公司近几天一直再开发crm,在开发crm的时候,用户数据较多,仅靠表单提交和导入去录入数据完全不够,于是想到了开发名片扫描时别。。。 本次开发使用的是翔云ocr,为啥会用这个呢,我在找了一圈以后本来准备使用腾讯云的SDK进行开发,但是我写了一个demo后进行测试,发现腾讯云的SDK转化率并不像是管方文档着呢说的达到90%,能达到70%都是非常不错了,后来又找了找,发现翔云还不错,果断购买之!下面说下两种api的调用方式
1、使用PHP进行调用
不得不说,翔云的api示例还是有点小瑕疵的,下面已做修改
<?php
/**
* 翔云OCR名片识别类
* @Date: 2018-08-14 10:11:38
* @Author: Wang HongBin | <whb199330@163.com>
* @Last Modified by: Wang HongBin
* @Last Modified time: 2018-08-14 10:16:19
*/
class XiangYunOCR {
/**
* 获取名片信息
* @Author wanghongbin
* @Email wanghongbin@ngoos.org
* @DateTime 2018-08-14
* @param [type] $filepath [description]
* @return [type] [description]
*/
public function cardInfo($filepath) {
$ocr = $this->cardOCR ( $filepath );
if ($ocr) {
if ($ocr ['message'] ['status'] == 0) {
$cardinfo = $ocr ['cardsinfo'] [0];
foreach ( $cardinfo ['items'] as $k => $v ) {
if ($v ['desc'] == "姓名") {
$card ['name'] = $v ['content'];
}
if ($v ['desc'] == "职务/部门") {
$card ['position'] = $v ['content'];
}
if ($v ['desc'] == "公司") {
$card ['company'] = $v ['content'];
}
if ($v ['desc'] == "手机") {
$card ['mobile'] [] = $v ['content'];
}
if ($v ['desc'] == "电话") {
$card ['tel'] = $v ['content'];
}
if ($v ['desc'] == "传真") {
$card ['fax'] = $v ['content'];
}
if ($v ['desc'] == "电子邮箱") {
$card ['email'] = $v ['content'];
}
if ($v ['desc'] == "网址") {
$card ['www'] = $v ['content'];
}
if ($v ['desc'] == "邮编") {
$card ['postcode'] = $v ['content'];
}
}
}
} else {
$card = $ocr;
}
return $card;
}
// 远程提交OCR获取数据
protected function cardOCR($filepath) {
$filepath = realpath ( $filepath );
$file = array (
"key" => "*******************",
"secret" => "*******************",
"typeId" => "20",//20对应名片识别
"format" => "json",
"file" => new CURLFile ( $filepath, 'image/jpeg' )
);
$curl = curl_init ();
curl_setopt ( $curl, CURLOPT_URL, "http://netocr.com/api/recog.do" );
curl_setopt ( $curl, CURLOPT_POST, true );
curl_setopt ( $curl, CURLOPT_POSTFIELDS, $file );
curl_setopt ( $curl, CURLOPT_RETURNTRANSFER, true );
$result = curl_exec ( $curl );
curl_close ( $curl );
return json_decode ( $result, true );
}
}
调用
require_once('../XiangYunOCR.php');
$OCR = new XiangYunOCR();
$ocr = $OCR->cardInfo ($filepath);
使用html5调用
<form id="uploadForm" name="uploadForm" action="" method="post" enctype="multipart/form-data" >
<div id="img-view" onclick="document.getElementById('file').click();return false;"><i class="glyphicon glyphicon-plus" style="font-size: 30px;position: relative;top: 9px;right: 5px;"></i>点击选择图片或拍照</div>
<input type="file" name="file" class="hide" id="file" onchange="view_img(this);">
<input type="hidden" name="format" value="json">
<input type="hidden" name="typeId" value="20">
<input type="hidden" name="key" value="yourkey" />
<input type="hidden" name="secret" value="yoursecret" />
<input type="hidden" name="_dontcare">
</form>
//上传图片即时显示
function view_img(obj) {
var file = $(obj);
var fileObj = file[0];
var windowURL = window.URL || window.webkitURL;
if(fileObj && fileObj.files && fileObj.files[0]){
var dataURL = windowURL.createObjectURL(fileObj.files[0]);
}else{
var dataURL = file.val();
}
console.log(dataURL);
$("#img-view").empty();
$("#img-view").append('<img src="'+dataURL+'" >');
}
// ajax提交图片进行识别并返回值
$(document).ready(function(){
var form = document.getElementById("uploadForm");
$("#startocr").click(function(e) {
e.preventDefault();//必须
var oData = new FormData(form);
$.ajax({
url: "http://netocr.com/api/recog.do" ,
type: 'POST',
data: oData,
async: true,
cache: false,
contentType: false,
processData: false,
success: function (returndata) {
console.log(returndata);
var resdata = returndata.cardsinfo;
for (var i = 0; i < resdata.length; i++) {
var items = resdata[i].items;
$("#ocrname").val(items[0].content);
$("#ocrposition").val(items[1].content);
$("#ocrmobile").val(items[2].content);
$("#ocrcompany").val(items[3].content);
$("#ocraddress").val(items[4].content);
$("#ocrtel").val(items[5].content);
$("#ocrfax").val(items[6].content);
$("#ocremail").val(items[7].content);
$("#ocrwww").val(items[8].content);
$("#ocrpostcode").val(items[9].content);
}
},
error: function (returndata) {
alert("请求失败");
}
});
});
});
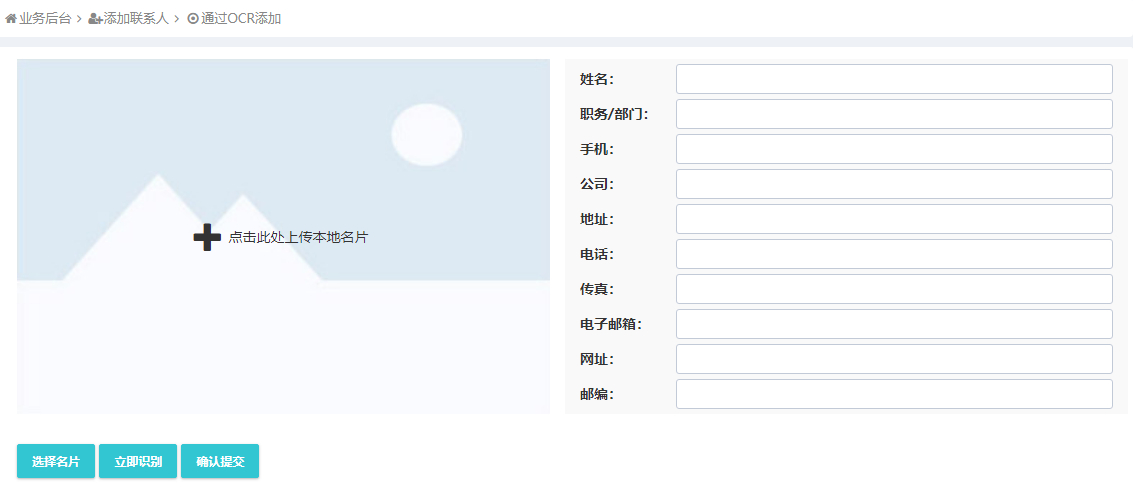
使用截图