FineUIPro/Mvc/Core的下个版本(v7.0.0),我们可以为提示信息指定显示位置了。
首先来看下提示信息的样式变化,之前版本的纯色背景主题,提示信息是白底黑色,容易和正文文本搞混淆,如下所示:

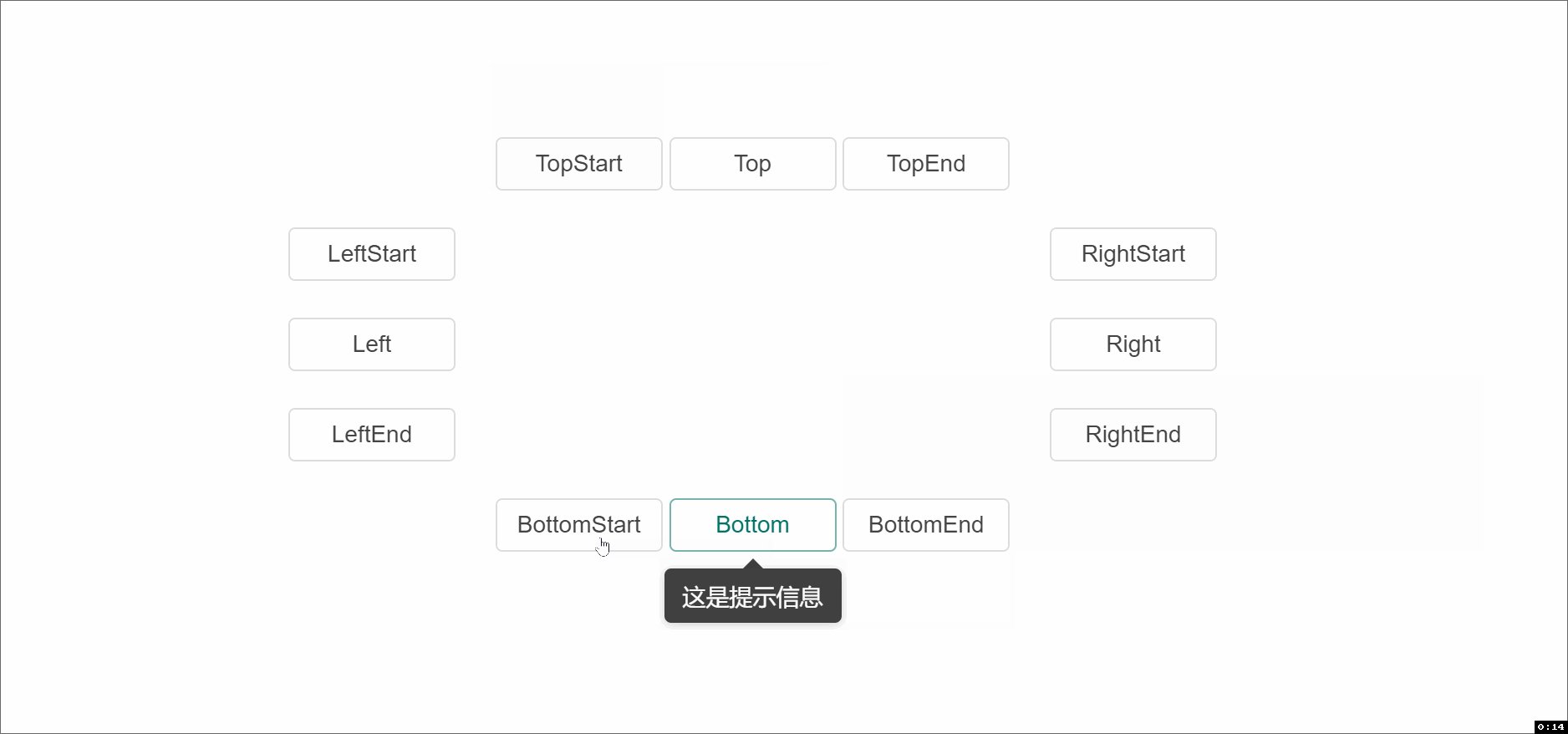
新版本则变为黑底白字,更加现代化:

下面来看下如何指定提示信息的显示位置,我们新增了ToolTipPosition枚举类型:
public enum ToolTipPosition
{
/// <summary>
/// 未定义
/// </summary>
Undefined,
/// <summary>
/// 顶部居中
/// </summary>
Top,
/// <summary>
/// 顶部开始
/// </summary>
TopStart,
/// <summary>
/// 顶部末尾
/// </summary>
TopEnd,
/// <summary>
/// 底部居中
/// </summary>
Bottom,
/// <summary>
/// 底部开始
/// </summary>
BottomStart,
/// <summary>
/// 底部末尾
/// </summary>
BottomEnd,
/// <summary>
/// 左侧居中
/// </summary>
Left,
/// <summary>
/// 左侧开始
/// </summary>
LeftStart,
/// <summary>
/// 左侧末尾
/// </summary>
LeftEnd,
/// <summary>
/// 右侧居中
/// </summary>
Right,
/// <summary>
/// 右侧开始
/// </summary>
RightStart,
/// <summary>
/// 右侧末尾
/// </summary>
RightEnd
}
并分别为如下控件增加了ToolTipPosition相关的属性:
- 为Label、LinkButton、Image、HyperLink、Tool新增ToolTipPosition属性。
- 为面板控件增加TitleToolTipPosition属性。
- 为表格列增加HeaderToolTipPosition属性,新增示例:表格控件/标题栏/标题栏(提示信息)。
- 为表格列BoundField、CheckBoxField、HyperLinkField、ImageField、LinkButtonField、WindowField新增ToolTipPosition属性。
- 为表格列RenderField新增ToolTipPosition属性。
如果未设置ToolTipPosition属性,则默认显示在光标的位置。
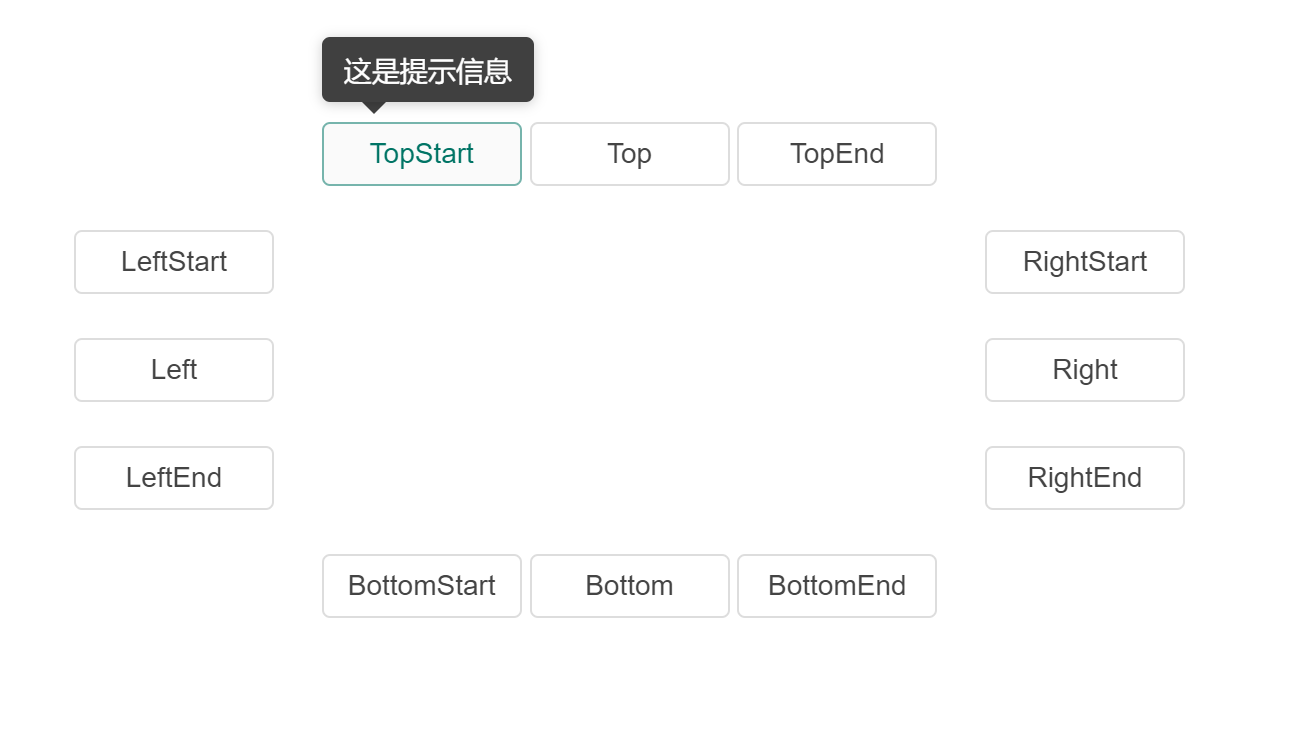
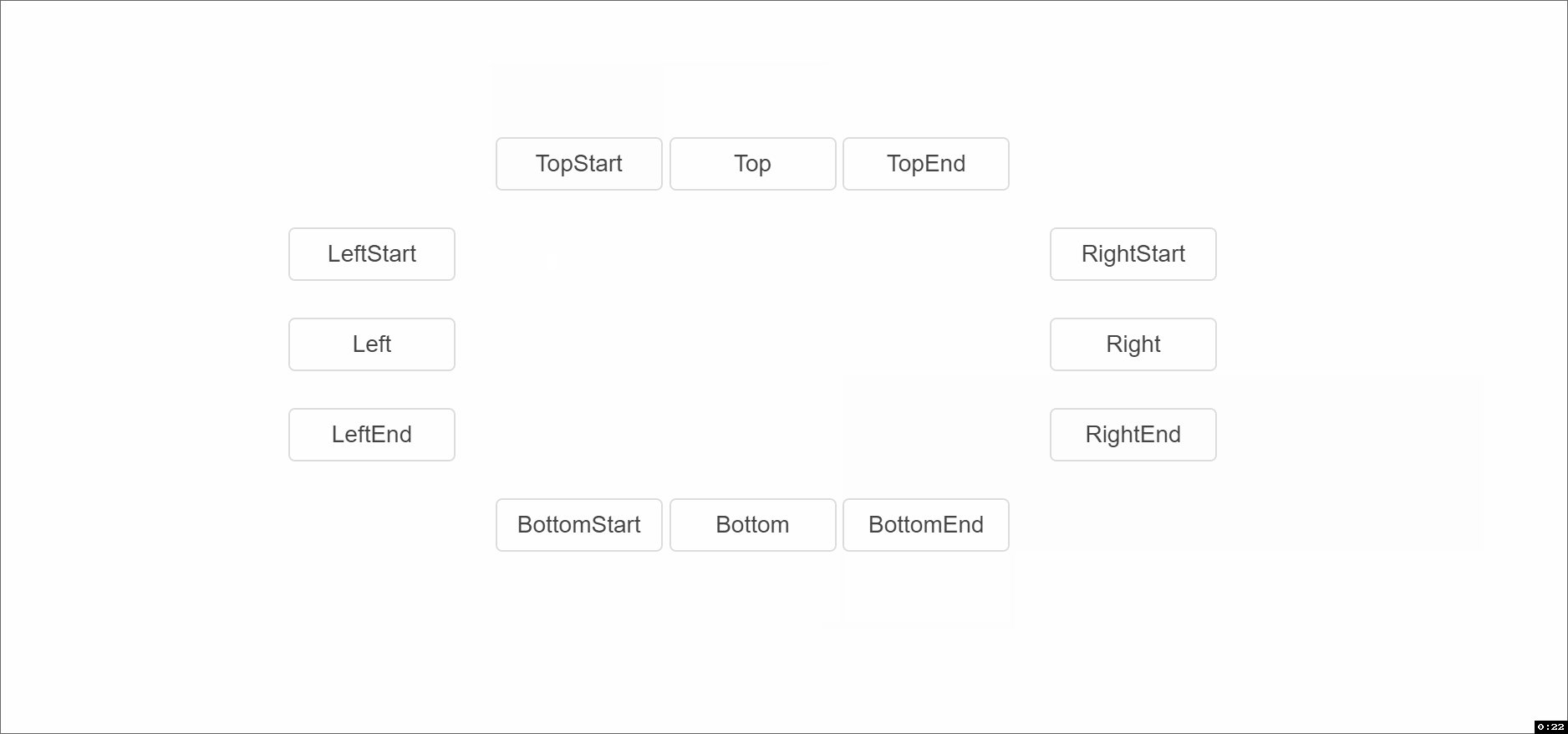
下面看下显示效果:

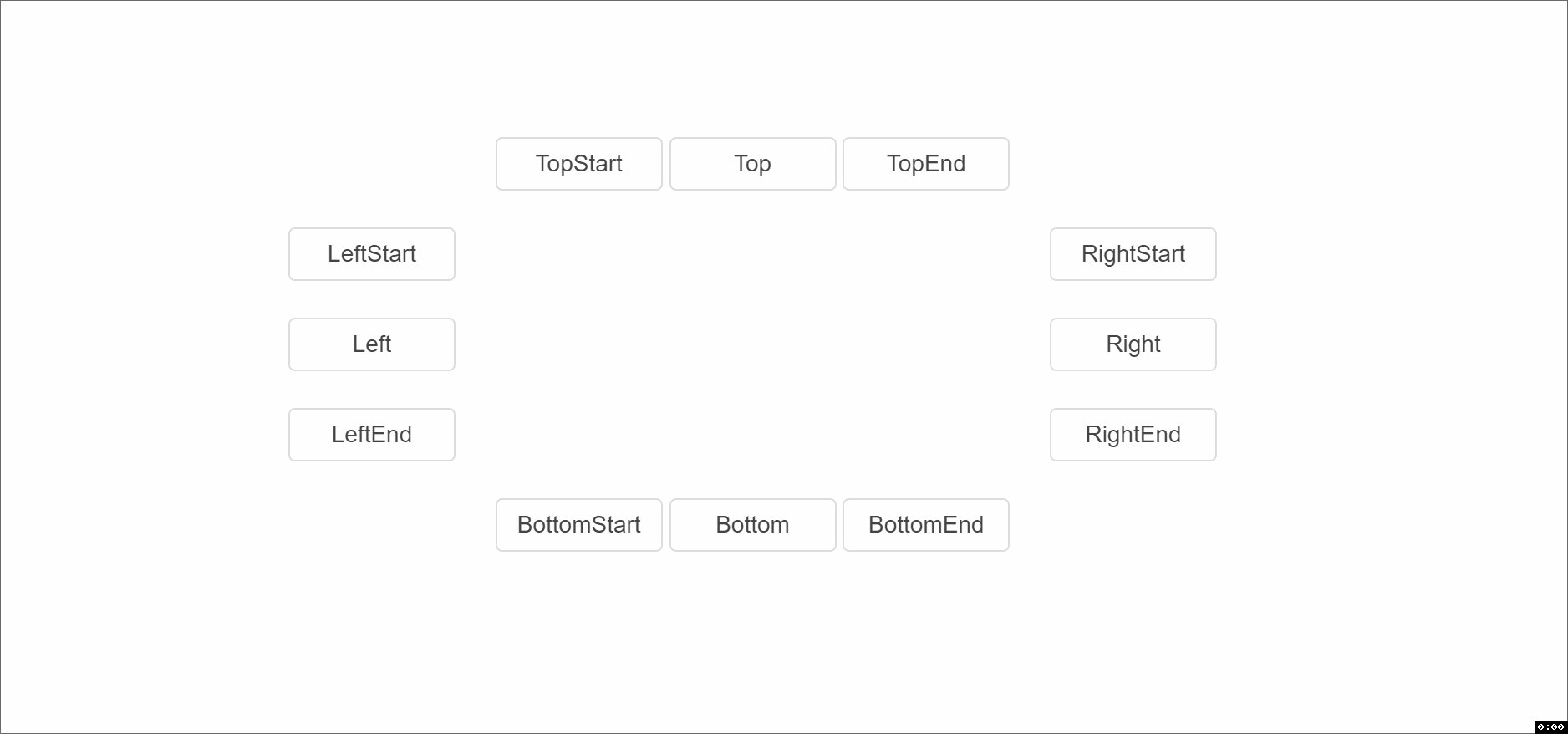
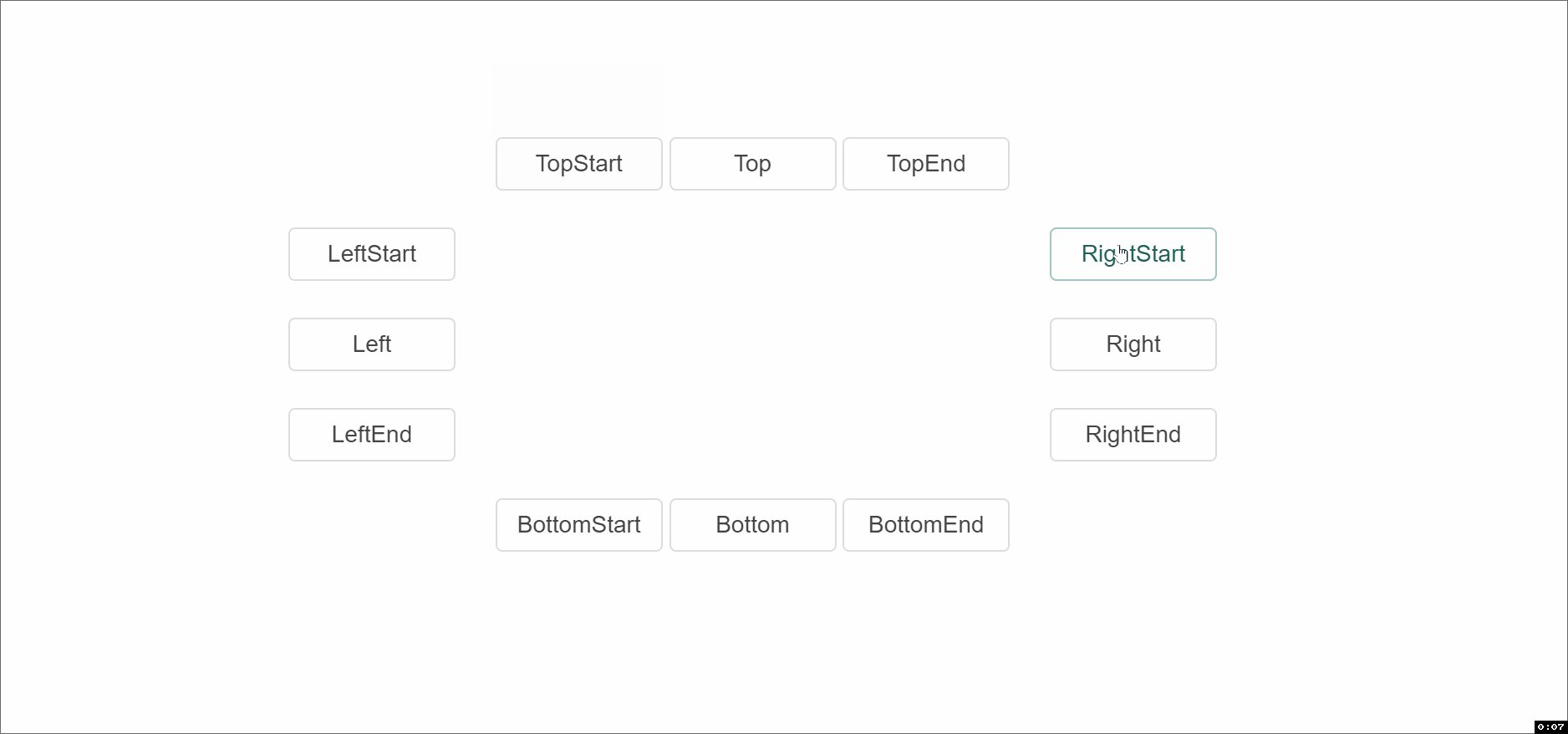
来一张动图,预览全部显示位置:

三石出品,必属精品