视频地址:http://v.qq.com/page/e/5/t/e0149n5he5t.html
大家好,欢迎来到【三石jQuery视频教程】,我是您的老朋友 - 三生石上。
今天,我们要通过基本的HTML、CSS和jQuery来实现一个超级简单的图片循环展示效果,先来看下最终的产品:

Step1:网站目录
网站目录非常简单,包含三部分:lesson1.html文件、lib目录和images目录。
其中 lesson1.html 包含了一个页面最基本的组成部分,正确的设置 DOCTYPE 有助于页面在现代浏览器中正确渲染。
<!DOCTYPE html>
<html>
<head>
<title>图片循环展示 - 三石jQuery视频教程</title>
</head>
<body>
</body>
</html>
lib目录仅包含了最新的 jQuery 库;images目录包含了 6 张大图和相应的 6 张小图(小图放在 images/small 子目录中)。
Step2:页面结构
为页面添加基本的 html 标签,包含 id=main 的内容块,以及 class=showit 的超链接。
- 使用超链接的 class 属性来标记哪些图片用于大图展示
- 使用超链接的 href 属性记录需要展示的大图地址
- 超链接的内容则是页面上显示的缩略图
<!DOCTYPE html>
<html>
<head>
<title>图片循环展示 - 三石jQuery视频教程</title>
</head>
<body>
<div id="main">
<h2>
图片循环展示 - 三石jQuery视频教程
</h2>
<a class="showit" href="images/1.jpg">
<img src="images/small/1.jpg">
</a>
<a class="showit" href="images/2.jpg">
<img src="images/small/2.jpg">
</a>
<a class="showit" href="images/3.jpg">
<img src="images/small/3.jpg">
</a>
<a class="showit" href="images/4.jpg">
<img src="images/small/4.jpg">
</a>
<a class="showit" href="images/5.jpg">
<img src="images/small/5.jpg">
</a>
<a class="showit" href="images/6.jpg">
<img src="images/small/6.jpg">
</a>
</div>
</body>
</html>

Step3:CSS样式
下面我们来创建基本的 CSS 样式,让这个默认显示看起来更加专业和美观,我们所做的努力包含:
- 页面背景设为非常浅的灰色(#efefef)
- 主体内容加上了边框和白色背景
- 主体内容居中(margin-left 和 margin-right 设为 auto)
- 去掉了超链接的下划线
<style>
body{
background-color: #efefef;
}
#main {
border: solid 1px #ccc;
background-color: #fff;
max- 500px;
padding: 20px;
margin: 20px auto;
}
.showit {
text-decoration: none;
}
</style>
此时的页面显示效果:

Step4:显示大图
下面是 jQuery 出场的时候了,首页在页面底部引入 jQuery 库。
注:把页面上所有 JavaScript 脚本放在页面底部是推荐的做法,这样可以让页面的基本HTML结构更快的显示出来。
基本的逻辑:
- 用户点击了 class=showit 的超链接
- 判断 id=showbox 的大图节点是否存在
- 如果不存在,则创建大图节点并添加到 document.body 中
- 找到大图节点内部的 img 标签,并将其 src 属性设置为所点击超链接的 href 属性
- 阻止超链接的默认行为 event.preventDefault()
- 判断 id=showbox 的大图节点是否存在
来看下相应的实现代码:
<script>
$(function() {
$('.showit').click(function(event) {
var largeImageUrl = $(this).attr('href');
var boxEl = $('#showbox');
if(!boxEl.length) {
boxEl = $('<div>', {
id: 'showbox',
html: '<img/>'
}).appendTo(document.body);
}
boxEl.find('img').attr('src', largeImageUrl);
boxEl.show();
event.preventDefault();
});
</script>
此时,点击页面上的缩略图,显示效果如下:

Step5:大图的CSS样式
在没有为大图创建样式时,大图是紧挨着页面主体结构显示的,下面为其创建样式:
- #showbox 绝对定位,宽度和高度设为 100%,使其填充整个页面
- 设置 #showbox 中的内容居中显示
- 为大图设置隐藏和圆角,使其更美观
#showbox {
position: absolute;
top: 0;
left: 0;
background-color: #000;
100%;
height: 100%;
text-align: center;
}
#showbox img {
max- 500px;
margin-top: 100px;
box-shadow: 0 0 20px #fff;
border-radius: 10px;
}
此时的页面效果:

Step6:点击隐藏大图
页面第一次加载完毕后,#showbox 节点还不存在,只有用户第一次点击页面上的缩略图时才会创建 #showbox。
所以下面的代码是不能正常运行的:
$('#showbox').click(function(event) {
$(this).hide();
});
我们需要使用 jQuery 提供的 on 函数,来注册点击事件,即使在注册事件时节点不存在也一样有效:
$(document.body).on('click', '#showbox', function(event) {
$(this).hide();
});
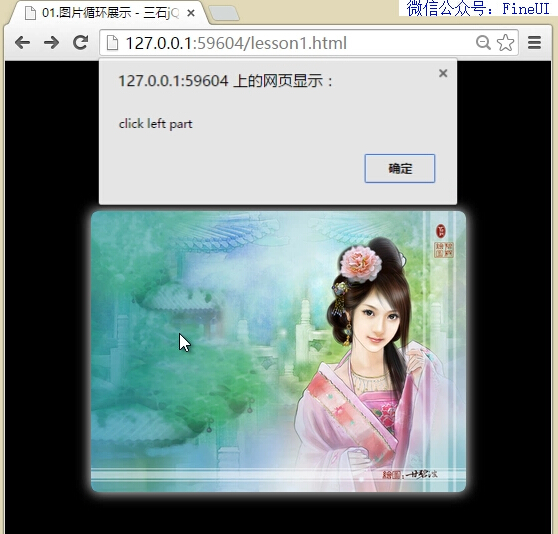
Step7:点击大图的左右部分
现在我们要实现点击图片的右半部分,可以导航到下一张图片;相反,如果点击大图的左半部分,则导航到上一张图片。
为了实现这个效果,我们需要知道当前点击的是图片的哪半部分。来看下实现这一功能需要了解的知识:
- 当前点击的元素 event.target
- 元素左上角偏离当前文档左上角的位置,使用 jQuery 提供的 offset 函数
- 元素的宽度(包含 padding + border),使用 outerWidth 函数
- 当前点击的位置在 X 轴的坐标 event.pageX
$(document.body).on('click', '#showbox', function(event) {
var targetEl = $(event.target);
if(targetEl.is('img')) {
var imageLeft = targetEl.offset().left;
var imageHalfX = imageLeft + targetEl.outerWidth() / 2;
if(event.pageX > imageHalfX) {
alert('click right part');
} else {
alert('click left part');
}
} else {
$(this).hide();
}
});

