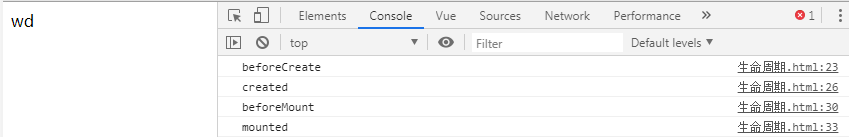
1-1、一开始就可以拿到截止到Mounted
<body>
<div id="app">
{{msg}}
</div>
<script>
let vm = new Vue({
el:'#app',
data:{msg:'数据'},
beforeCreate(){
console.log('beforeCreate')
},
created(){
console.log('created')
},
beforeMount(){
console.log('beforeMount')
},
mounted(){
console.log('mounted')
},
beforeUpdate(){
console.log('beforeUpdate')
},
updated(){
console.log('updated')
},
beforeDestroy(){
console.log('beforeDestory')
},
destroyed(){
console.log('destoryed')
}
})
</script>

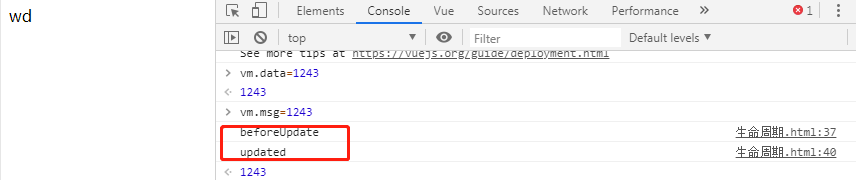
1-2当vm.msg内容发生变化时

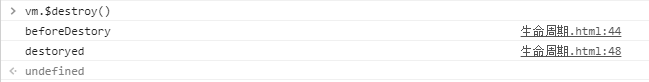
1-3当destory时

2-1看下不同的钩子函数能拿到什么(创造前后拿的是vue实例,挂载前后和更新前后都是真实dom)
``