概念
为了方便操作原始值,ECMAScript提供了3种原始包装类型:Boolean、Number、String。它们在原始类型的基础上,同时具备了引用类型的特点。每当用到某个原始类型的方法或属性时,后台就会创建一个相应的原始包装类型对象,从而暴露出操作原始值的各种方法。

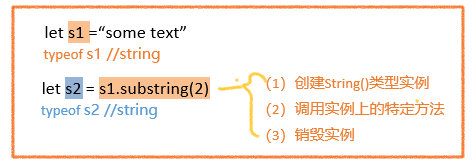
引用类型与原始包装类型的区别在于对象的生命周期:对于引用类型,实例在离开作用域时销毁;对于原始包装类型,在它的那行代码执行完毕后销毁:
let s1="some text"
s1.color="red" //创建String-添加属性-销毁
console.log(s1.color) //创建String-访问属性-找不到返回undefined-销毁
原始包装类型本质上是引用类型,在其实例上调用typeof会返回object。Object作为工厂方法,能够根据传入值的类型返回相应的原始包装类型的实例。
let obj=new Object("some text")
obj instanceof String //true
Boolean
Boolean原始包装类型实例的创建方式:
//1.对Boolean构造函数传入true或false
let boo=new Boolean(true)
//2.对object构造函数传入true或false
let boo=new Object(true)
Number
Number原始包装类型实例的创建方式:
//1.对Number构造函数传入数值
let num=new Number(10)
//2.对object构造函数传入数值
let num=new Object(10)
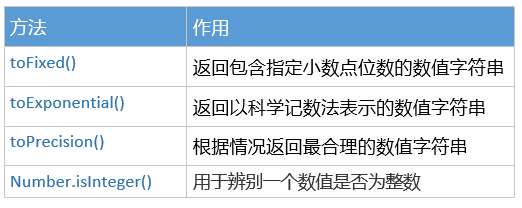
Number类型方法
//1.不足位数时补充0
let num=10;
num.toFixed(2) //"10.00"
//2.超过位数时四舍五入
let num=10.005
num.toFixed(2) //"10.01"
toExponential():返回以科学记数法表示的数值字符串
let num=10;
num.toExponential() //"1e+1"
//传参数时,可指定小数点后的位数
let num=10
num.toExponential(1) //"1.0e+1"
toPrecision():根据情况返回最合理的数值字符串
//接受一个参数,表示结果中数字的总位数
let num=99;
num.toPrecision(1) //"1e+2"
num.toPrecision(2) //99
num.toPrecision(3) //"99.0"
Number.isInteger():判断是否为整数
Number.isInteger(1) //true
Number.isInteger(1.00) //true
Number.isInteger(1.01) //false
String
String原始包装类型实例的创建方式:
//1.对String构造函数传入字符串
let boo=new String("hello")
//2.对object构造函数传入字符串
let boo=new Object("hello")
String类型属性
每个String对象都有一个length属性,表示字符串中字符的字符。双字节字符会按单字符来计数。
let str="hello"
str.length //5
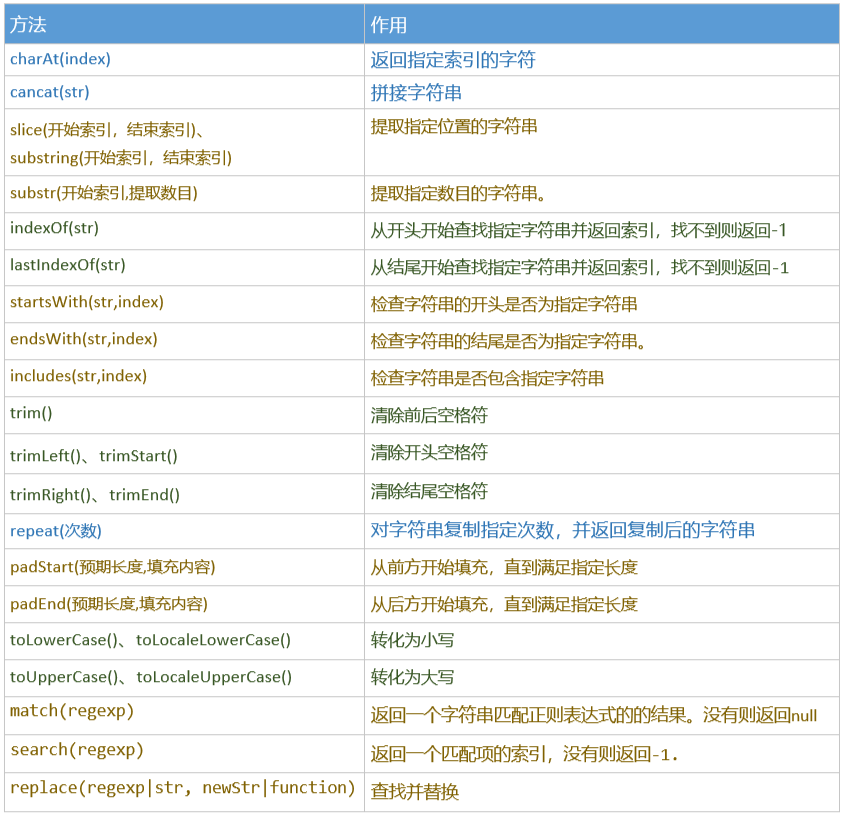
String类型方法
let str="hello"
str.charAt(0) //"h"
str.charAt(2) //"l"
cancat(str):拼接字符串。(不改变原始字符串)
let str="hello "
let result1=str.concat("world") //"hello world"
let result2=str.concat("world","!") //"hello world!"
