1、认识AndroidManifest.xml

2、Activity的生命周期
Activity的生命周期是指什么?
创建Activity到销毁Activity的整个周期。
在这期间会发生什么?
1)layout如何显示出来?
由android操作系统实时绘画出来。
2)如果在显示的过程中,由用户在操作,那又如何显示?
有操作的是当前界面,也有切换界面,甚至切换程序。对显示的压力是不一样。
为什么要对Activity设置生命周期?
界面会切换。android操作系统为了提高切换界面的效率以及操作系统的效率,引入了Activity的生命周期。
Activity的生命周期分为哪几个阶段?
4个状态:
运行状态:能看见且能操作
【举例】直接运行一个app,当前activity就进入运行状态。

暂停状态:能看见不能操作
【举例】点击按钮,显示一个AlertDialog。背景为当前Activity,这个Activity就是一个Pause状态。

【代码】
activity_main.xml

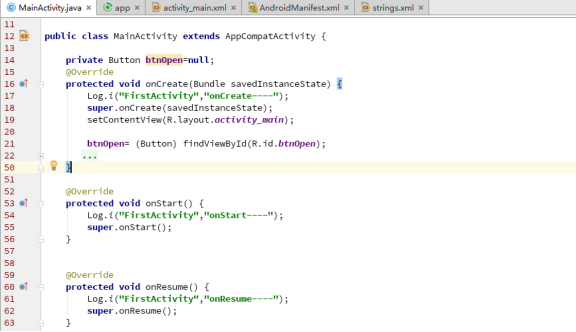
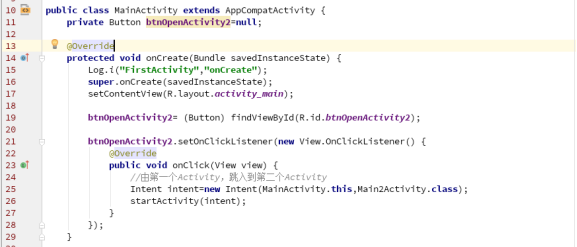
MainActivity.java

停止状态:不可见、不能操作,但依然存在。在内存中继续保留。
从一个Activity进入另一个Activity,那么前面的Activity就会进入停止状态。
销毁状态:废弃,从内存中删除。
系统内存不够时,且这个Activity也不再使用,系统就会销毁这个Activity。或者强制移除。
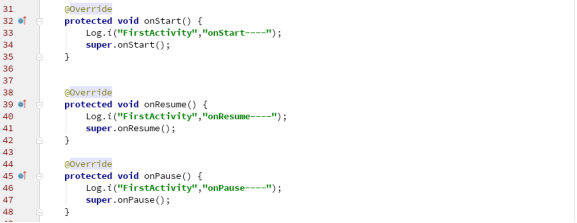
7个回调方法(用于开发者介入Activity的生命周期):onCreate()、onStart()、onResume()、onPause()、onStop()、onDestroy()
【举例】使用7个回调观察Activity的生命周期。
回调方法执行的流程:
(1)打开一个Activity:
onCreateàonStartàonResume
(2)从已经打开的Activity回到android的桌面,当前activity回调方法的执行过程:
onPauseàonStop
(3)Android桌面状态,打开任务栏列表,从任务栏列表中删除当前任务。
onDestroy
(4)app已打开,但是用户已经切换到android桌面,此时调出任务栏,选中app,恢复到开启状态。
onRestartàonStartàonResume
【代码】

【训练】目标:执行生命周期回调方法onPause,但不执行onStop
(1)进入下一个Activity,这个新的Activity一定是透明的,目的是让第一个Activity依然能够看见。但是不能操作。
(2)启动第二个Activity,第一个进入暂停状态,并没有进入停止状态。
步骤:
(1)创建第二个Activity为透明背景的窗体。
1)创建透明背景颜色
2)创建透明窗体的theme
3)在第二个activity上引用透明窗体窗体主题。(不是layout透明,而是整个窗体透明)
(2)在第一个界面上设置按钮,让按钮点击可以跳转到第二个Activity:第一个Activity就进入了Pause状态。
【代码】
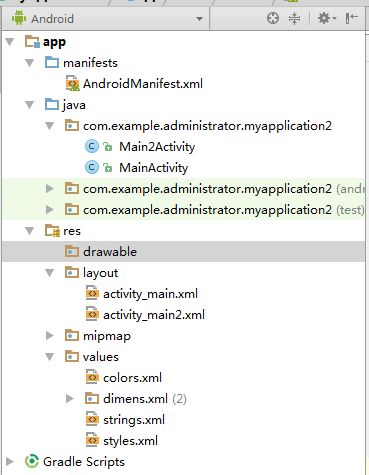
项目结构:

colors.xml

styles.xml

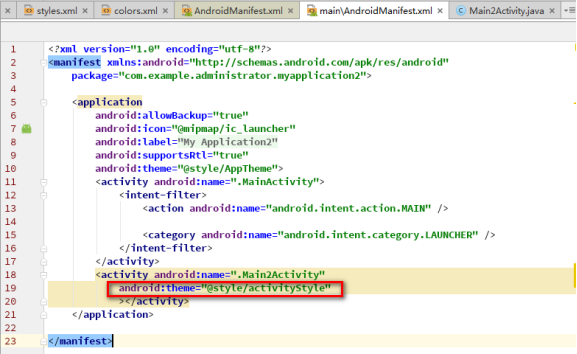
androidManifest.xml

MainActivity.java



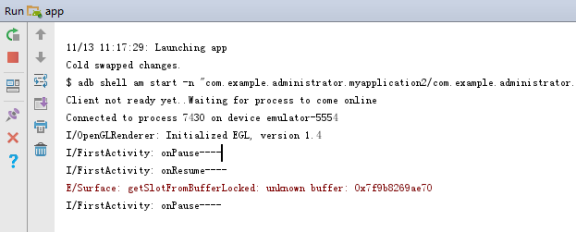
测试:

日志: