页面之间的跳转传参,正常前端js里写 window.location.href="xxxxx?id=1" 就可以了;
但是vue不一样 需要操作的是路由history,需要用到 VueRouter,
示例:
常用的场景是:列表页点击“查看”按钮,跳转到详情页。
在列表页(list.vue)按钮点击事件里写上
detail(row) {
this.$router.push({ path: "detail", query: { id: row.id } });
},
运行时浏览器地址栏展示:
http://localhost:8080/#/orders/detail?id=31
在详情页(detail.vue)里写上
let id = Number(this.$route.query.id);
即可获取到参数id了。
解析
先看看 $router 和$route是什么,在vscode f12后
看到
declare module "vue/types/vue" {
interface Vue {
$router: VueRouter;
$route: Route;
}
}
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
VueRouter官网 传送门
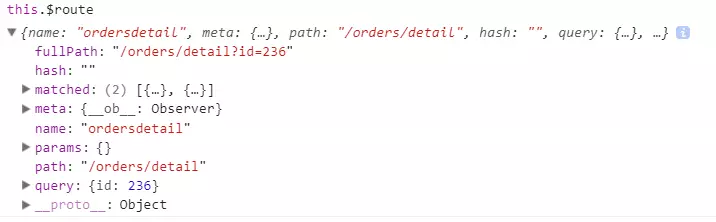
route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等

其中
- params
{}对象,包含路由中的动态片段和全匹配片段的键值对 用来实现 /order.detail/1 - query
{}对象,包含路由中查询参数的键值对。 用来实现 /order/detail?id=1