSize * pageIndex;//获得分页的最后因素 string sql = "select * from(select ROW_NUMBER() over(order by id asc) as num ,* from Ts_Pxbmb) pxbmb where (lsh between "+start+" and "+end+") and pxid="+pxid+""; DALService<Ts_Pxbmb> Pxxx = new DALService<Ts_Pxbmb>(); List<Ts_Pxbmb> list = Pxxx.SelectModelsBysql(sql).ToList(); return list; }
提示,我的两个方法的参数顺序不是一致的哦,所以你得注意!但这并不影响你的理解
至于为什么要这么写start和end?你可以想象 当我们穿过来的pageIndex(页数)为1时,pageSize为5时,pxid为3时,start为1,end为5,那么我执行sql语句得到的结果就是,培训id为3的项目报名的学生的流水号从1到5(即从第一个到第五个)
在第二次传入的时候,pageIndex(页数)为2时,pageSize为5时(pageSize是不变的),pxid为3时,那么我执行sql语句得到的结果就是,培训id为3的项目报名的学生的流水号从6到10(即从第六个到第十个)
执行后返回数据
再接下来就是GetPagesPxbmbCount的这个方法的代码
这个代码就是获得当pxid(培训项目)为某个值的时候,报名该培训项目学生的数量为多少。
public static int GetPagesPxbmbCount(int pxid) { string sql = string.Format("select * from Ts_Pxbmb where pxid='"+pxid+"'"); DALService<Ts_Pxbmb> Pxxx = new DALService<Ts_Pxbmb>(); int value = Pxxx.SelectCount(new Ts_Pxbmb(), sql); return value; }
很容易理解,具体的DAL执行方法我就不说了,和ADO.NET一样
得到了数据后我们就整体的过一遍吧
提前说一句,我的测试pxid为3,它一共有13名学生!
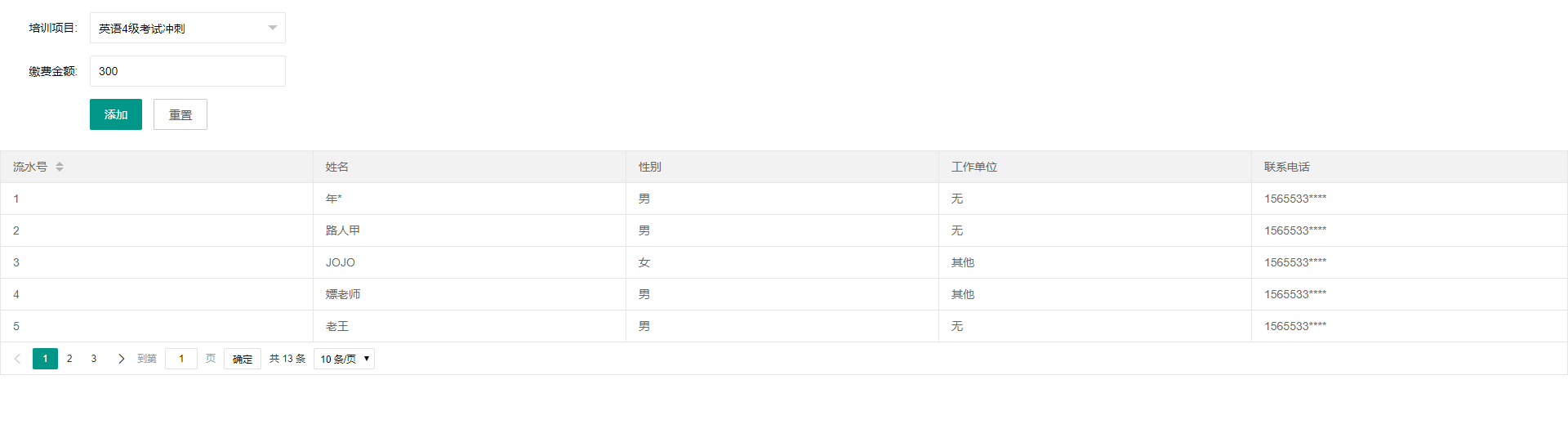
现在我们运行看看

可以看到我们的数据已经出来了,Layui的强大功能展现的淋漓尽致,你还有什么理由不用他呢?
本次实例很简单,希望某些大神可以给点关注,给点评价,菜鸟一枚,还望各位海涵,如有代码错误或者其他漏点,请与我联系,我将会及时改正,希望与博客园的各位大佬共同进步!每天学习一点点小知识!