Step8:缓存页面上所有的大图
下面就需要知道,相对于当前展示的图片,上一张图片和下一张图片分别是什么?
我们使用两个函数来获取即将展示的图片,从而完整主题的JavaScript代码,如下所示:
$(document.body).on('click', '#showbox', function(event) {
var targetEl = $(event.target);
if(targetEl.is('img')) {
var imageLeft = targetEl.offset().left;
var imageHalfX = imageLeft + targetEl.outerWidth() / 2;
var imageUrl = targetEl.attr('src');
var nextImageUrl;
if(event.pageX > imageHalfX) {
nextImageUrl = getNextImageUrl(imageUrl);
} else {
nextImageUrl = getPrevImageUrl(imageUrl);
}
if(nextImageUrl) {
targetEl.attr('src', nextImageUrl);
}
} else {
$(this).hide();
}
});
为了对页面上所有的图片进行精确定位,我需要一个缓存数组来记录这些图片:
var cachedImageUrls;
然后定义一个函数,来初始化这个数组,为了避免多次初始化,我们进行了非空判断:
function cacheImageUrls() {
if(!cachedImageUrls) {
cachedImageUrls = $('.showit').map(function() {
return $(this).attr('href');
});
}
}
在此,jQuery 的 map 函数为我们提供了很大的便利,map 函数将一个 jQuery 对象映射为数组,函数内的 return 确定了数组中的每一项。
在执行完这个函数后,cachedImageUrls 内数据如下所示:
["images/1.jpg", "images/2.jpg", "images/3.jpg", "images/4.jpg", "images/5.jpg", "images/6.jpg"]
Step9:获取上一张图片和下一张图片
拿到页面上所有的大图数组后,我们可以很方便的计算出当前图片的上一张或者下一张图片,注意做下数组的边界检查就行了:
function getNextImageUrl(imageUrl) {
cacheImageUrls();
var imageUrlIndex = $.inArray(imageUrl, cachedImageUrls);
if(imageUrlIndex >= 0) {
imageUrlIndex++;
if(imageUrlIndex >= cachedImageUrls.length) {
imageUrlIndex = 0;
}
return cachedImageUrls[imageUrlIndex];
}
}
注:jQuery 提供的 inArray 函数用来查找某项元素在数组中的索引,如果返回值小于零,则数组中不存在此项元素。
Step10:完整的JavaScript代码
最后,来看下完整的 JavaScript 代码:
$(function() {
$('.showit').click(function(event) {
var largeImageUrl = $(this).attr('href');
var boxEl = $('#showbox');
if(!boxEl.length) {
boxEl = $('<div>', {
id: 'showbox',
html: '<img/>'
}).appendTo(document.body);
}
boxEl.find('img').attr('src', largeImageUrl);
boxEl.show();
event.preventDefault();
});
var cachedImageUrls;
function cacheImageUrls() {
if(!cachedImageUrls) {
cachedImageUrls = $('.showit').map(function() {
return $(this).attr('href');
});
}
}
function getNextImageUrl(imageUrl) {
cacheImageUrls();
var imageUrlIndex = $.inArray(imageUrl, cachedImageUrls);
if(imageUrlIndex >= 0) {
imageUrlIndex++;
if(imageUrlIndex >= cachedImageUrls.length) {
imageUrlIndex = 0;
}
return cachedImageUrls[imageUrlIndex];
}
}
function getPrevImageUrl(imageUrl) {
cacheImageUrls();
var imageUrlIndex = $.inArray(imageUrl, cachedImageUrls);
if(imageUrlIndex >= 0) {
imageUrlIndex--;
if(imageUrlIndex < 0) {
imageUrlIndex = cachedImageUrls.length - 1;
}
return cachedImageUrls[imageUrlIndex];
}
}
$(document.body).on('click', '#showbox', function(event) {
var targetEl = $(event.target);
if(targetEl.is('img')) {
var imageLeft = targetEl.offset().left;
var imageHalfX = imageLeft + targetEl.outerWidth() / 2;
var imageUrl = targetEl.attr('src');
var nextImageUrl;
if(event.pageX > imageHalfX) {
nextImageUrl = getNextImageUrl(imageUrl);
} else {
nextImageUrl = getPrevImageUrl(imageUrl);
}
if(nextImageUrl) {
targetEl.attr('src', nextImageUrl);
}
} else {
$(this).hide();
}
});
});
源码和视频下载
- 下载源码和视频:http://fineui.com/doc
- 关注我们的微信公众号:FineUI

三石出品,必属精品!