一、安装依赖
npm install file-saver --save
npm install xlsx --save
npm install script-loader --save-dev
二、下载两个所需要的js文件Blob.js和 Export2Excel.js。
百度云链接: https://pan.baidu.com/s/1SICpnHkavzzX-fhjlx3xTQ 提取码: xir2
三、在前端模块src下创建一个文件夹,放入引入的插件
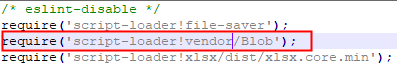
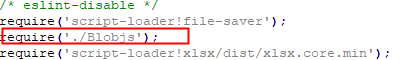
四、更改 Export2Excel.js文件中require引入的Blob.js路径

改为:

五、从后端查询到需要导出的数据:exportData
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const exportData= this.exportData;
const data = this.formatJson(filterVal, exportData);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
注意:const { export_json_to_excel } = require('../../vendor/Export2Excel') 路径一定要正确。