myq18356027639@163.com
lhqwbd12@
HDIJAVQWBJSSHPWG
发送邮件需要的样式
<link rel="stylesheet" href="../res/autocomplete/jquery-ui.min.css" />
<link rel="stylesheet" href="../res/autocomplete/theme-start/theme.css" />
前台控件
<ext:FormRow>
<Items>
<ext:TextBox ID="cc" Label="抄送人员" EmptyText="输入至少三个字符(自动补全)" runat="server" />
</Items>
</ext:FormRow>
前台需要的javascript
<script src="../res/js/jquery.min.js" type="text/javascript"></script>
<script src="../js/ystep.js" type="text/javascript"></script>
<script src="../res/autocomplete/jquery-ui.js" type="text/javascript"></script>
<script type="text/javascript">
//邮件自动提示的代码
var ccID = '<%= cc.ClientID %>';
// 将字符串 val 以逗号空格作为分隔符,分隔成数组
function split(val) {
return val.split(/,s*/);
}
// 取得以逗号空格为分隔符的最后一个单词
// 比如,输入为 "C++, C#, JavaScript" 则输入出 "JavaScript"
function extractLast(term) {
return split(term).pop();
}
function bindAutocompleteEmail(ClientID, cache) {
$('#' + ClientID + ' input').bind("keydown", function (event) {
// 通过 Tab 选择一项时,不会使当前文本框失去焦点
if (event.keyCode === $.ui.keyCode.TAB && $(this).data("autocomplete").menu.active) {
event.preventDefault();
}
}).autocomplete({
minLength: 3,
autoFocus: true,
source: function (request, response) {
// 将最后一个单词作为输入值,从列表中过滤出备选项
var term = extractLast(request.term);
if (term.length < 3) {
return;
}
if (term in cache) {
response(cache[term]);
return;
}
else {
request.term = term;
}
request.userName = F('<%= userName.ClientID %>').getValue();
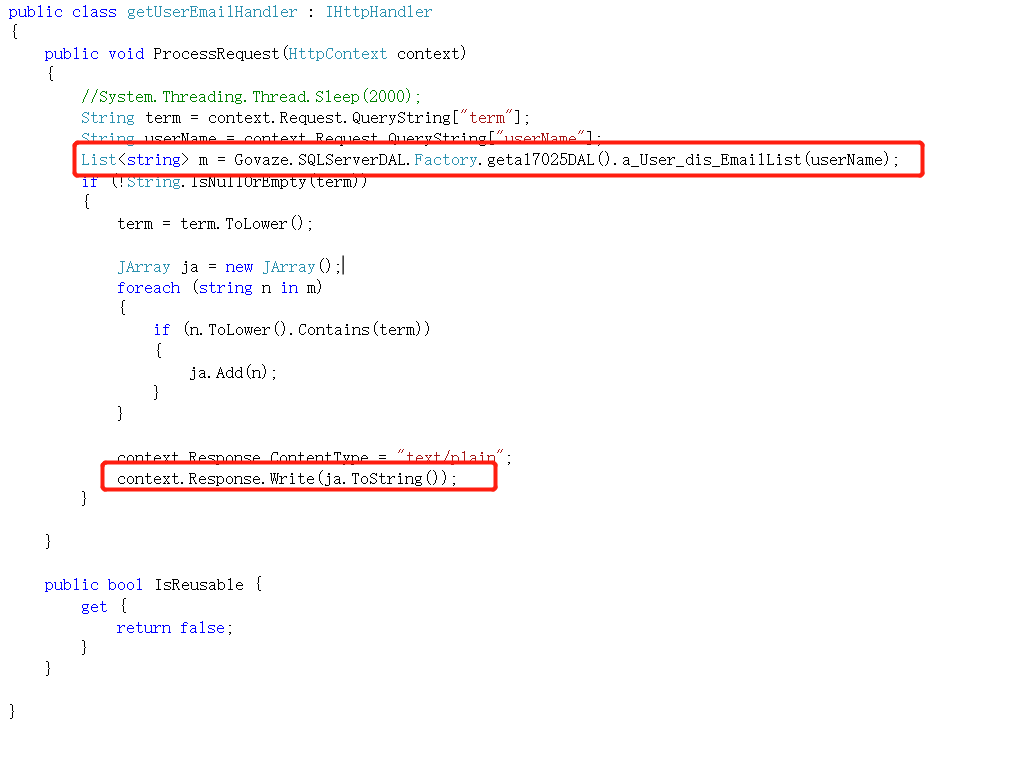
$.getJSON("getUserEmailHandler.ashx", request, function (data, status, xhr) {

cache[term] = data;
response(data);
});
},
focus: function () {
// 阻止某一项获得焦点时,更新文本框的值
return false;
},
change: function (event, ui) {
var terms = split(this.value);
// 移除用户正在输入项
terms.pop();
terms.push("");
this.value = terms.join(", ");
},
select: function (event, ui) {
var terms = split(this.value);
// 移除用户正在输入项
terms.pop();
// 添加用户选择的项
terms.push(ui.item.value);
// 添加占位符,确保字符串的最后以逗号空格结束
terms.push("");
this.value = terms.join(", ");
return false;
}
});
}
F.ready(function () {
var cache1 = {};
bindAutocompleteEmail(ccID, cache1);
});
</script>
