https://www.cnblogs.com/sandraryan/
append() - 在被选元素的结尾插入内容
<body>
<div class="wrap">
<h2>this is h2</h2>
<p>this is a para</p>
<strong>strong tag</strong>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
var el = $('<div>added div</div>');
el.css('color','red');
$('.wrap').append(el);
// el是一个使用jq创建的jq节点对象
// 添加到尾部
</script>
</body>

也可以直接添加字符串,原生js创建的节点对象等。举个栗子~
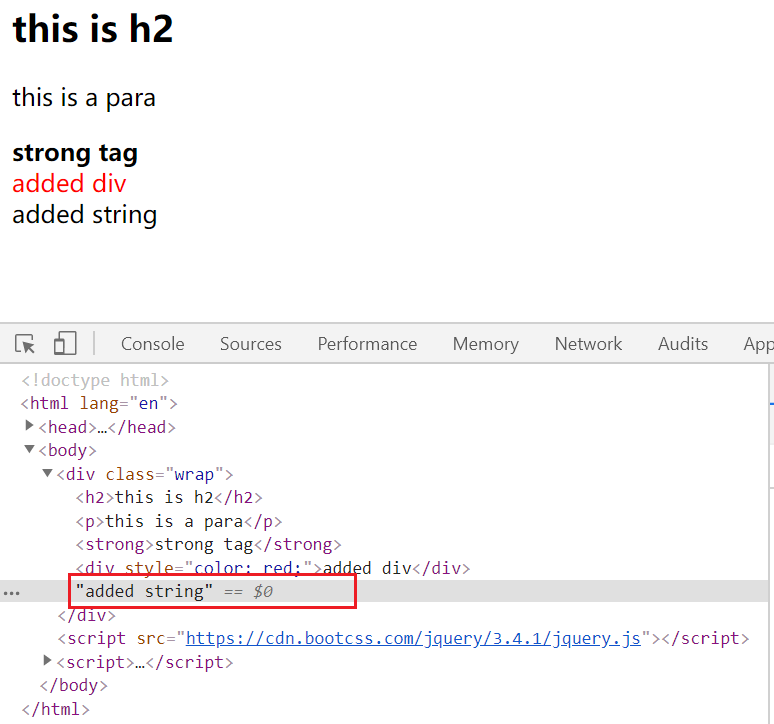
$('.wrap').append('added string');
显示为:

prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
以上同理~~~~~~~
remove() 删除元素
var a = $('.wrap p').remove(); console.log(a);
删除wrap下的p
empty()清空元素内容
$('.wrap').empty();
会留下一个class为wrap的div