虽然新做的网站一般不要求兼容IE6,不过对IE7/8/9/10的兼容还是必须的。而有时IE7下也会出现各种神奇的现象,这篇小博文就记录一下作者今天在IE7下遇到的问题。
首先来看这么一个简单的页面,让图片在DIV中上下居中显示:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#test-container
{
300px;
height: 200px;
border: solid 1px #ff0000;
line-height: 200px;
}
#test-container .photo img
{
max- 300px;
max-height: 200px;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="test-container">
<div class="photo"><img src="http://www.google.com.hk/images/srpr/logo4w.png" alt="Google"></div>
</div>
</body>
</html>
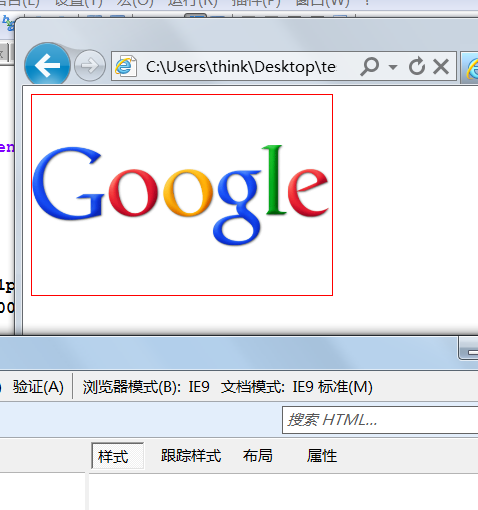
在Firefox,Chrome以及IE9/IE8下显示都没问题,如下图所示:

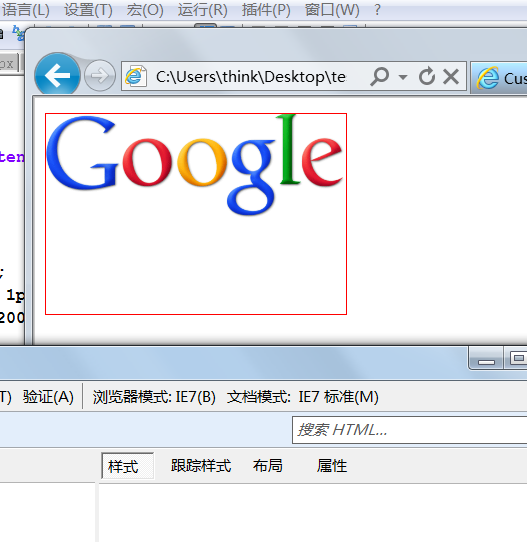
而在IE7下图片居然不居中了:

经过一番CSS调整,时间也在一分一秒的流逝,半个小时过去了还是没有任何结果。
头疼。。。。。
正当作者要放弃时,一个突然的换行居然起了作用,新的页面代码如下:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#test-container
{
300px;
height: 200px;
border: solid 1px #ff0000;
line-height: 200px;
}
#test-container .photo img
{
max- 300px;
max-height: 200px;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="test-container">
<div class="photo"><img src="http://www.google.com.hk/images/srpr/logo4w.png" alt="Google">
</div>
</div>
</body>
</html>
现在的显示效果:

细心的读者,你看看这两次的代码有什么不同????
唯一的不同就是在 IMG 标签后面多了个换行符!!!!
唉!IE7的BUG
如果你也遇到了类似的问题,希望这篇博文能够帮助到你。
========================
有网友在评论中提到是否 img 标签没闭合导致的?
经测试不是这个问题,即使 img 标签闭合,在IE7下图片显示仍然有问题。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#test-container
{
300px;
height: 200px;
border: solid 1px #ff0000;
line-height: 200px;
}
#test-container .photo img
{
max- 300px;
max-height: 200px;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="test-container">
<div class="photo"><img src="http://www.google.com.hk/images/srpr/logo4w.png" alt="Google"/></div>
</div>
</body>
</html>
显示效果:
