FineUIPro/Mvc/Core的下个版本(v6.4.0),我们会为表格增加客户端合计功能。
这个也是网友期待的一个功能,在 v6.1.0 版本更新时增加了多行合计的支持,网友 @迷失的二进制 就提到这个需求:

是的,6个月过去了,我们不曾忘记,现在你需要的表格客户端合计来了。
FineUIPro/Mvc/Core v6.4.0 会新增一些服务器端和客户端属性方法来支持这个功能:
- 为表格增加SummaryRowCount属性(合计行的行数)。
- 为RenderField增加SummaryText、SummaryType、SummaryRendererFunction属性。
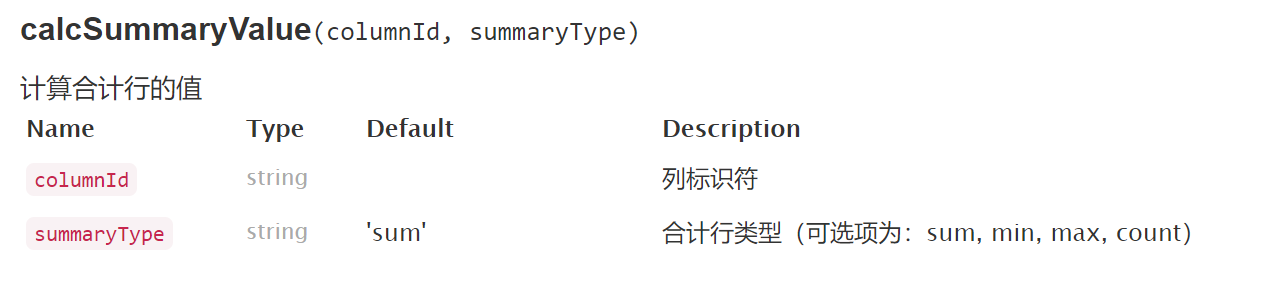
- 增加客户端JS函数:calcSummaryValue(columnId, summaryType)。
- 新增示例:表格控件/合计行/合计行(客户端);(客户端,多行合计)。
先来看下示例效果:

和之前服务器端设置 SummaryData 的界面显示没有区别,不过这次只需在前台设置几个属性就好了:
<f:RenderField ColumnID="major" DataField="Major" RendererFunction="renderMajor" ExpandUnusedSpace="true" MinWidth="150px" HeaderText="所学专业" SummaryText="合计:"> </f:RenderField> <f:RenderField Width="100px" DataField="Fee" FieldType="Int" ColumnID="fee" HeaderText="学费" SummaryType="Sum" /> <f:RenderField Width="100px" DataField="Donate" FieldType="Int" ColumnID="donate" HeaderText="捐赠金额" SummaryType="Sum" />
注意,上面的几个属性的含义:
- SummaryText:合计行文本
- SummaryType:合计行类型(可选项为:Sum,Min,Max,Count,Avg)
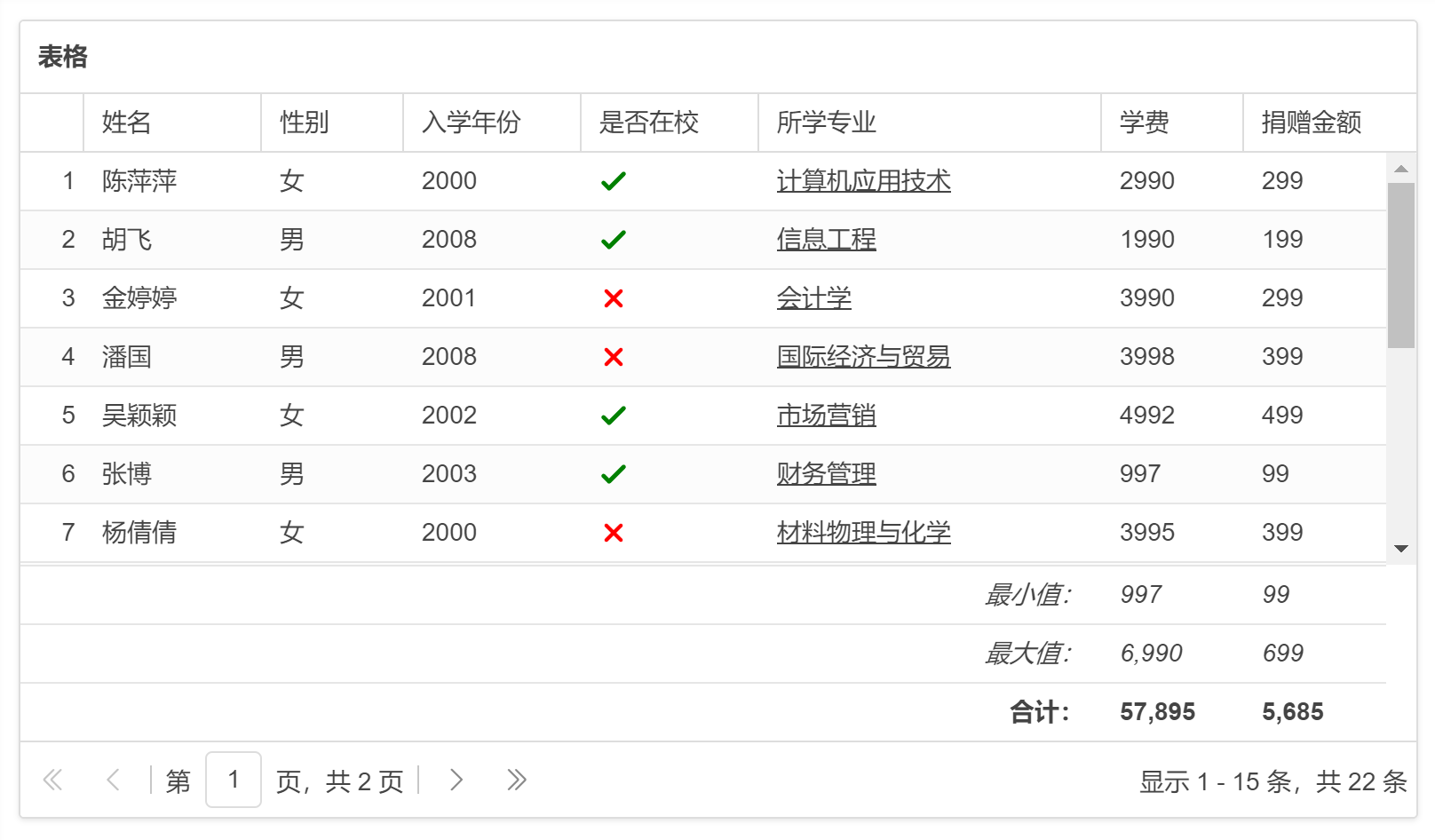
当然,仅仅是预定义的几个SummaryType是远远不够的,我们还支持更强大的 SummaryRendererFunction 和多行合计:

这个示例显示了 3 个合计行,所以表格的标签定义需要先指定 SummaryRowCount 属性:
<f:Grid ID="Grid1" Title="表格" ... EnableSummary="true" SummaryPosition="Bottom" SummaryRowCount="3">
<f:RenderField HeaderText="所学专业" DataField="Major" ColumnID="major" RendererFunction="renderMajor" MinWidth="150" ExpandUnusedSpace="true" SummaryRendererFunction="majorSummaryRenderer" /> <f:RenderField HeaderText="学费" DataField="Fee" ColumnID="fee" Width="80" SummaryRendererFunction="feeSummaryRenderer" /> <f:RenderField HeaderText="捐赠金额" DataField="Donate" ColumnID="donate" Width="80" SummaryRendererFunction="donateSummaryRenderer" />
下面,看下自定义的合计行渲染函数:
function majorSummaryRenderer(summaryRowIndex) {
if (summaryRowIndex == 0) {
return "最小值:";
} else if (summaryRowIndex == 1) {
return "最大值:";
} else if (summaryRowIndex == 2) {
return "合计:";
}
}
function feeSummaryRenderer(summaryRowIndex) {
var grid1 = this, result;
if (summaryRowIndex == 0) {
result = grid1.calcSummaryValue('fee', 'min');
} else if (summaryRowIndex == 1) {
result = grid1.calcSummaryValue('fee', 'max');
} else if (summaryRowIndex == 2) {
result = grid1.calcSummaryValue('fee', 'sum');
}
// 千分位
return F.addCommas(result);
}
function donateSummaryRenderer(summaryRowIndex) {
var grid1 = this, result;
if (summaryRowIndex == 0) {
result = grid1.calcSummaryValue('donate', 'min');
} else if (summaryRowIndex == 1) {
result = grid1.calcSummaryValue('donate', 'max');
} else if (summaryRowIndex == 2) {
result = grid1.calcSummaryValue('donate', 'sum');
}
// 千分位
return F.addCommas(result);
}
这些自定义的渲染函数非常灵活,你可以返回任意需要的HTML字符串。
同时,我们还提供了内置的合计函数,用来对表格当前页的数据进行统计:
https://fineui.com/js/api/F.Grid.html#calcSummaryValue

FineUIPro/Mvc/Core v6.4.0 官网示例已更新,现在就可以在线看效果了:
FineUIPro:https://pro.fineui.com/#/grid/grid_summary_client.aspx
FineUIMvc:https://mvc.fineui.com/#/Grid/SummaryClient
FineUICore:https://core.fineui.com/#/Grid/SummaryClient
FineUICore(RazorPages):https://pages.fineui.com/#/Grid/SummaryClient
三石出品,必属精品