实际与 Flutter 关系不大,基本都是 iOS 日常打包的方式。
打包步骤
-
找到本地应用文件,使用 XCode 打开,文件路径到 ios 或 xcworkspace 均可;

-
打开应用后,城别稍微学习一下 iOS 相关的基本信息,可直接跳过本步骤;
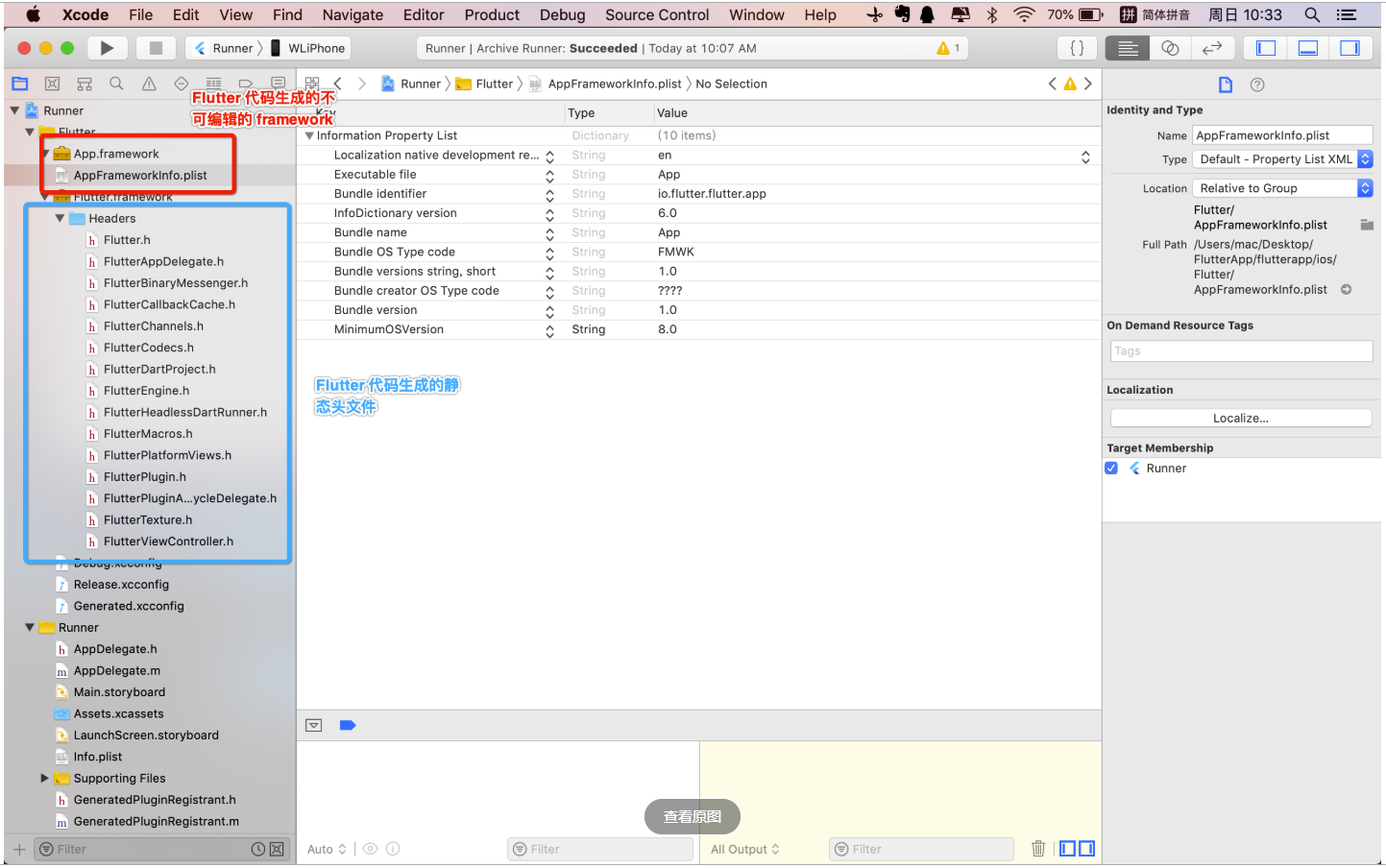
2.1 Runner->Flutter 中包含生成的不可编辑的 framework 代码与头文件等

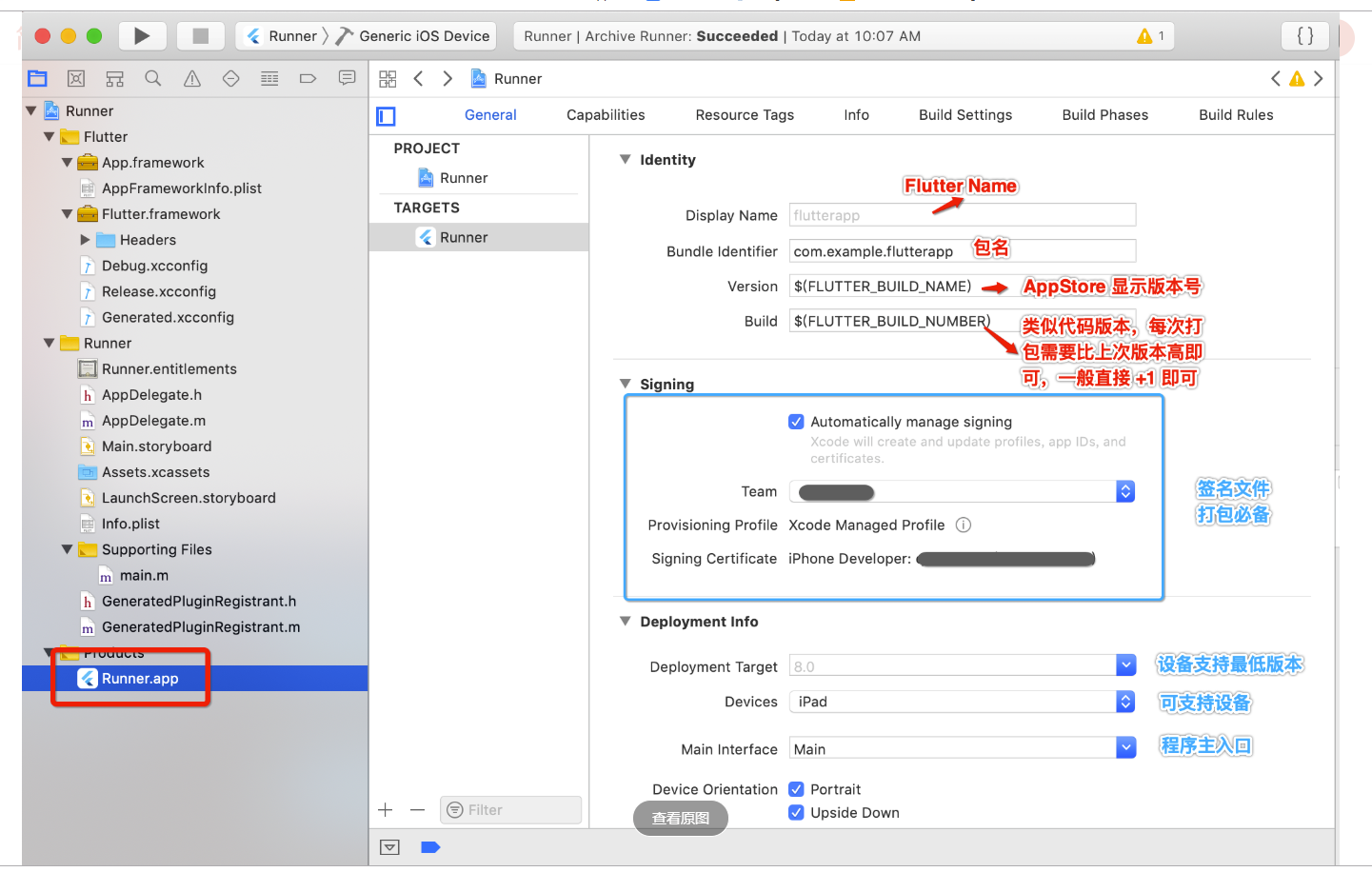
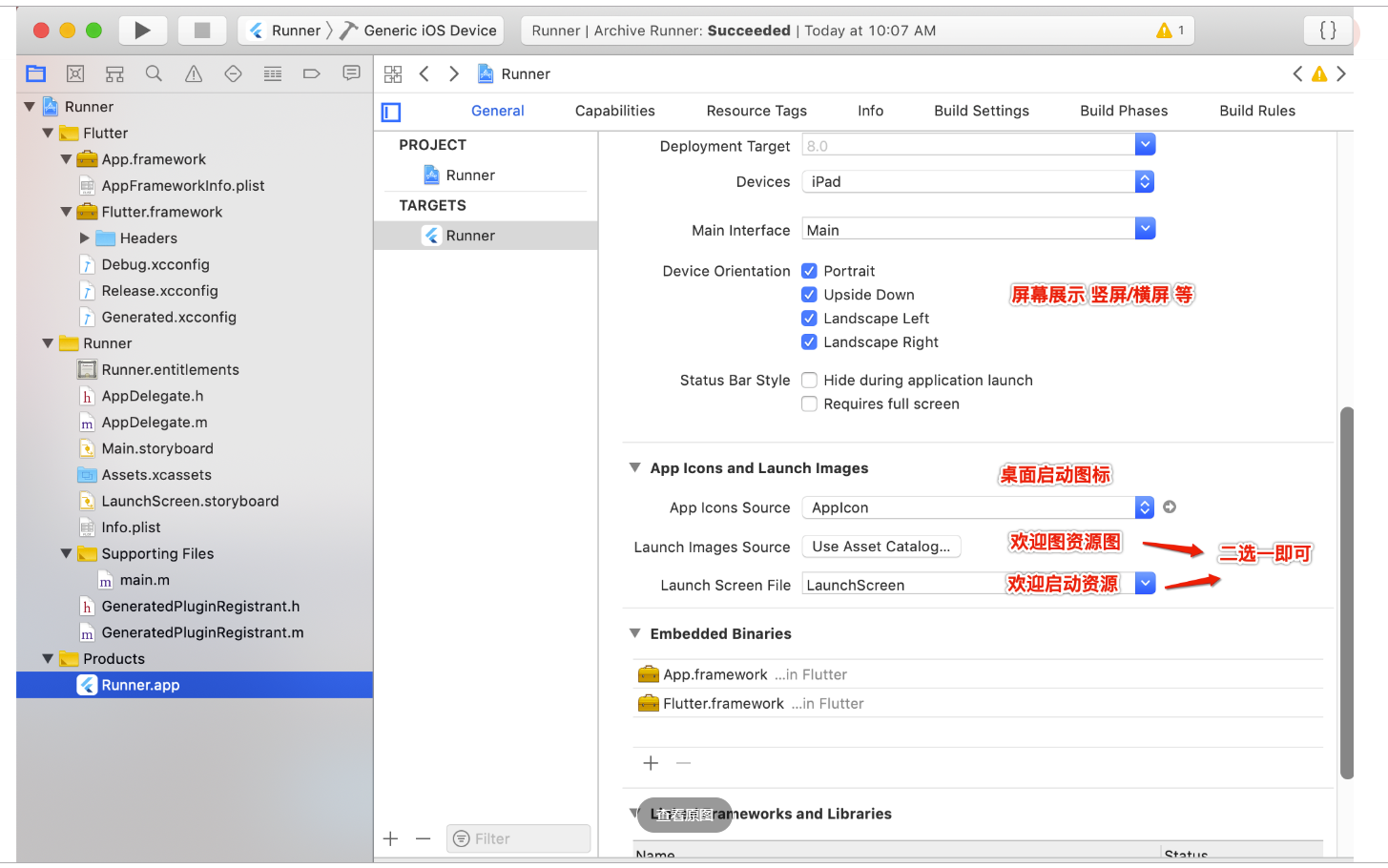
2.2 城别主要学习 Runner.app 中主要内容;在 General 中设置应用名/签名文件/设备兼容/横竖屏/欢迎页等;iOS 欢迎页很方便,可以直接配置欢迎页图标也可以直接配置自己编辑的欢迎页;


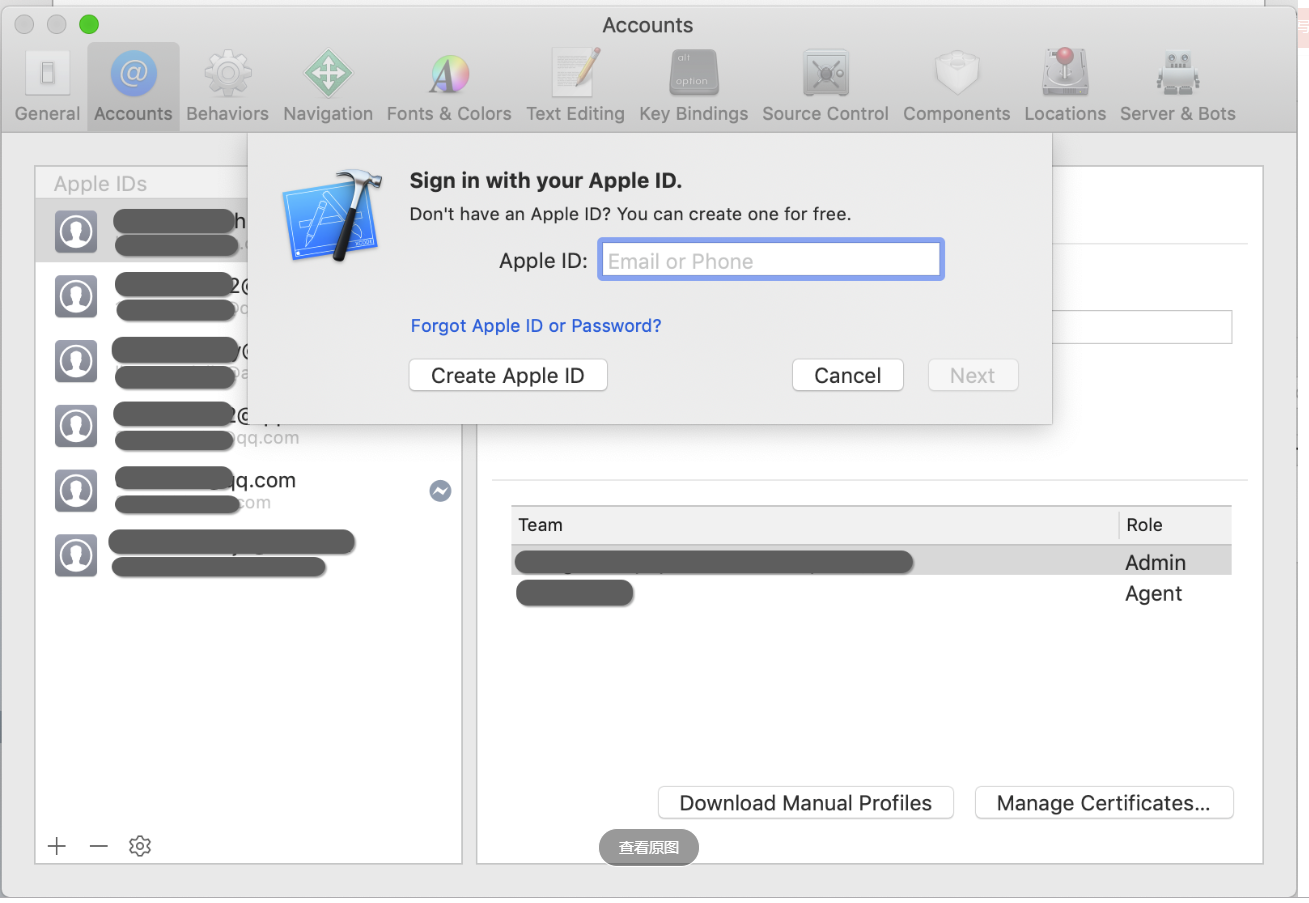
2.3 若需要发不到 AppStore 必须需要签名文件,在 Signing 部分进行配置;

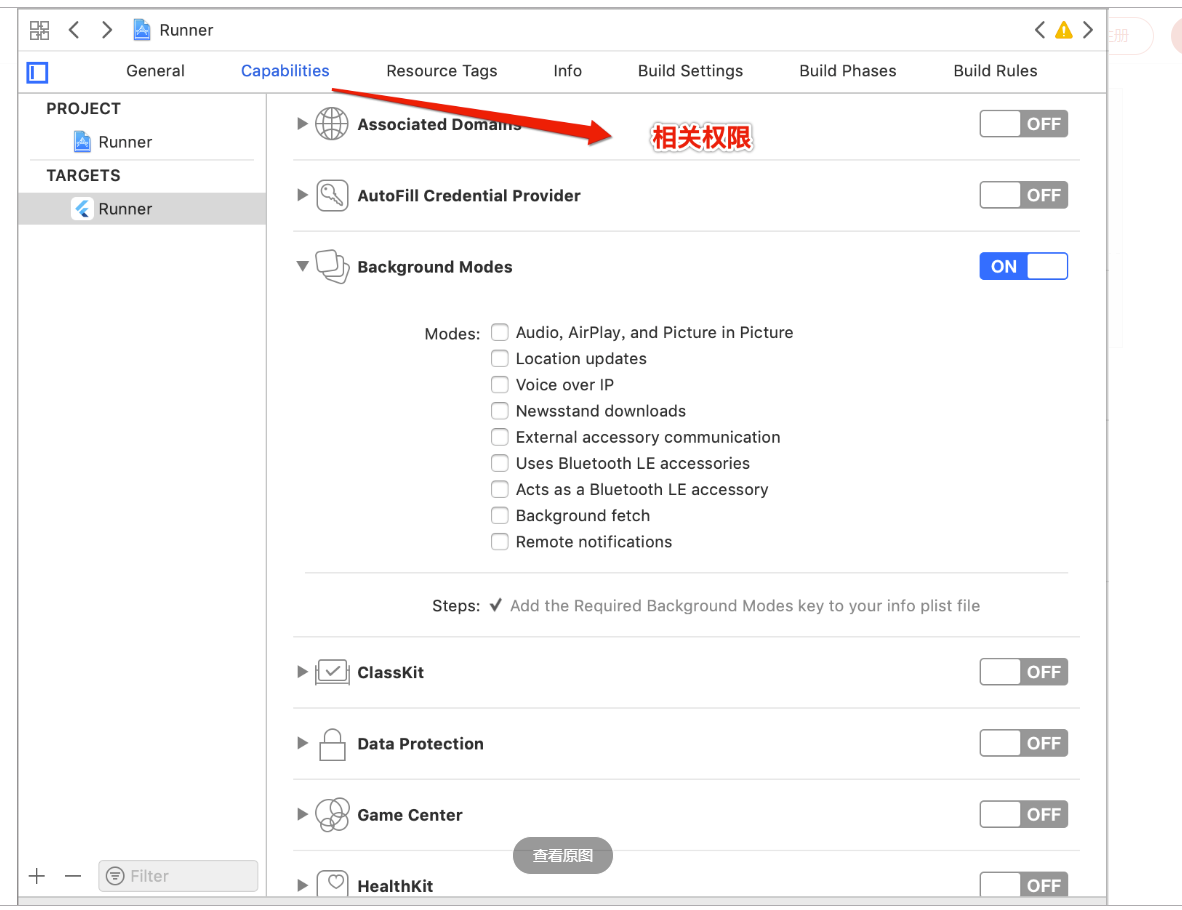
2.4 Capabilities 中主要配置权限管理;

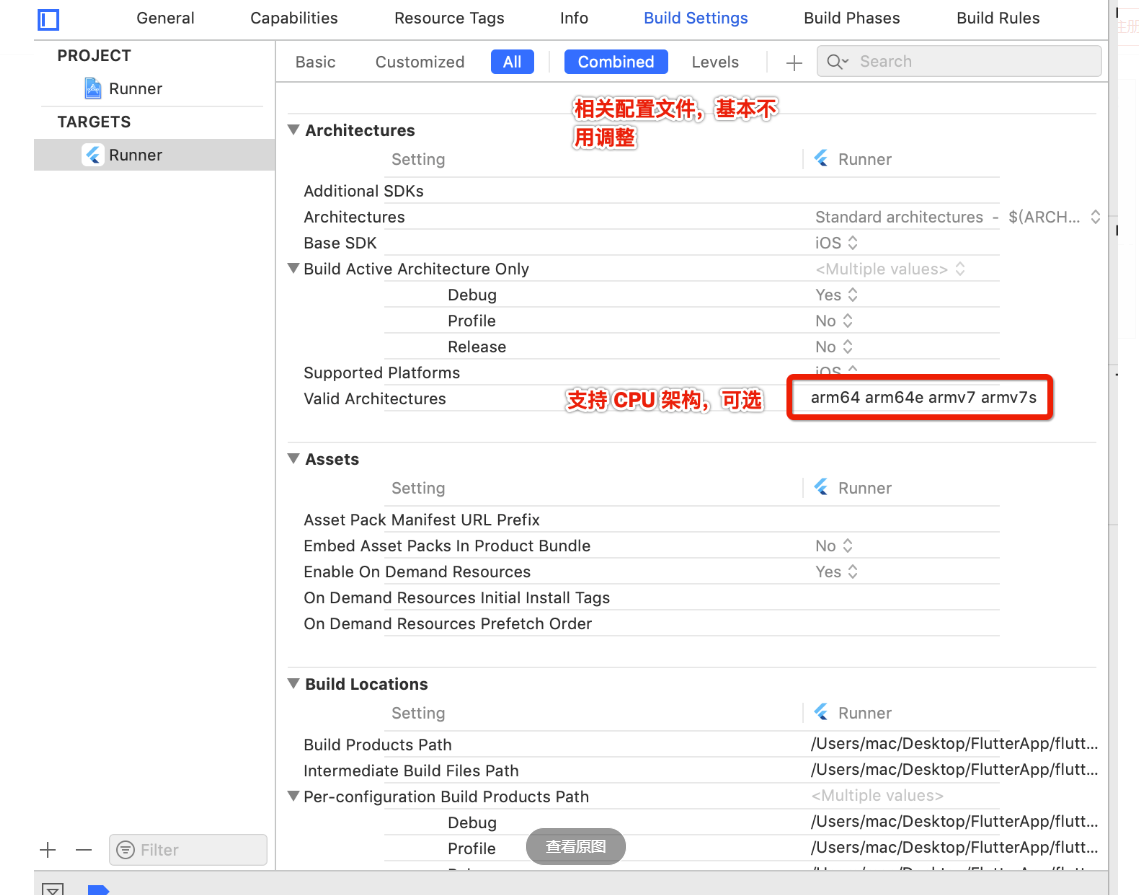
2.5 Build Settings 中相关配置文件,包括 CPU 架构等,但基本都不用做调整;

-
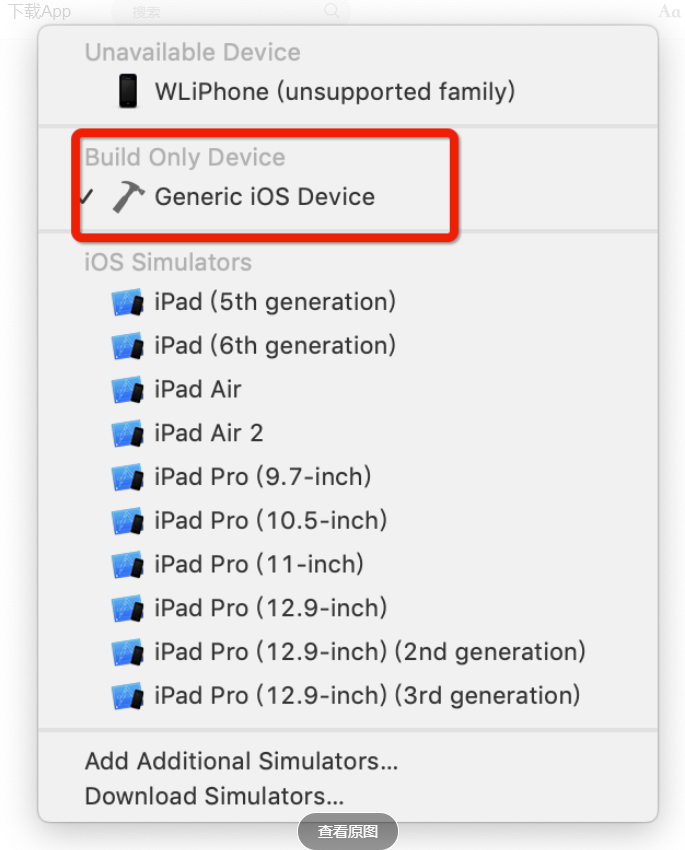
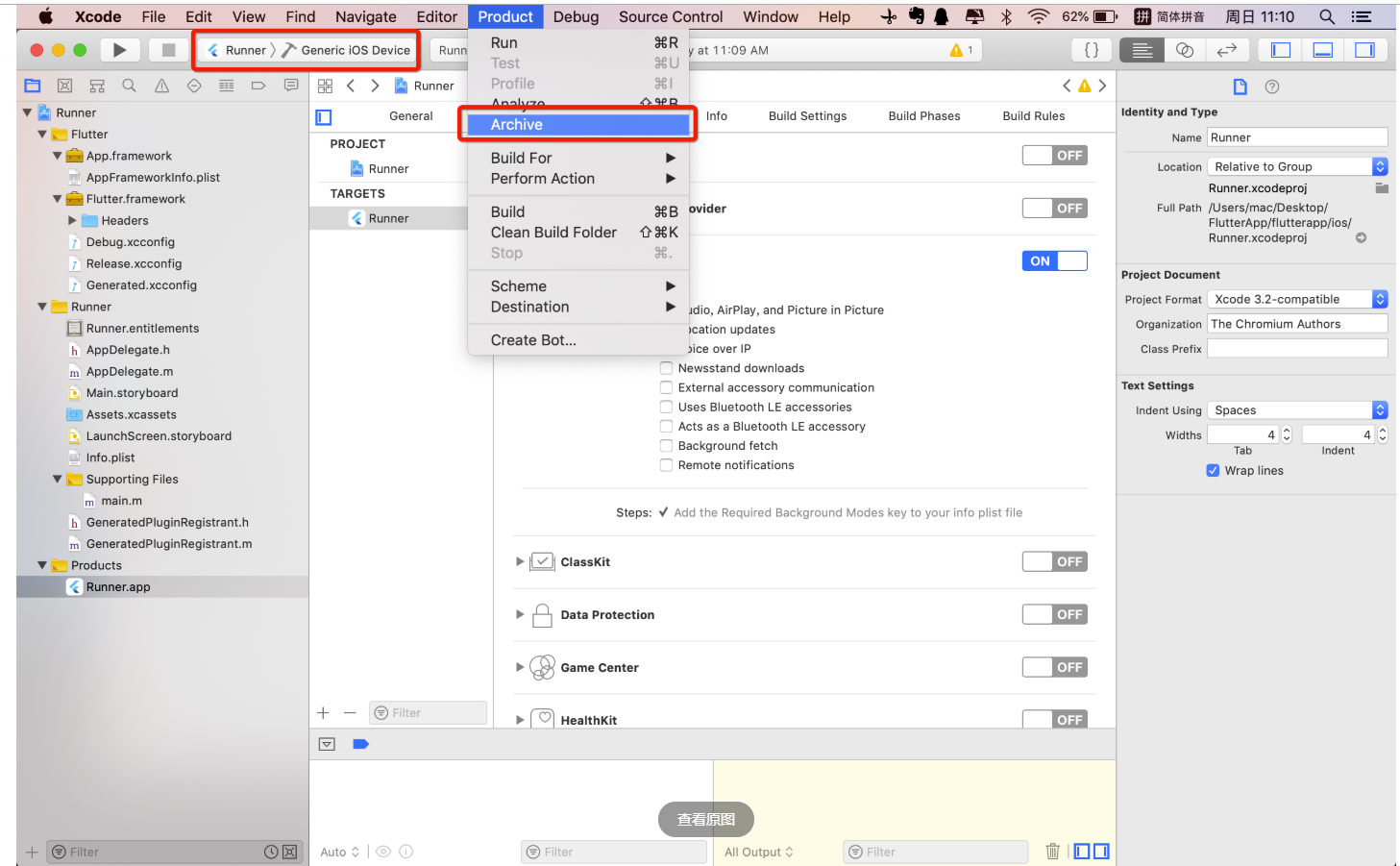
Product 中选择 Archive 即可,特别注意:此时 Runner 设备必须选择 Generic iOS Device;


-
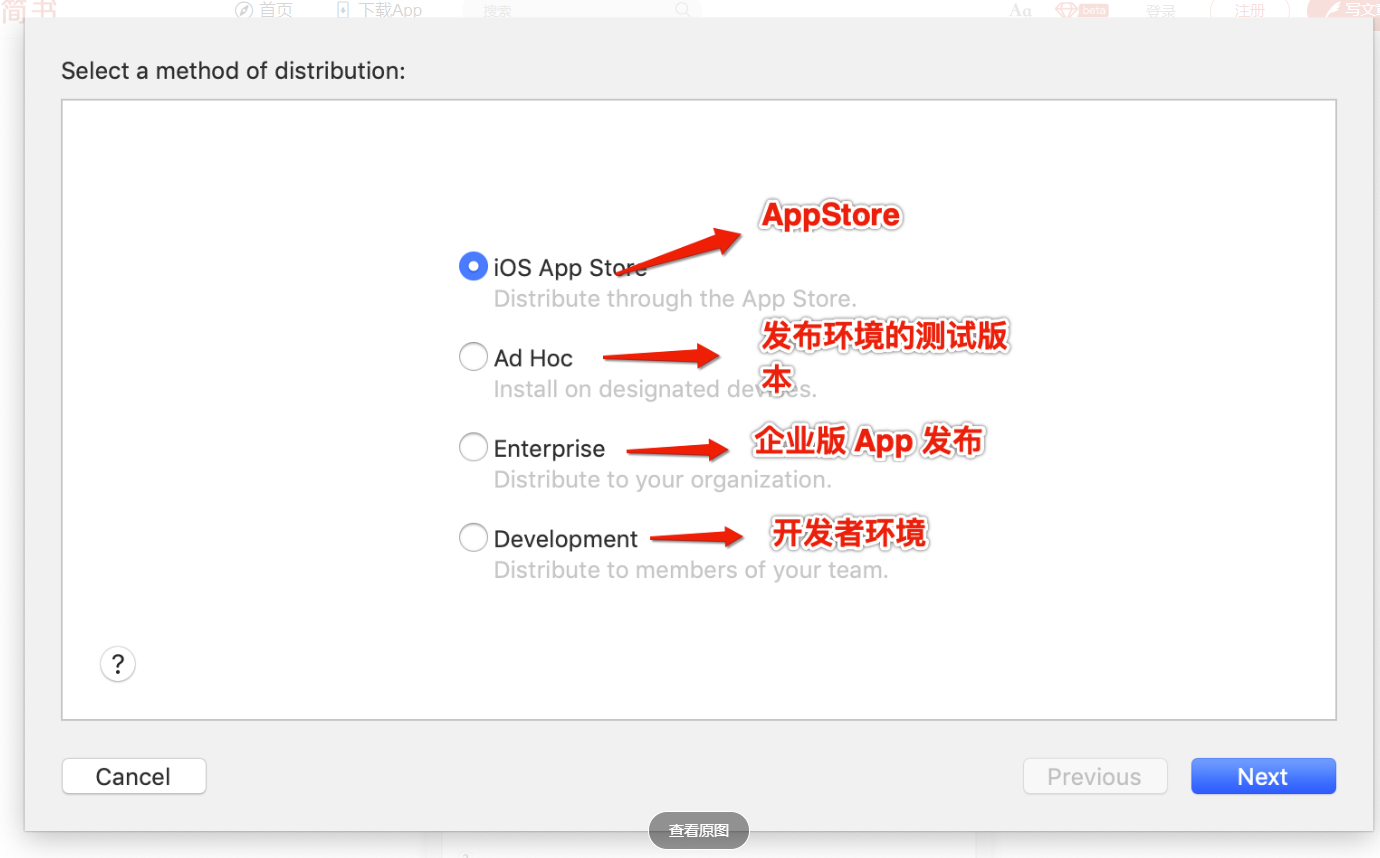
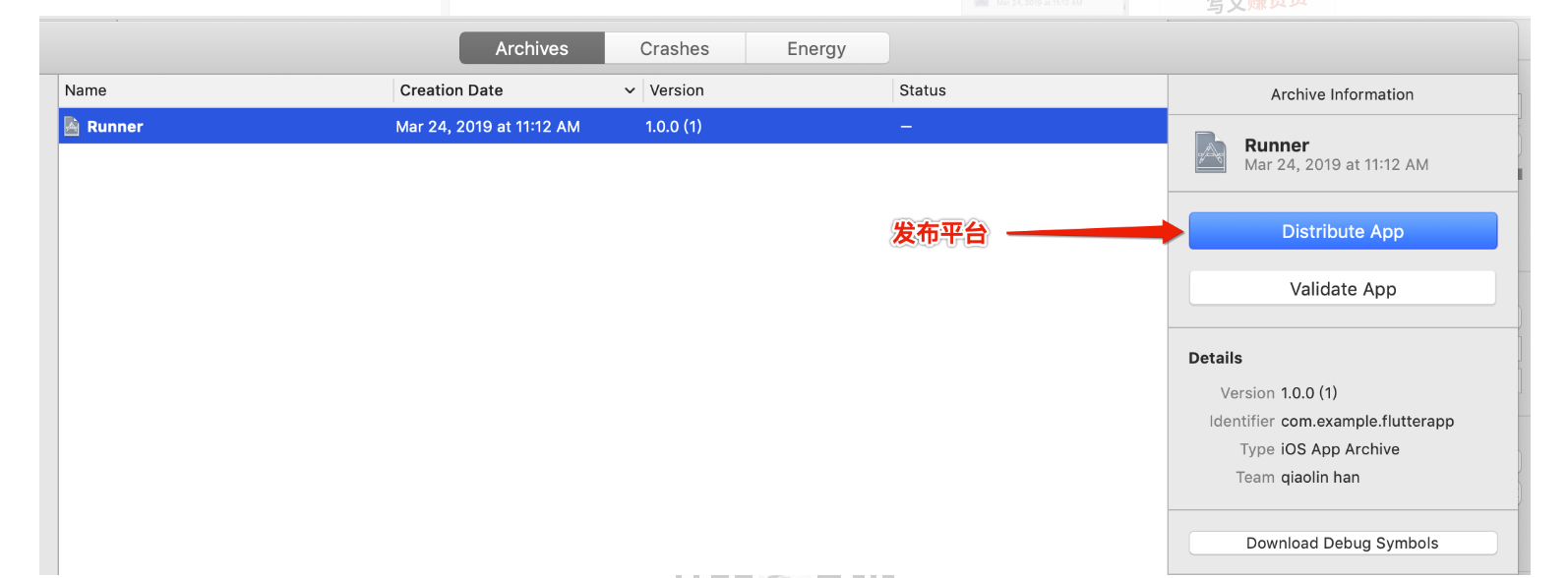
选择发布平台;

-
选择 iOS App Store 后下一步选择是直接发布 AppStore 还是打包 IPA 文件,打包的 IPA 文件可通过上传工具进行上传;

-
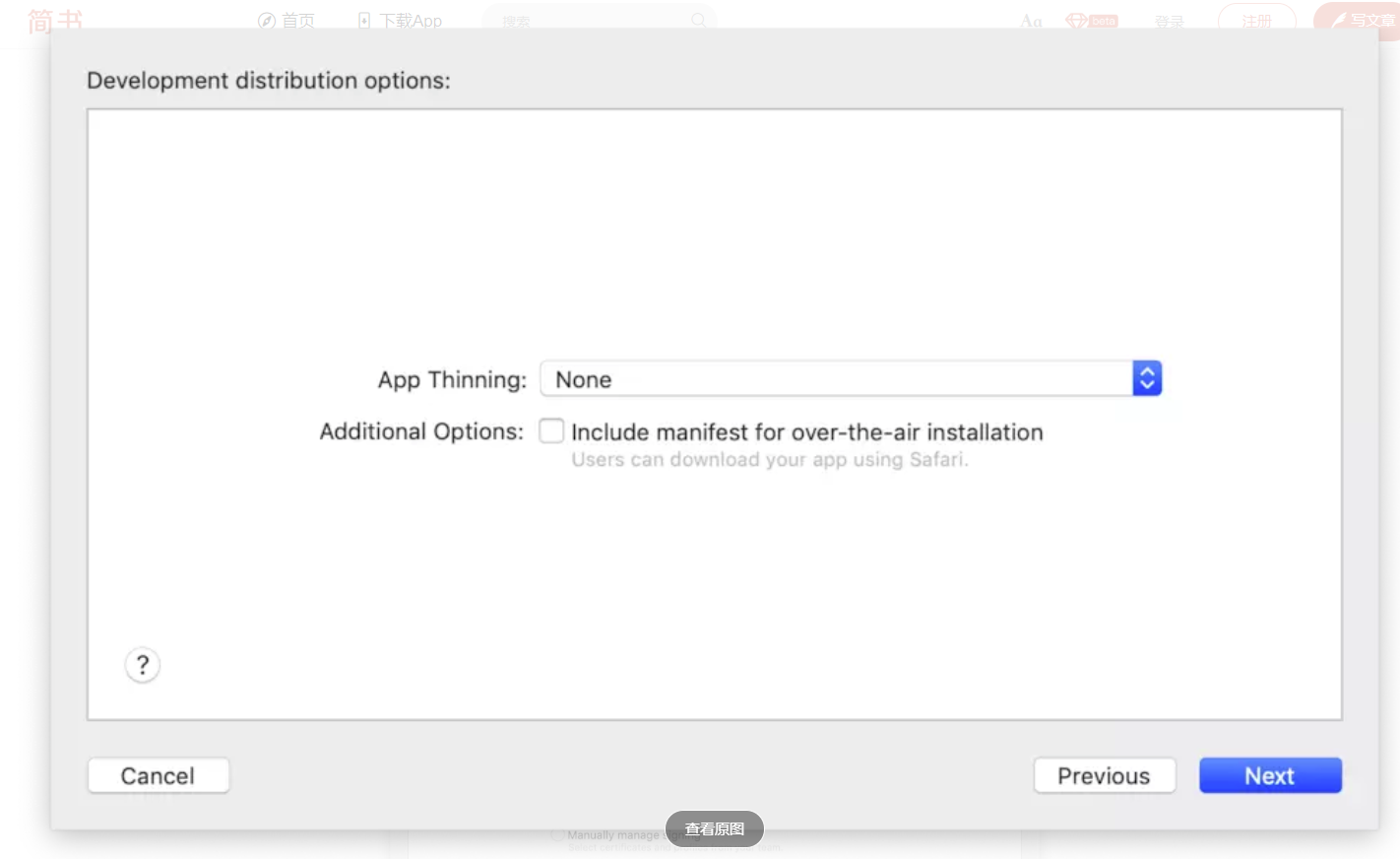
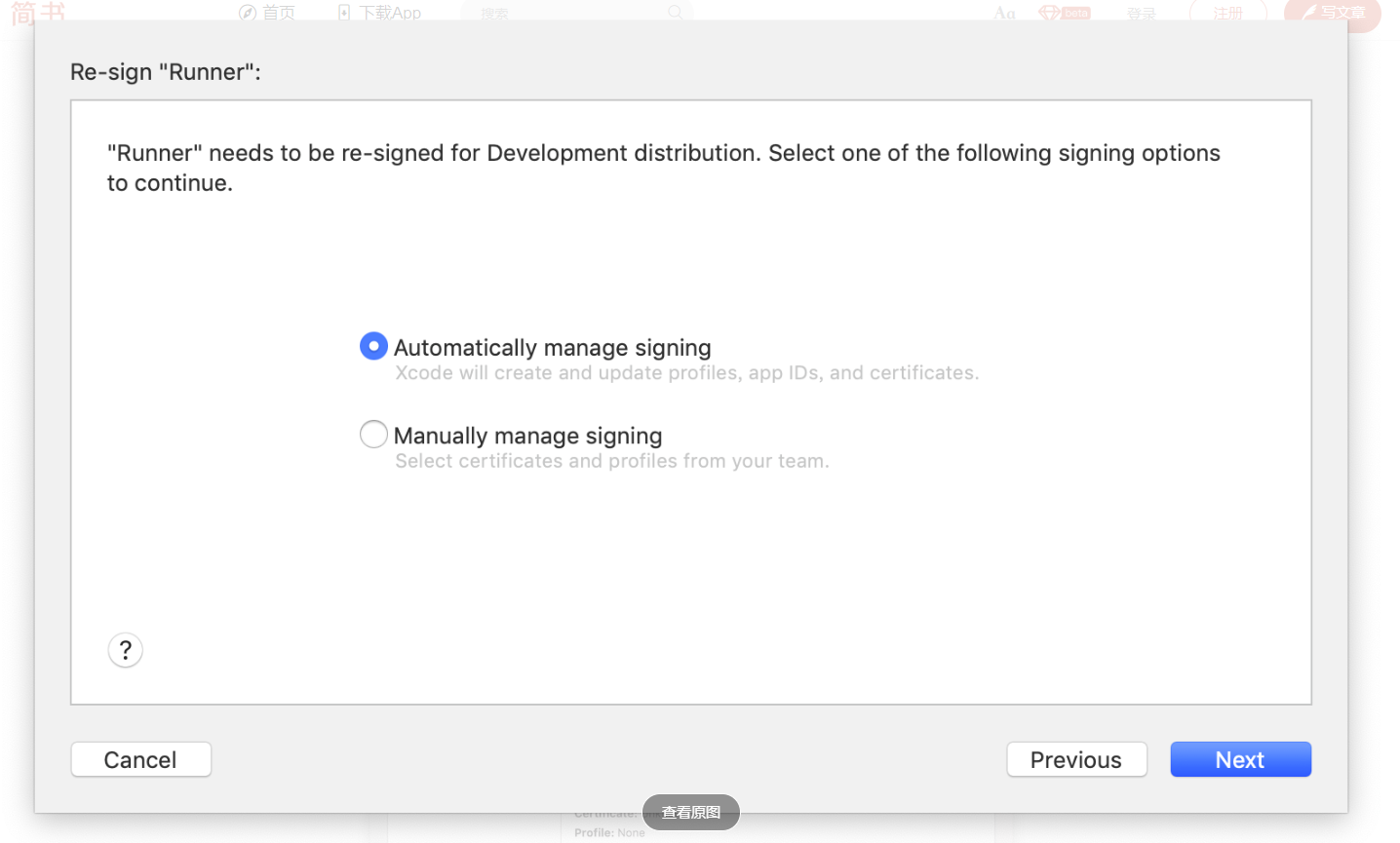
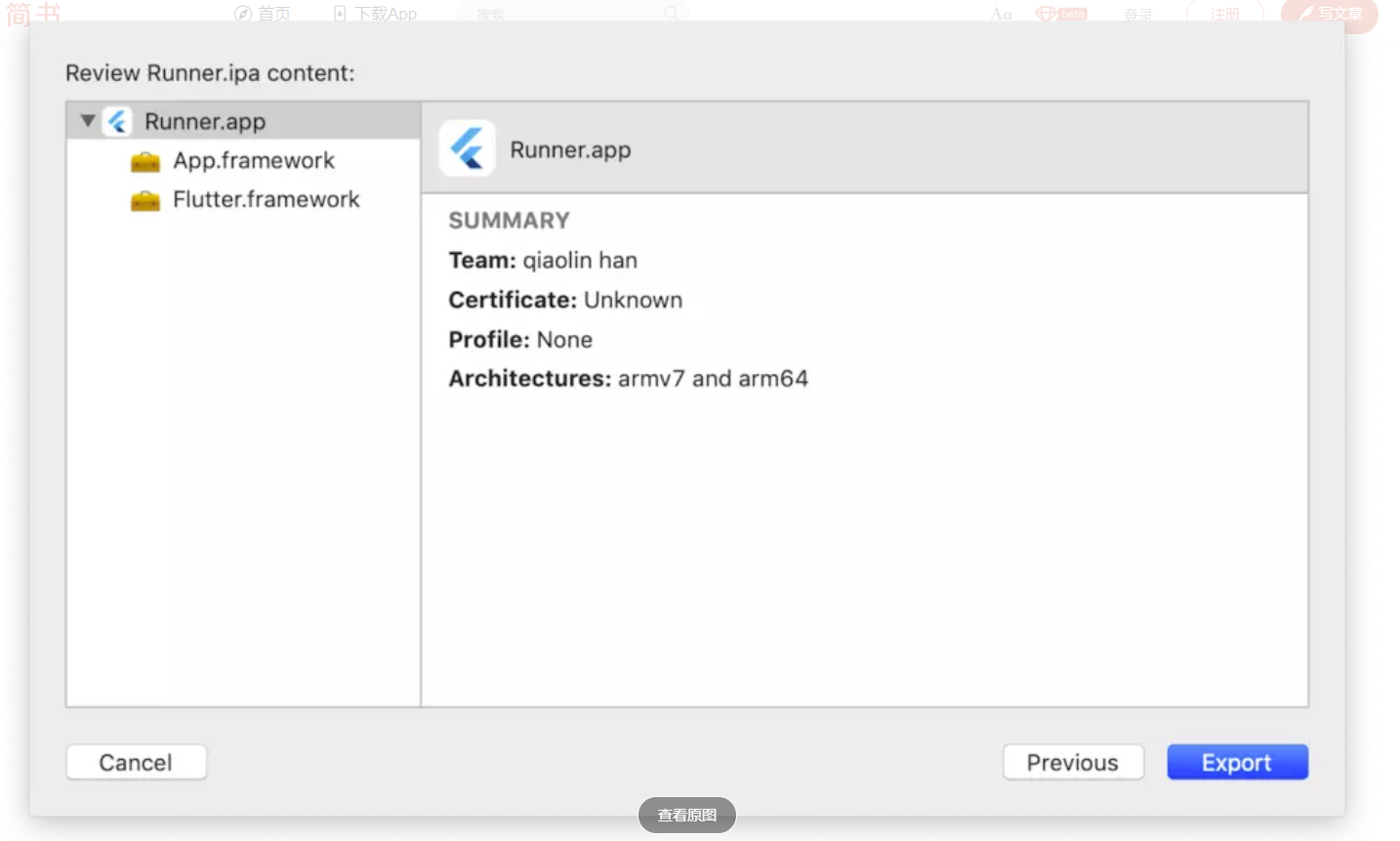
城别选择 IPA 文件打包,很简单,一直下一步即可;但城别测试最后一步打包时时间略长,比原生 iOS 要长一些;




Flutter 的打包并非难题,iOS 生态环境虽然封闭但是做的很好,基本没有复杂的步骤,但若是需要发布 AppStore 证书及签名文件是必不可少的;
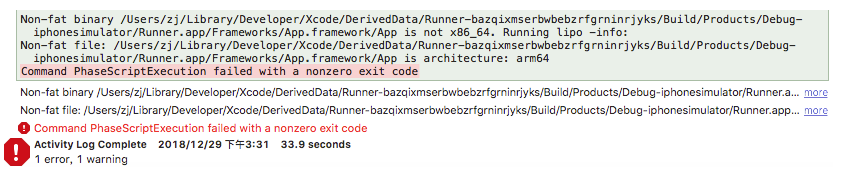
运行xcode模拟器时如图所示:

这是因为Xcode10是默认选中的最新的New Build System(Default),在这个编译系统的环境下,打包的CI脚本一直会报错。
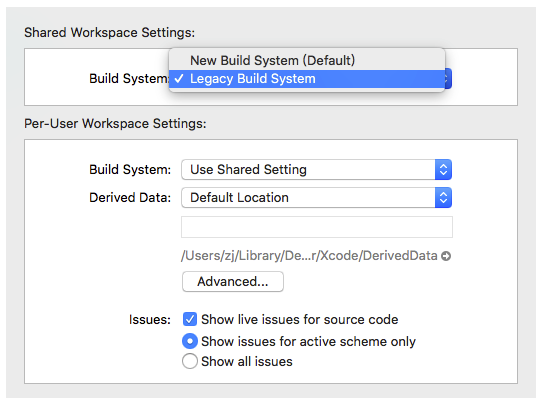
解决方案:

Xcode菜单栏选择File-- Workspace Setting,把new build system(Defalt)切换到 Legacy Build System 在模拟器上运行就OK!