前提
创建一个vue项目
vue create mock
安装并引入axios
npm install axios vue-axios --save-dev
//main.js
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
本地创建json
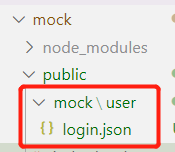
在public下创建一个本地json来模拟接口返回的数据,如下:

{
"status":0,
"data":{
"id":1
},
"msg":"请求成功"
}
在App.vue里面请求该静态文件进行测试。
export default {
name: 'App',
mounted(){
this.axios.get('/mock/user/login.json').then(res=>{
console.log(res.data)
})
}
}
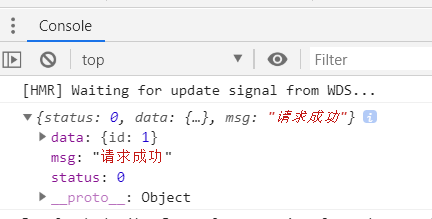
启动项目后成功打印数据

easymock平台
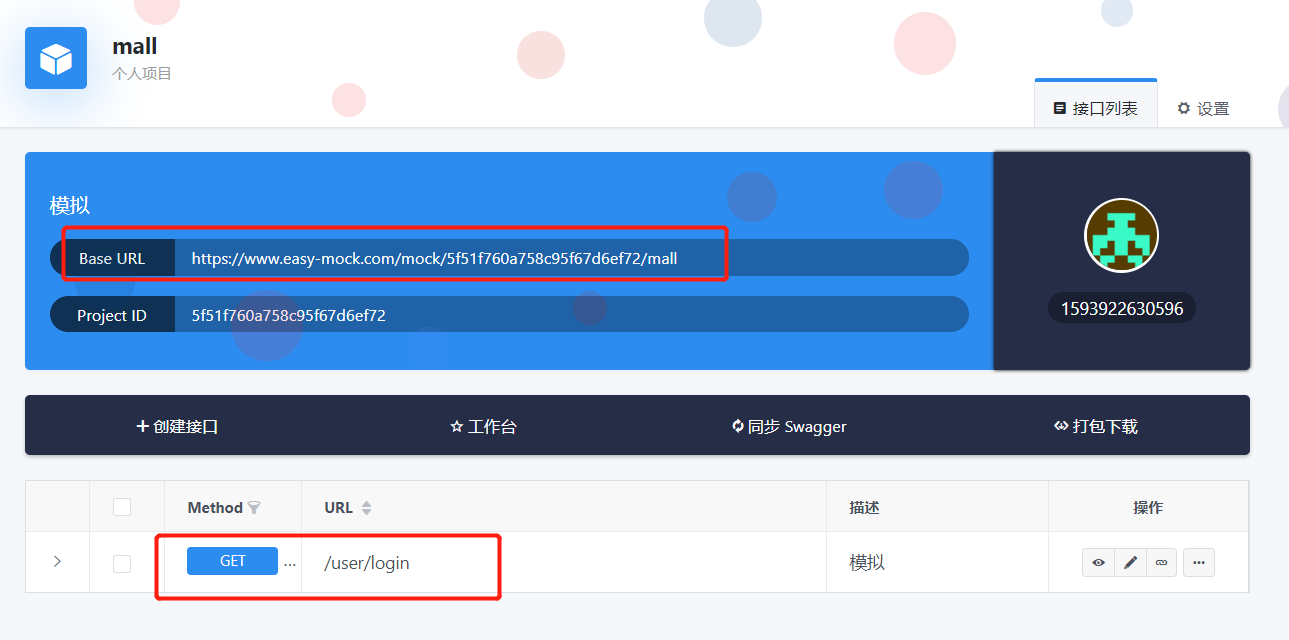
在该平台创建项目,然后配置接口的baseURL,让它等于平台项目baseURL

//main.js
axios.defaults.baseURL= 'https://www.easy-mock.com/mock/5f51f760a758c95f67d6ef72/mall';
//当然你也可以不配置,这样的话请求的时候将完整的url写上去即可
这种方式会发送真实的请求,然后你就可以在控制台看到打印的数据了
export default {
name: 'App',
mounted(){
this.axios.get('/user/login').then(res=>{
console.log(res)
})
}
}
Mockjs
安装插件
npm install mockjs --save-dev
创建文件并导入插件库,在里面写你想要模拟的数据

//api.js
import Mock from 'mockjs'
Mock.mock('/user/login',{
"status":0,
"data":{
"id":2
},
"msg":"成功"
})
启动
//main.js
const mock=true
if(mock){
require('./mock/api')
}
mockjs的原理就是你请求的url与你模拟的url要一一对应。这样请求就跟真实的接口非常相似。它不会发真实的请求,只是模拟返回数据。
export default {
name: 'App',
mounted(){
this.axios.get('/user/login').then(res=>{
console.log(res.data)
})
}
}