[FineUIPro]用户控件
在FineUIPro中,我们可以将公用的部分定义为一个用户控件,然后添加到页面中。
一个简单的示例:http://pro.fineui.com/#/usercontrol/userinfo.aspx
首先定义用户控件:UserInfoControl
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="UserInfoControl.ascx.cs" Inherits="FineUIPro.Examples.usercontrol.UserInfoControl" %> <f:Panel runat="server" ID="Panel1" BodyPadding="10px" Title="用户控件"> <Items> <f:Label runat="server" ID="labUserInfo"> </f:Label> </Items> </f:Panel>
这个用户控件可以接受一系列的参数,这些参数是在后台C#类中定义的:
public partial class UserInfoControl : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { LoadData(); } } private void LoadData() { labUserInfo.Text = String.Format("{0}今年{1}岁,住在{2}。", UserName, UserAge, UserCountry); // 布局相关定义 if (BoxFlex != null) { Panel1.BoxFlex = BoxFlex.Value; } if (!String.IsNullOrEmpty(Margin)) { Panel1.Margin = Margin; } } private int? boxFlex; public int? BoxFlex { get { return boxFlex; } set { boxFlex = value; } } private string margin; public string Margin { get { return margin; } set { margin = value; } } private string userName; public string UserName { get { return userName; } set { userName = value; } } private int userAge; public int UserAge { get { return userAge; } set { userAge = value; } } private string userCountry; public string UserCountry { get { return userCountry; } set { userCountry = value; } } }
UserName,UserAge和UserCountry作为三个基本的参数,分别对应某个用户的姓名、年龄和籍贯。
在页面中直接使用此用户控件:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="userinfo.aspx.cs" Inherits="FineUIPro.Examples.usercontrol.userinfo" %> <%@ Register Src="UserInfoControl.ascx" TagName="UserInfoControl" TagPrefix="uc1" %> <!DOCTYPE html> <html> <head runat="server"> <title></title> <meta name="sourcefiles" content="~/usercontrol/UserInfoControl.ascx" /> </head> <body> <form id="form1" runat="server"> <f:PageManager ID="PageManager1" runat="server"></f:PageManager> <f:ContentPanel runat="server" ID="Panel1" IsFluid="true" CssClass="blockpanel" EnableCollapse="false" BodyPadding="10px" Height="200px" Title="面板一(ContentPanel->UserInfoControl)"> <uc1:UserInfoControl ID="UserInfoControl1" UserName="陈萍萍" UserAge="20" UserCountry="合肥" runat="server" /> </f:ContentPanel> </form> </body> </html>
使用本用户控件遵守先声明再引用的规则:
1. 使用 Register 指令来定义用户控件标签前缀为 uc1。
2. 在页面中直接插入:uc1:UserInfoControl 即可。
本例中,使用ContentPanel作为容器,因为可以直接在ContentPanel中放置HTML标签,而用户控件也属于HTML标签的一个扩展,所以可以直接使用。
页面效果:

[FineUIPro]用户控件连接器
上面介绍的用户控件和用法属于ASP.NET的原生支持,FineUIPro没有做任何扩展。但是仅仅是这样远远不够,因为FineUIPro要对控件的位置做精确的定位。
这就需要用到布局!而布局是层层嵌套的,如果将用户控件放到父页面的布局结构中呢?
FineUIPro给出了自己的解决方案,这就是:UserControlConnector
基本用法如下:
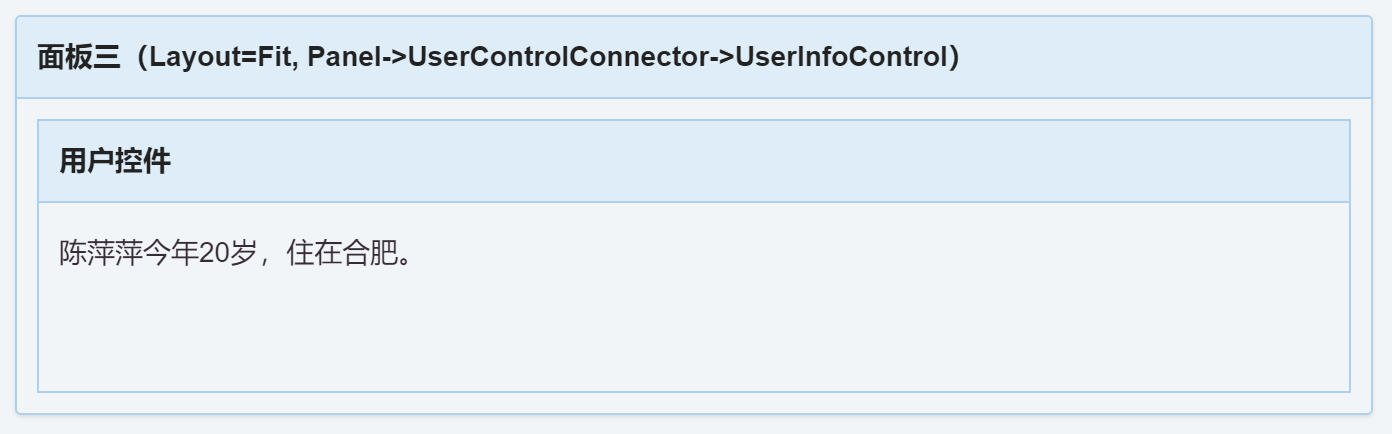
<f:Panel runat="server" ID="Panel3" IsFluid="true" CssClass="blockpanel" Height="200px" EnableCollapse="false" BodyPadding="10px" Layout="Fit" Title="面板三(Layout=Fit, Panel->UserControlConnector->UserInfoControl)"> <Items> <f:UserControlConnector runat="server"> <uc1:UserInfoControl ID="UserInfoControl3" UserName="陈萍萍" UserAge="20" UserCountry="合肥" runat="server" /> </f:UserControlConnector> </Items> </f:Panel>
在这个示例中,有如下布局相关构思:
1. 最外层 Panel3 拥有 Layout=Fit 布局定义,也就是希望内部放置一个 FineUIPro 子容器
2. 子容器通过 UserInfoControl 来定义,外部嵌套一个 UserControlConnector 控件
3. UserInfoControl 中只放置一个 FineUIPro 控件:Panel
注:UserInfoControl 无法直接放到Items 标签中,因为它不是 FineUIPro 控件。
页面显示效果:

可以看到,Layout=Fit布局已经生效,内部面板已经占据了面板三的全部高度,可以和上一个示例对比下显示效果。
而用户控件连接器的作用仅用于将用户控件连接到 FineUIPro 的页面层次结构中并参与布局,本身并不显示和输出!
[FineUIPro]用户控件连接器与复杂布局
用户控件连接器可以参与复杂的布局,请看下面这个例子:
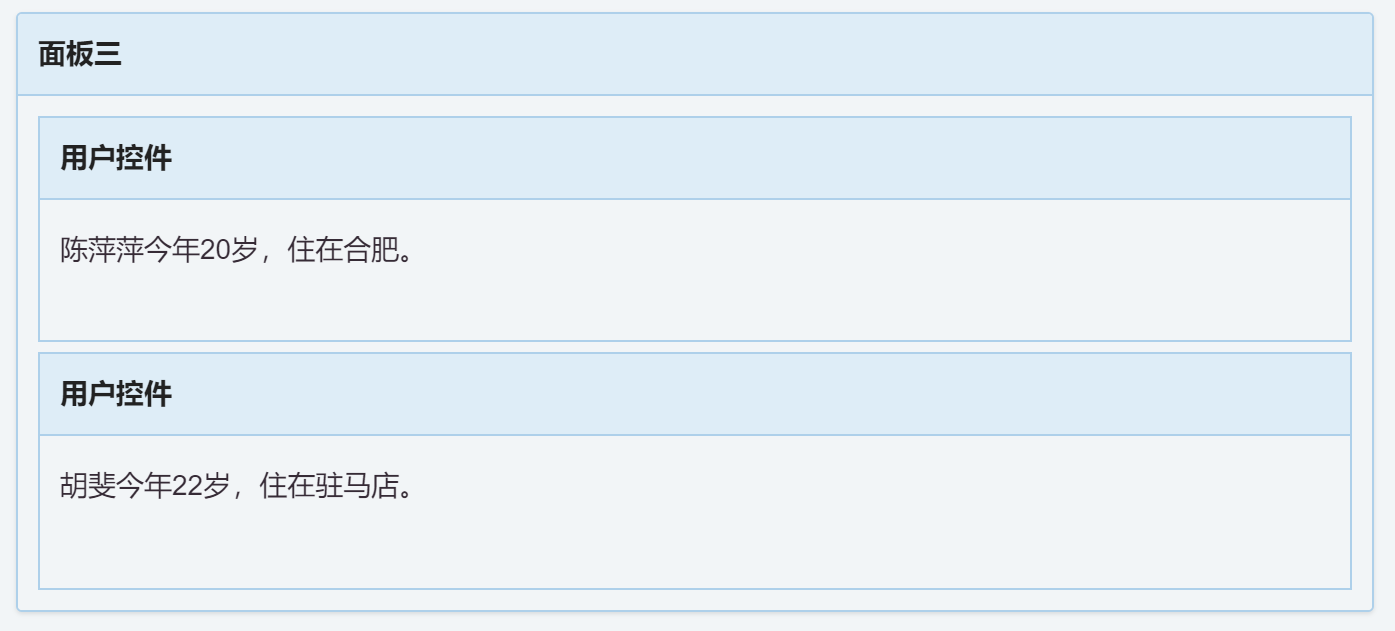
<f:Panel runat="server" ID="Panel2" IsFluid="true" CssClass="blockpanel" EnableCollapse="false" Height="300px" Layout="VBox" BodyPadding="10px" BoxConfigChildMargin="0 0 5 0" Title="面板三"> <Items> <f:UserControlConnector ID="UserControlConnector2" runat="server"> <uc1:UserInfoControl ID="UserInfoControl2" UserName="陈萍萍" BoxFlex="1" UserAge="20" UserCountry="合肥" runat="server" /> </f:UserControlConnector> <f:UserControlConnector ID="UserControlConnector3" runat="server"> <uc1:UserInfoControl ID="UserInfoControl3" Margin="0" BoxFlex="1" UserName="胡斐" UserAge="22" UserCountry="驻马店" runat="server" /> </f:UserControlConnector> </Items> </f:Panel>
有关布局的信息:
1. 最外层面板定义了 Layout=VBox 布局
2. 两个子容器分别定义布局属性 BoxFlex=1,标识两个子容器高度相同,平分父容器的整个空间。
页面显示效果:

将此示例稍作修改,把父容器的布局改为Layout=HBox,并修改BoxConfigChildMargin属性(定义子容器的外边距):
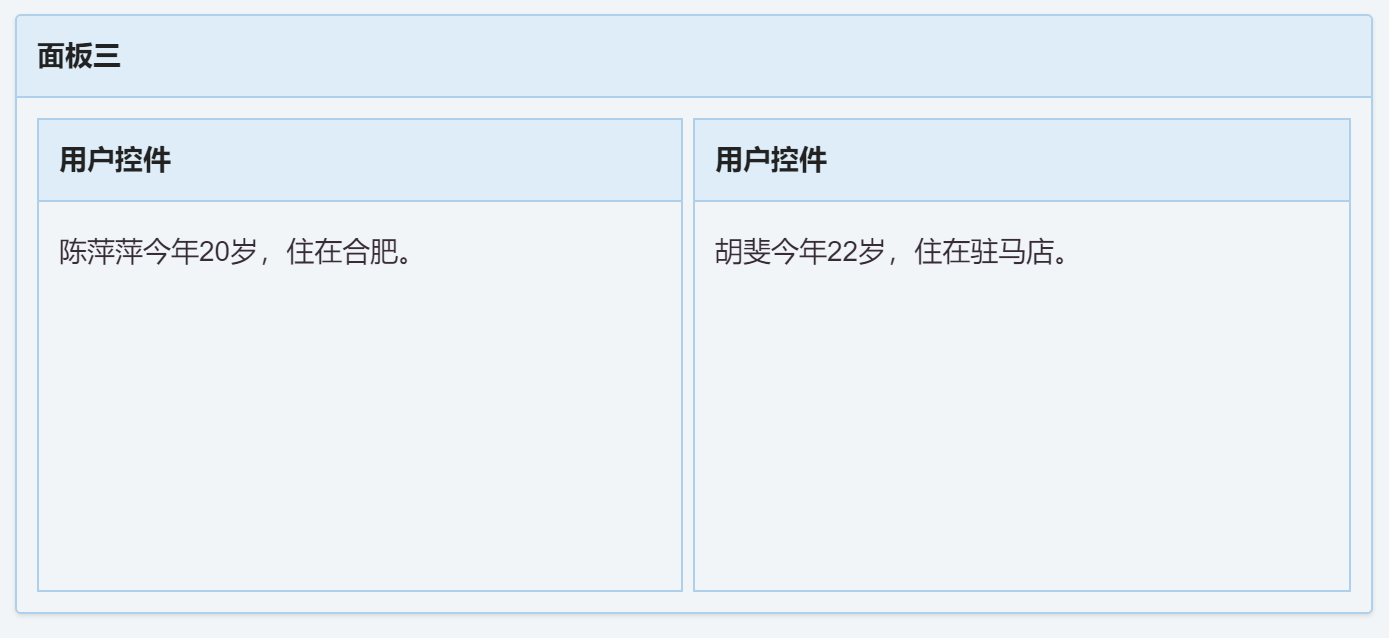
<f:Panel runat="server" ID="Panel5" IsFluid="true" CssClass="blockpanel" EnableCollapse="false" Height="300px" Layout="HBox" BodyPadding="10px" BoxConfigChildMargin="0 5 0 0" Title="面板三"> <Items> <f:UserControlConnector ID="UserControlConnector5" runat="server"> <uc1:UserInfoControl ID="UserInfoControl6" UserName="陈萍萍" BoxFlex="1" UserAge="20" UserCountry="合肥" runat="server" /> </f:UserControlConnector> <f:UserControlConnector ID="UserControlConnector6" runat="server"> <uc1:UserInfoControl ID="UserInfoControl7" Margin="0" BoxFlex="1" UserName="胡斐" UserAge="22" UserCountry="驻马店" runat="server" /> </f:UserControlConnector> </Items> </f:Panel>
现在页面的显示效果:

=========================================================================================
=====我是分割线=========我是分割线==========我是分割线============我是分割线===================
=========================================================================================
[FineUIMvc]分部视图
在FineUIMvc中,我们可以将公用的部分定义为一个分部视图,然后添加到页面中。
一个简单的示例:http://mvc.fineui.com/#/Partial/Partial
注:本连接尚不可用,需等待 FineUIMvc v5.3.0 发布后上线。
首先定义用户控件:PartialView
@{
var F = Html.F();
}
@{
var UserName = ViewData["UserName"].ToString();
var UserAge = Convert.ToInt32(ViewData["UserAge"]);
var UserCountry = ViewData["UserCountry"].ToString();
}
@{
var Panel1 = F.Panel().BodyPadding(10).Title("分部视图")
.Items(
F.Label().ID("labUserInfo").Text(String.Format("{0}今年{1}岁,住在{2}。", UserName, UserAge, UserCountry))
);
if (ViewData["BoxFlex"] != null)
{
Panel1.BoxFlex(Convert.ToInt32(ViewData["BoxFlex"]));
}
if (ViewData["Margin"] != null)
{
Panel1.Margin(Convert.ToInt32(ViewData["Margin"]));
}
}
@(Panel1)
这个用户控件可以接受一系列的参数,这些参数可以直接定义在视图中,参数是通过ViewData传入的。
UserName,UserAge和UserCountry作为三个基本的参数,分别对应某个用户的姓名、年龄和籍贯。
在页面中直接使用此用户控件:
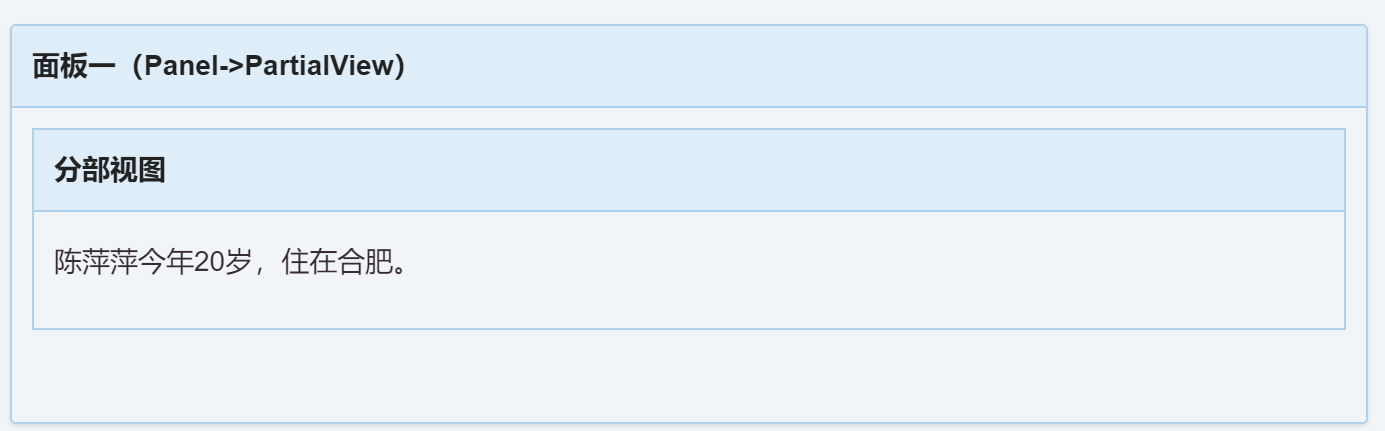
<div id="container1"> @(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陈萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" } })) </div> @(F.Panel().ID("Panel1").IsFluid(true).CssClass("blockpanel").EnableCollapse(false).BodyPadding(10).Height(200).Title("面板一(Panel->PartialView)").ContentEl("#container1") )
使用Html.Partial直接在父页面中引入分部视图:
1. Html.Partial的第一个参数指定分部视图的名称
2. 第二个参数指定传入分部视图的参数ViewData。
本例中,使用 Panel 作为容器,由于不能在Panel中放置HTML标签,所以我们将分部视图渲染到一个DIV节点中(id=content1),然后在Panel1中使用 Content("#container1") 来调用。
页面效果:

[FineUIMvc]分部视图连接器
上面介绍的用户控件和用法属于ASP.NET MVC的原生支持,FineUIMvc没有做任何扩展。但是仅仅是这样远远不够,因为FineUIMvc要对控件的位置做精确的定位。
这就需要用到布局!而布局是层层嵌套的,如果将用户控件放到父页面的布局结构中呢?
FineUIMvc给出了自己的解决方案,这就是:PartialConnector
基本用法如下:
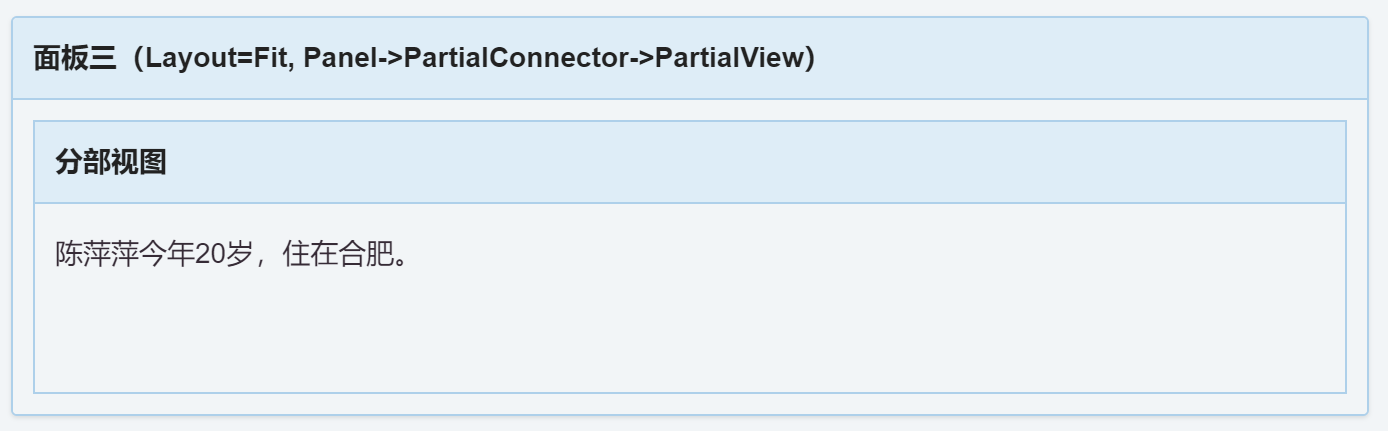
@(F.Panel().ID("Panel3").IsFluid(true).CssClass("blockpanel").Height(200).EnableCollapse(false).BodyPadding(10).Layout(LayoutType.Fit).Title("面板三(Layout=Fit, Panel->PartialConnector->PartialView)")
.Items(
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陈萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" } }))
)
)
在这个示例中,有如下布局相关构思:
1. 最外层 Panel3 拥有 Layout=Fit 布局定义,也就是希望内部放置一个 FineUIMvc 子容器
2. 子容器通过 Html.Partial 来引入,外部嵌套一个 PartialConnector 控件
3. PartialView 中只放置一个 FineUIMvc 控件:Panel
注:Html.Partial 无法直接放到 Items 属性中,因为它不是 FineUIMvc 控件扩展。
页面显示效果:

可以看到,Layout=Fit布局已经生效,内部面板已经占据了面板三的全部高度,可以和上一个示例对比下显示效果。
而分部视图连接器的作用仅用于将分部视图连接到 FineUIMvc 的页面层次结构中并参与布局,本身并不显示和输出!
[FineUIMvc]分部视图连接器与复杂布局
分部视图连接器可以参与复杂的布局,请看下面这个例子:
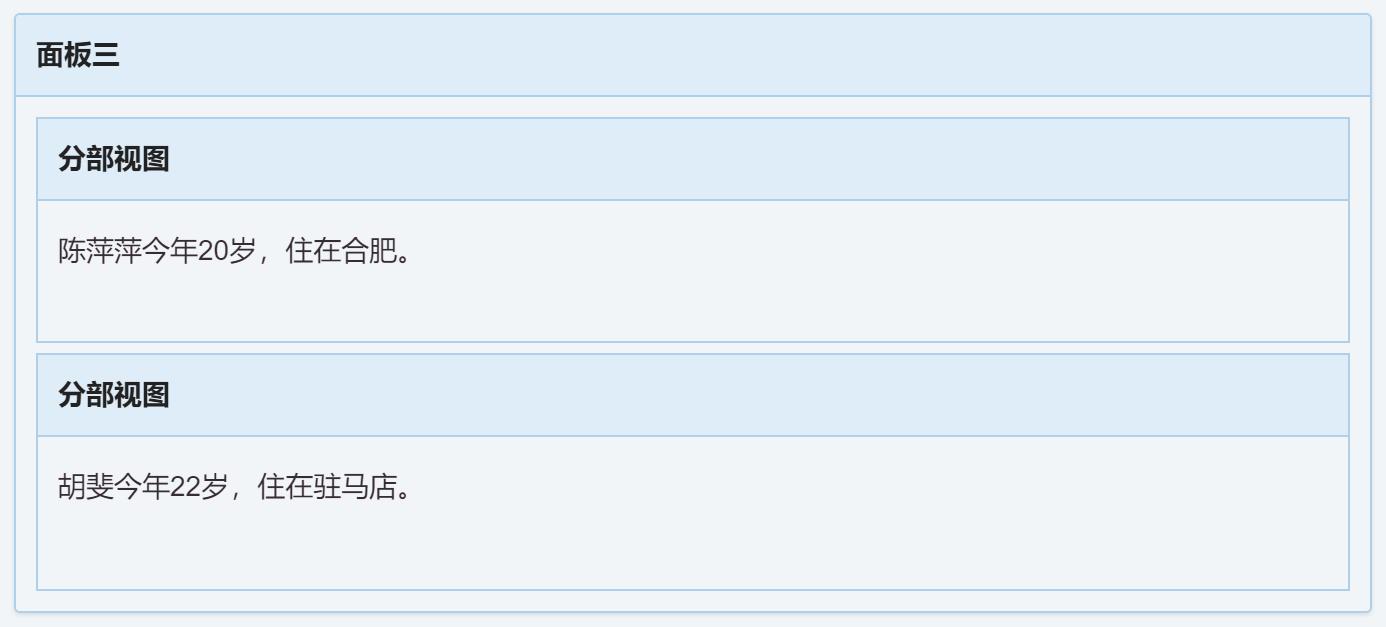
@(F.Panel().ID("Panel2").IsFluid(true).CssClass("blockpanel").EnableCollapse(false).Height(300).Layout(LayoutType.VBox).BodyPadding(10).BoxConfigChildMargin("0 0 5 0").Title("面板三")
.Items(
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陈萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" }, { "BoxFlex", 1 } })),
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "胡斐" }, { "UserAge", 22 }, { "UserCountry", "驻马店" }, { "BoxFlex", 1 }, { "Margin", 0} }))
)
)
有关布局的信息:
1. 最外层面板定义了 Layout=VBox 布局
2. 两个子容器分别定义布局属性 BoxFlex=1,标识两个子容器高度相同,平分父容器的整个空间。
页面显示效果:

将此示例稍作修改,把父容器的布局改为Layout=HBox,并修改BoxConfigChildMargin属性(定义子容器的外边距):
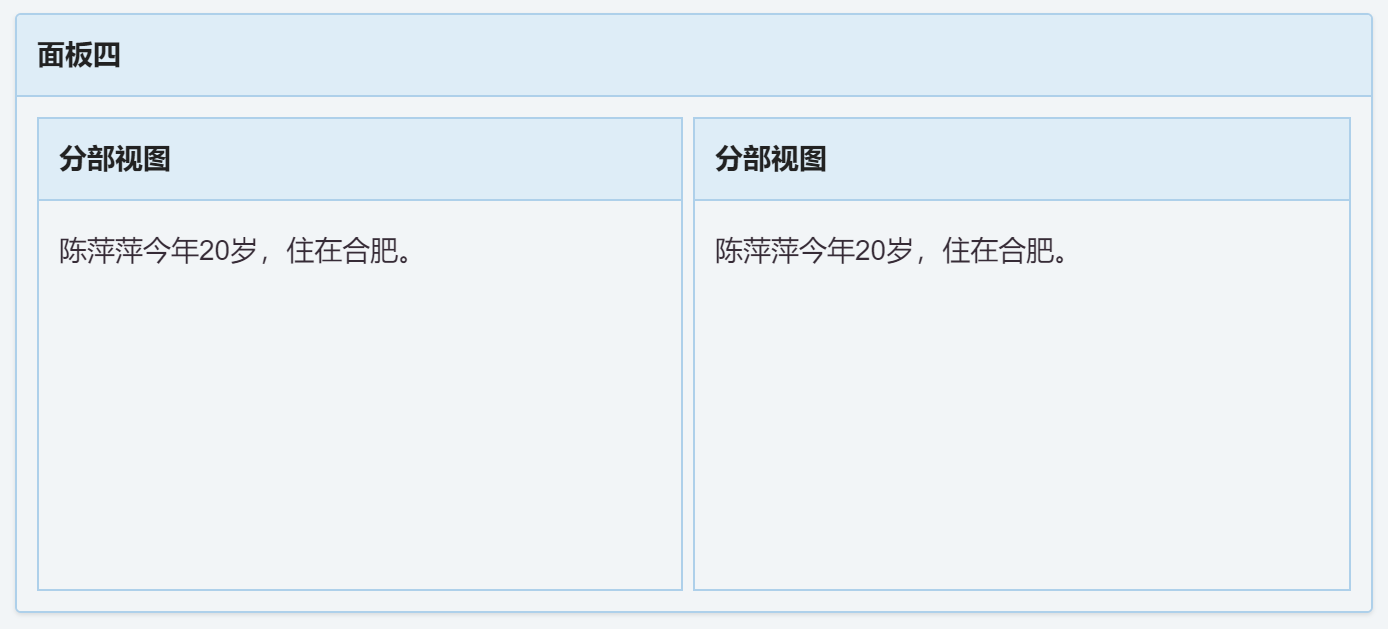
@(F.Panel().ID("Panel4").IsFluid(true).CssClass("blockpanel").EnableCollapse(false).Height(300).Layout(LayoutType.HBox).BodyPadding(10).BoxConfigChildMargin("0 5 0 0").Title("面板四")
.Items(
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陈萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" }, { "BoxFlex", 1 } })),
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陈萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" }, { "BoxFlex", 1 }, { "Margin", 0 } }))
)
)
现在页面的显示效果:

小结
为了在 FineUIMvc 中使用分部视图,并在页面层次结构中引入分部视图并参与布局,我们引入了 PartialConnector 控件,这个控件的作用仅用于连接分部视图和现有的FineUIMvc控件,本身不会在页面上显示。通过这篇文章的对比,我们可以发现 FineUIMvc 中新引入的 PartialConnector 控件和我们之前在 FineUIPro 用的 UserControlConnector 几乎一模一样,方便老用户学习和使用,看似不起眼的相似印证了我们的一贯的坚持和一切为了简单的理念。
注:FineUIMvc 中的 PartialConnector 属于 v5.3.0 新增控件,需等待新版发布后才可以使用。