FineUIPro/Mvc/Core的下个版本(v7.0.0),我们会为表格内的复选框增加单选框样式。
上上个版本中,我们为复选框增加了开关样式,在编码实现时,我们只需指定枚举类型CheckBoxType.Switch即可。
这个版本,我们对CheckBoxType枚举类型进一步扩充:
public enum CheckBoxDisplayType
{
/// <summary>
/// 默认样式
/// </summary>
Default,
/// <summary>
/// 开关样式
/// </summary>
Switch,
/// <summary>
/// 单选框样式
/// </summary>
Radio
}
如果为单独的复选框控件(CheckBox)指定单选框样式会显得很奇怪,不过在表格中就很好理解了。
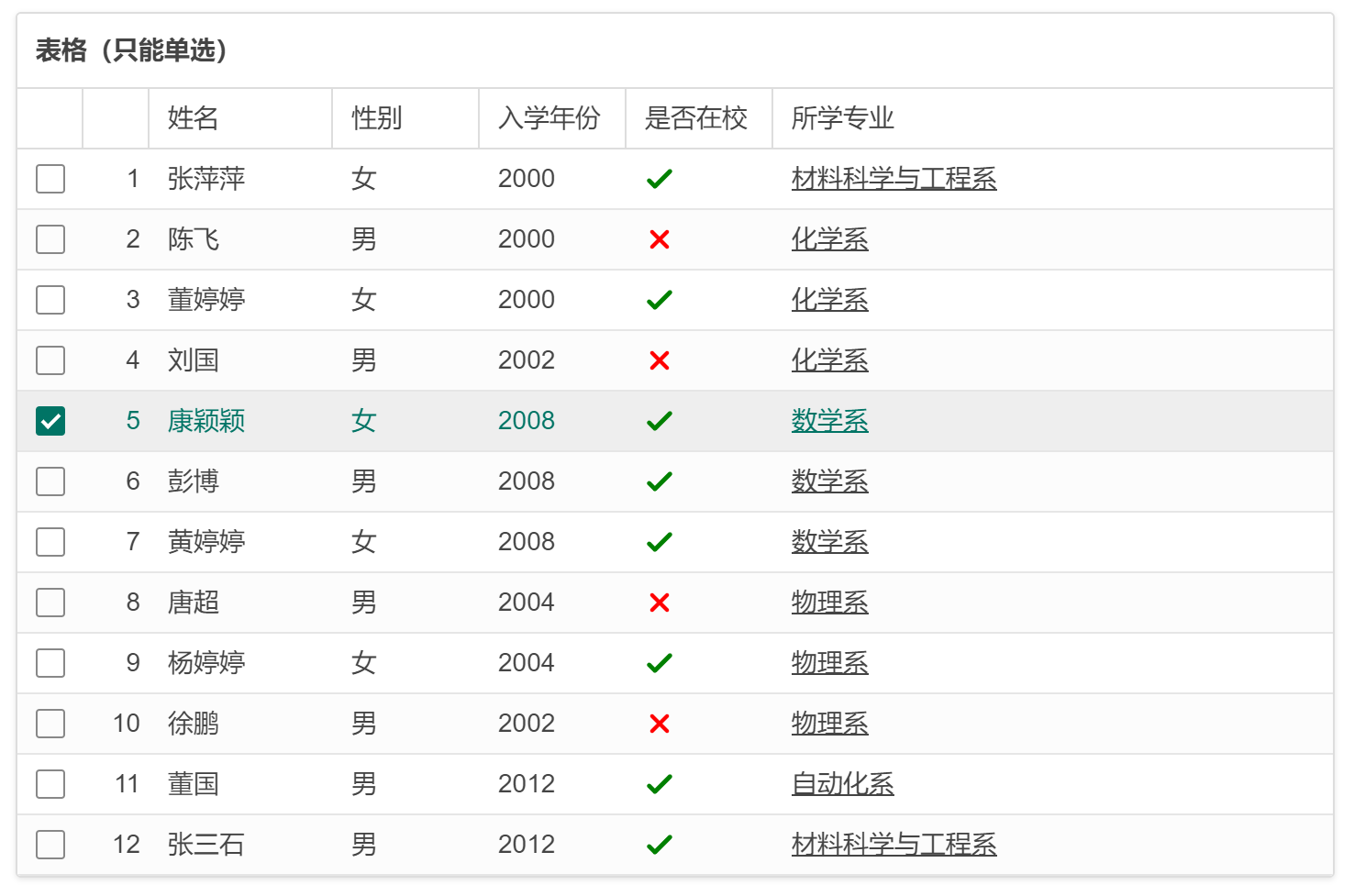
这个示例在之前的版本中就一直存在:https://pro.fineui.com/#/grid/grid_checkall_singleselect.aspx

通过为表格指定如下两个属性就能实现单选效果:
- EnableCheckBoxSelect="true"
- EnableMultiSelect="false"
这个版本,我们只需为表格指定如下属性,就能实现复选框的单选框样式:
- CheckBoxSelectDisplayType="Radio"
此时的显示效果:

对于复选框列CheckBoxField,可以指定DisplayType==CheckBoxType.Radio来启用单选框样式。
下面通过一个示例来说明应用场景:

这个表格拥有三个复选框列,标签定义:
<f:CheckBoxField ColumnID="CheckBoxField1" Width="100px" RenderAsStaticField="false" HeaderText="是否在校1" /> <f:CheckBoxField ColumnID="CheckBoxField2" Width="100px" RenderAsStaticField="false" HeaderText="是否在校2" DisplayType="Switch" /> <f:CheckBoxField ColumnID="CheckBoxField3" Width="100px" RenderAsStaticField="false" HeaderText="是否在校3" DisplayType="Radio" />
通过DisplayType来控制显示的样式不同:
- DisplayType="Default"
- DisplayType="Switch"
- DisplayType="Radio"
然后通过JS代码来添加同一列的单选逻辑:
<script>
var grid1ClientID = '<%= Grid1.ClientID %>';
F.ready(function () {
var grid1 = F(grid1ClientID);
var checkboxSelector = '.f-grid-cell .f-grid-checkbox';
// 注册复选框的点击事件
grid1.el.on('click', checkboxSelector, function (event) {
var targetEl = $(this), checked = targetEl.hasClass('f-checked');
// 如果取消复选框选中,则不做处理
if (checked) {
var cellEl = targetEl.closest('.f-grid-cell');
var rowEl = cellEl.closest('.f-grid-row');
var columnId = cellEl.attr('data-columnid');
// 当前列的复选框的CSS选择器
var columnCheckboxSelector = '.f-grid-cell-' + columnId + checkboxSelector;
rowEl.siblings().find(columnCheckboxSelector).removeClass('f-checked');
}
});
});
</script>
注意最后一行逻辑,其中rowEl表示当前选中的表格行。如果点击的是最后一列,我们分解如下:
- rowEl.siblings():当前点击行的所有兄弟行
- find(columnCheckboxSelector):选中兄弟行的最后一列的复选框,CSS选择器为:.f-grid-cell-CheckBoxField3.f-grid-cell .f-grid-checkbox
- removeClass('f-checked'):去除所有兄弟行最后一列复选框的选中样式
很明显,对于这个示例,DisplayType=Radio更能展示开发者的意图,以便和用户达成共鸣。
三石出品,必属精品