slice(开始索引,结束索引)、substring(开始索引,结束索引):提取指定位置的字符串。省略第二个参数表示提取到结尾。(不改变原始字符串)
let str="abcdefg "
let result1=str.slice(1,4) //"bcd"
let result2=str.slice(3) //"defg"
let result1=str.substring(1,4) //"bcd"
let result2=str.substring(3) //"defg"
substr(开始索引,提取数目):提取指定数目的字符串(不改变原始字符串)
let str="abcdefg "
let result=str.substr(1,4) //"bcde"
indexOf(str):从开头开始查找指定字符串并返回索引,找不到则返回-1;接受第二个参数,表示开始搜索的位置。
let str="hello world"
str.indexOf("o") //4
str.indexOf("a") //-1
str.indexOf("o",5) //7
lastIndexOf(str):从结尾开始查找指定字符串并返回索引,找不到则返回-1
let str="hello world"
str.lastIndexOf("o") //7
str.lastIndexOf("a") //-1
str.lastIndexOf("o",5) //4
startsWith(str,index):检查字符串的开头是否为指定字符串。第二个参数表示开始检查的位置。
let str="foobarqux"
str.startsWith("foo") //true
str.startsWith("qux") //false
str.startsWith("foo",2) //false
endsWith(str,index):检查字符串的结尾是否为指定字符串。第二个参数设定字符串结尾的位置,换句话说就是限定了字符串的长度。
let str="foobarqux"
str.endsWith("foo") //false
str.endsWith("qux") //true
str.endsWith("bar",6) //true 加了索引表示字符串变为"foobar",再从这个基础上判断
includes(str,index):检查字符串是否包含指定字符串。第二个参数表示开始检查的位置。
let str="foobarqux"
str.includes("foo") //true
str.includes("baz") //false
str.includes("foo",2) //false
trim():删除字符串前后空格符。(不改变原始字符串)
let str=" hello world "
str.trim() //"hello world"
另外:
trimLeft()和trimStart():删除字符串开头空格符。(不改变原始字符串);trimRight()和trimEnd():删除字符串结尾空格符。(不改变原始字符串)
repeat(次数):接受整数表示复制次数,返回复制后的字符串。
let str="ha "
str.repeat(5) //"ha ha ha ha ha "
padStart(预期长度,填充内容):从前方开始填充,并返回填充后的字符串。接受整数表示预期字符长度;第二个参数接受字符串,表示要填充的内容,没有传表示填充空格。
let str="haha"
str.padStart(8) //" haha"
str.padStart(8,"ha") //"hahahaha"
同理,padEnd(预期长度,填充内容)表示从后面开始填充
toLowerCase()和toLocaleLowerCase():转化为小写
let str="HELLO"
str.toLowerCase() //hello
toUpperCase()和toLocaleUpperCase():转化为大写
let str="hello"
str.toUpperCase() //HELLO
在一些语言中如土耳其语言中,在转换大小写时需要特殊规则。这时候会用到toLocaleLowerCase()和toLocaleUpperCase()
match(regexp):返回一个字符串匹配正则表达式的的结果。没有则返回nul
let str="中国移动10086;中国联通10010"
str.match(/d{5}/g) //["10086","10010"]
str.match(/hello/g) //null
search(regexp):返回一个匹配项的索引,没有则返回-1.
let str="中国移动10086;中国联通10010"
str.search(/d{5}/) //4
str.search(/hello/) //-1
replace(regexp|str, newStr|function):查找并替换。第一个参数可以是正则表达式也可以是字符串,表示需要替换的;第二个参数可以是字符串也可以是函数,表示替换成什么或如何替换。如果要替换所有的字符串,第一个参数必须是正则表达式且带有全局标记。
let str="cat,bat,sat"
str.replace("cat","fat") //"fat,bat,sat"
str.replace(/at/,"ond") //"cond,bat,sat"
str.replace(/at/g,"ond") //"cond,bond,sond"
相关文章: