今年由于疫情原因,SAP一年一度的DKOM(Developer Kick-Off Meeting)切换成了线上模式,刚刚于昨天圆满落幕。
时间过得真快,去年的DKOM仿佛还历历在目:SAP成都研究院数字创新空间小伙伴们在2020 SAP上海DKOM.
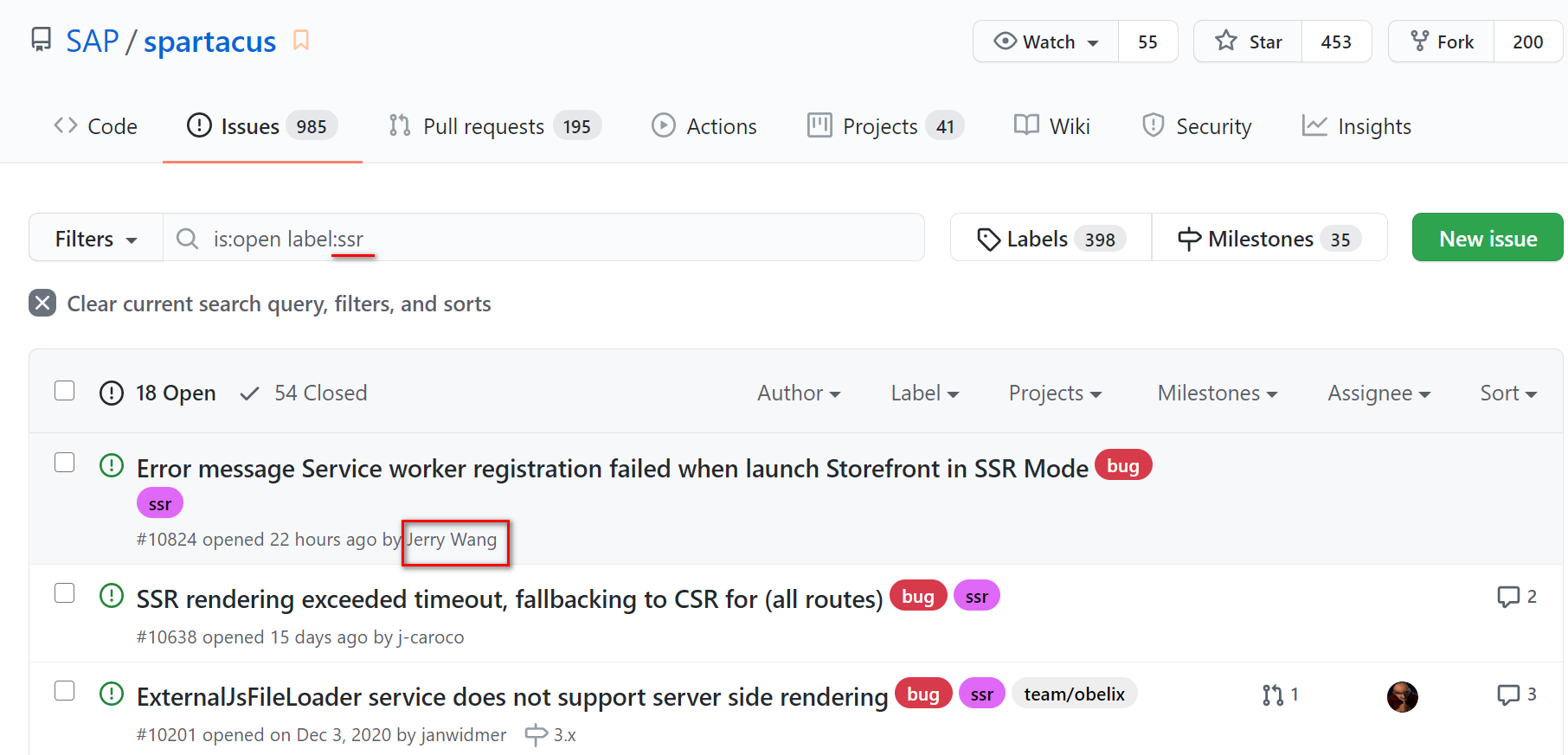
但是Jerry昨天没有太多时间去在线观看,只因为...... 我们团队昨天收到了一个优先级为VERY HIGH的客户incident:


这个incident是客户在使用SAP Spartacus并试图启用其服务器端渲染模式(Server Side Rendering,简称SSR)时,遇到了问题,因此我有机会回顾之前使用过的SAP UI开发技术里,关于客户端渲染(Client Side Rendering,简称CSR)和服务器端渲染的知识点。
回顾目录
- SAP ABAP Webdynpro - 服务器端渲染
- SAP BSP / WebClient UI - 服务器端渲染
- SAP UI5 - 客户端渲染
- SAP Commerce Cloud Accelerator UI - 服务器端渲染
- Jerry手头正在处理的incident - SAP * Spartacus Angular UI - 客户端渲染 & 服务器端渲染
Jerry 2018年曾经写过一篇文章,SAP UI和Salesforce UI开发漫谈 ,对我曾经工作过的SAP产品里,所使用过的UI开发技术做了泛泛的介绍。
而本文,则是对这些UI技术采用的页面渲染方式做一个简单的总结。
客户端渲染 VS 服务器端渲染
这组概念的比较,在网上有众多文章介绍。
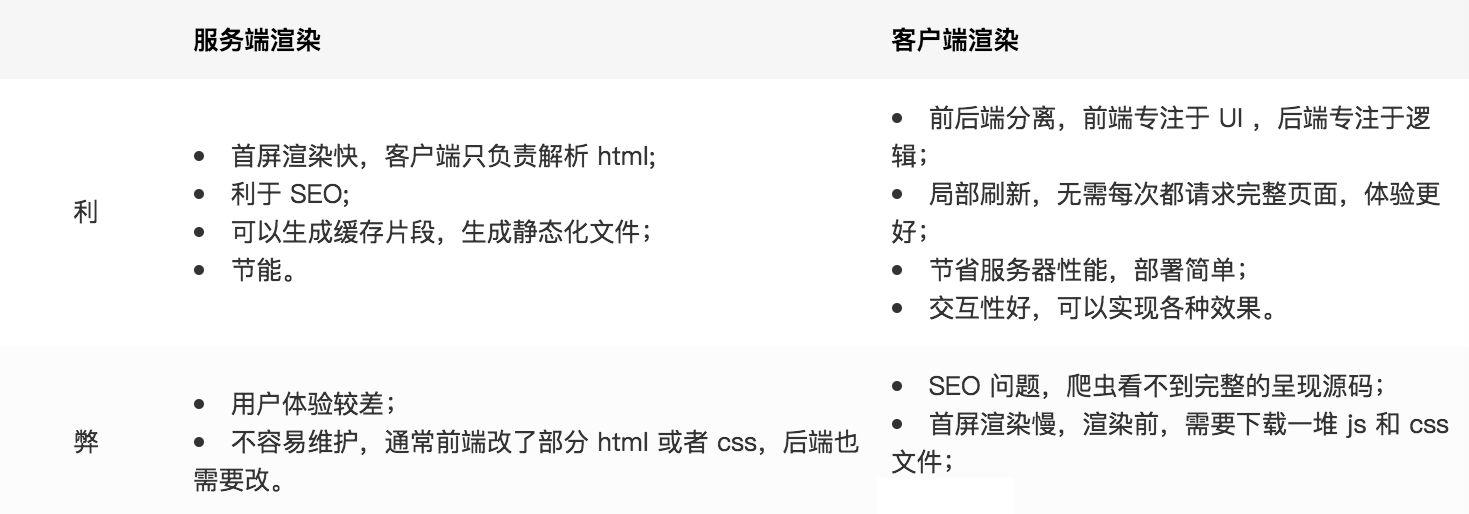
客户端渲染,即客户端发起HTML网页请求时,服务器不做任何处理,直接返回静态的HTML文件。客户端收到后,执行JavaScript,生成DOM,插入HTML页面,完成最终页面的绘制。
客户端渲染模式里,视图源代码生成,页面路由,以及应用的业务逻辑,全部放在客户端实现和运行执。服务器只负责HTML页面的持久化存储,因此客户端渲染应用又称为胖客户端应用(Rich Client Application).

而服务器端渲染模式里,视图源代码生成,页面路由,以及应用的业务逻辑均在服务器端完成,客户端只负责接收到服务器端渲染好的HTML源代码并解析。

两种渲染方式各有优缺点,及其应用场合。

SAP ABAP Webdynpro - 服务器端渲染
应用开发人员以所见即所得的方式开发ABAP Webdynpro的视图,其源代码存储于ABAP系统的数据库表里。ABAP Webdynpro的视图同用户的交互通过Action和Event完成,交互逻辑由ABAP实现,在ABAP服务器端执行。

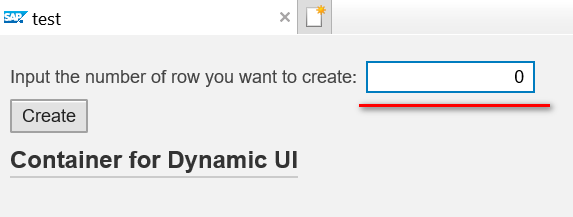
比如我开发了一个ABAP Webdynpro UI,在Input字段里输入一个数字:

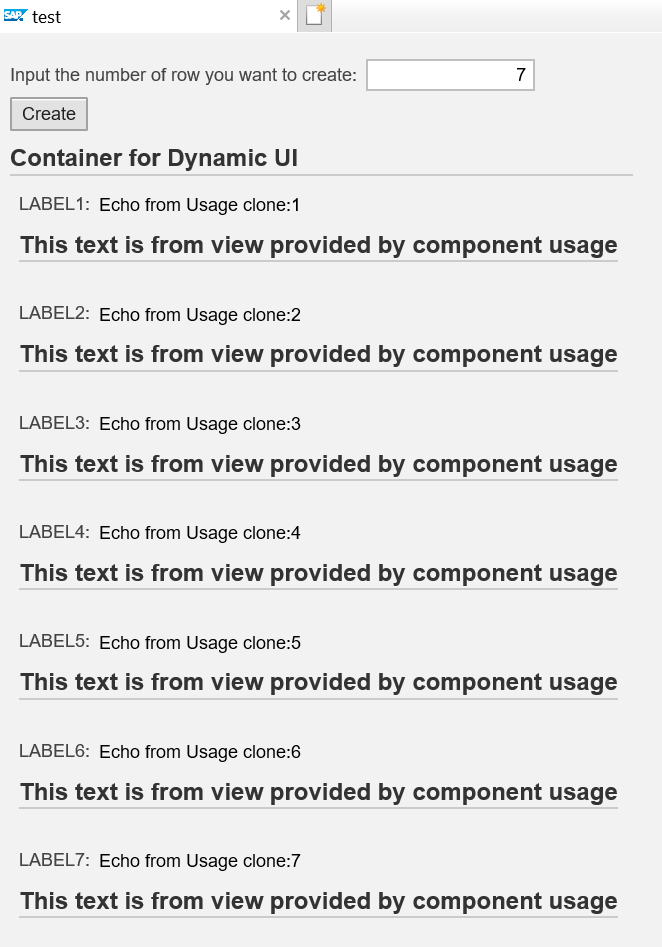
点击Create按钮之后,能够动态生成对应数量的Label和Text View控件:

而这些UI的动态绘制,是通过服务器端的ABAP编程语言,实现在Create按钮的事件处理函数里的。点击Create按钮,运行在服务器端的ABAP代码即触发,动态创建新的UI控件实例。

SAP BSP / WebClient UI - 服务器端渲染
SAP BSP的名称Business Server Page已经告诉我们,这也是一种服务器端渲染技术。SAP WebClient UI基于SAP BSP,封装了很多开发人员可以直接重用的标签,提高了UI开发效率。
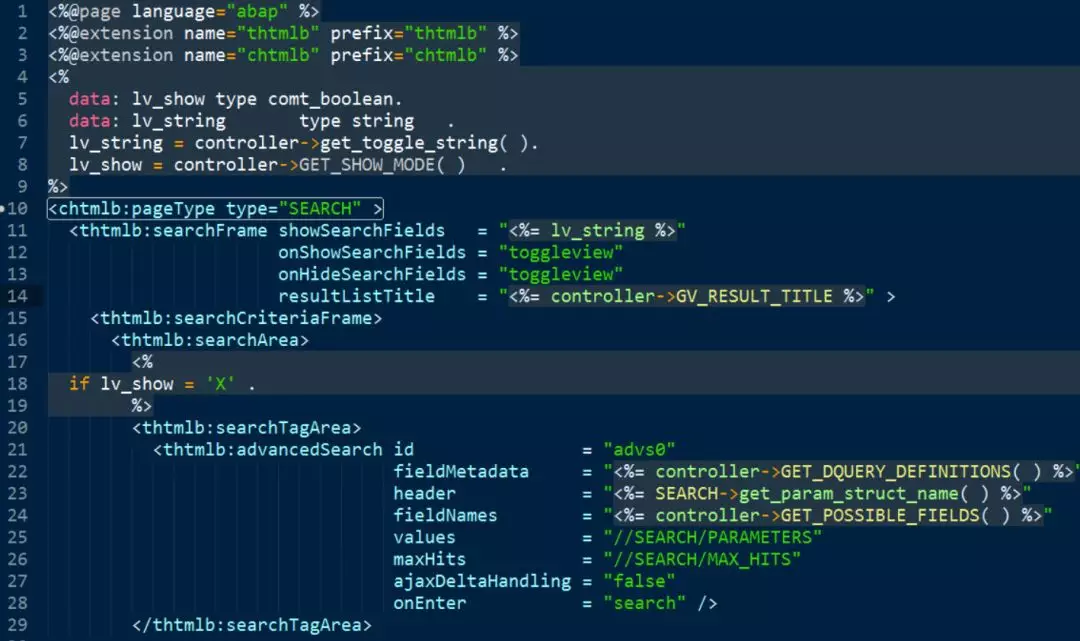
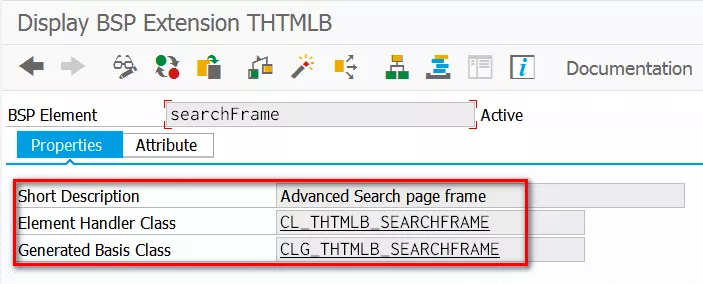
举个例子,下图是一个典型的使用SAP WebClient UI实现的搜索页面(searchFrame),第2行和第3行声明了SAP标准元素库thtmlb和chtmlb的引用,然后在第11行使用了thtmlb库里的标签searchFrame。

短短29行代码,就绘制出了如下图的搜索界面:不仅支持通过下拉菜单更换搜索条件,也支持通过带有 + 和 - 的圆形按钮添加或者删除搜索条件。

如此一来,应用程序开发人员无需再去编写原生的HTML代码和CSS,只需重用searchFrame标签,在运行时期,标签对应的Render类会负责生成原生的HTML代码。在下列高亮ABAP类的方法里设置断点,就能调试searchFrame界面源代码在服务器端渲染的明细。

在Jerry这两篇文章里,对SAP WebClient UI技术的工作原理有详细的介绍:
总结:SAP ABAP Webdynpro,SAP BSP和SAP WebClient UI,页面源代码的渲染发生在ABAP服务器端。如果需要调试这些页面的源代码生成逻辑,需要找到对应的ABAP类,在ABAP服务器端进行调试。
SAP UI5 - 客户端渲染
Jerry之前的文章 深入学习SAP UI5框架代码系列之二:UI5 控件的渲染器,对SAP UI5应用的页面渲染 做过介绍。
基于客户端渲染的SAP UI5应用,如果要调试其页面生成逻辑,需要在浏览器里调试JavaScript代码的执行。
正因为基于客户端渲染的应用,其页面通过JavaScript在浏览器的执行而动态生成,因此其内容无法被一般的网络爬虫收录,不利于SEO(Search Engine Optimization,搜索引擎优化).
Jerry出于好奇,搜索了OpenUI5的Github仓库,没有发现其对服务器端渲染模式支持的线索。

SAP Commerce Cloud Accelerator UI - 服务器端渲染
Accelerator UI采用和SAP BSP类似的JSP技术,服务器端渲染。
根据SAP官方文档,Accelerator UI最终会被SAP Spartacus所替代,所以本文不对Accelerator的JSP展开描述。

对Accelerator UI JSP实现细节感兴趣的朋友可以参考Jerry之前的文章:
SAP Spartacus Angular UI - 客户端渲染 & 服务器端渲染
最后再说到Jerry最近手头上使用的Angular. 作为一款单页面应用(SPA,Single Page Application)开发框架,为了弥补客户端渲染技术在搜索引擎优化方面表现不佳的缺陷,Angular也同时支持服务器端渲染模式。

先看Angular常规的客户端渲染模式。
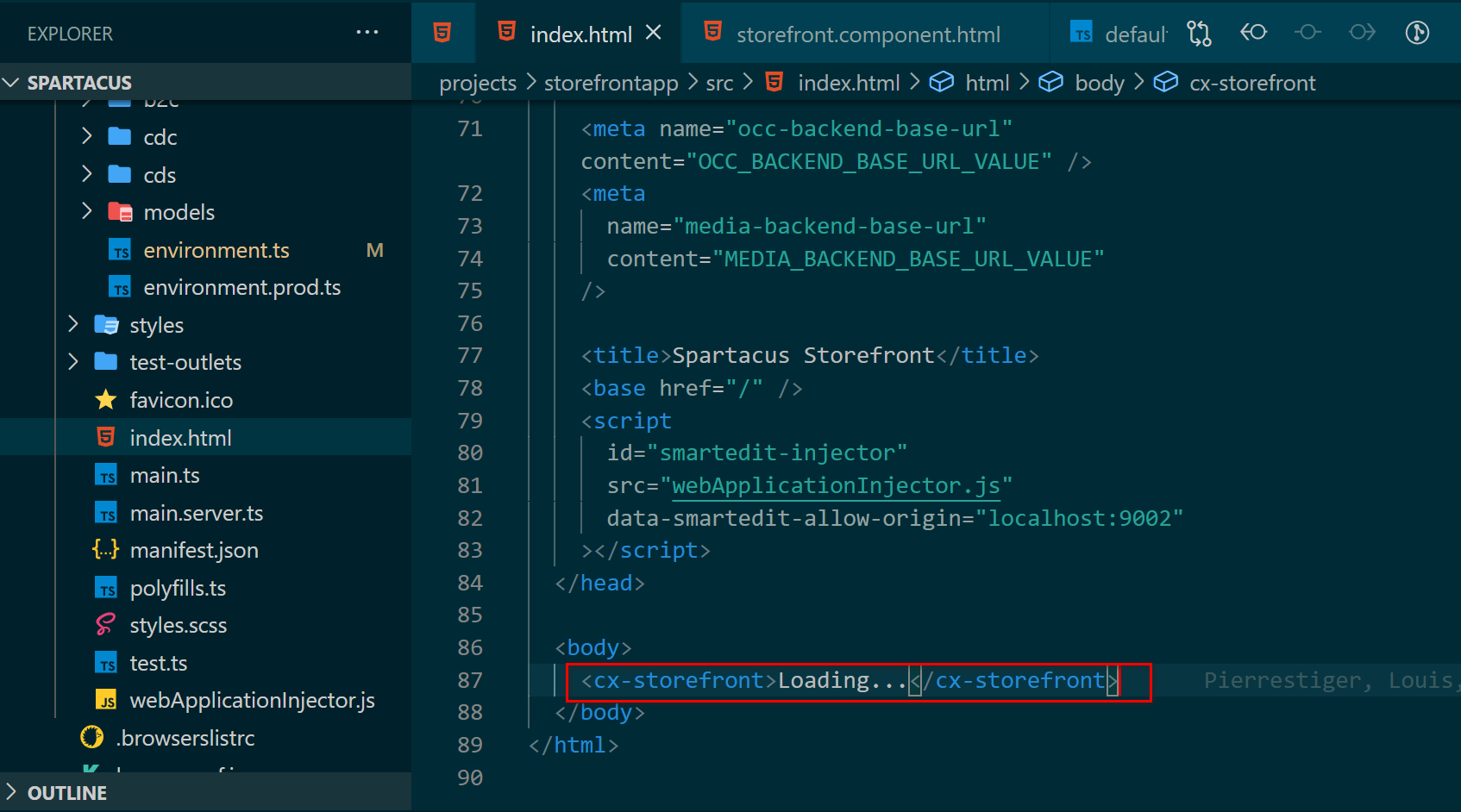
SAP Spartacus的index.html,几乎就是一个空的HTML页面:只包含一个空的自定义标签cx-storefront:

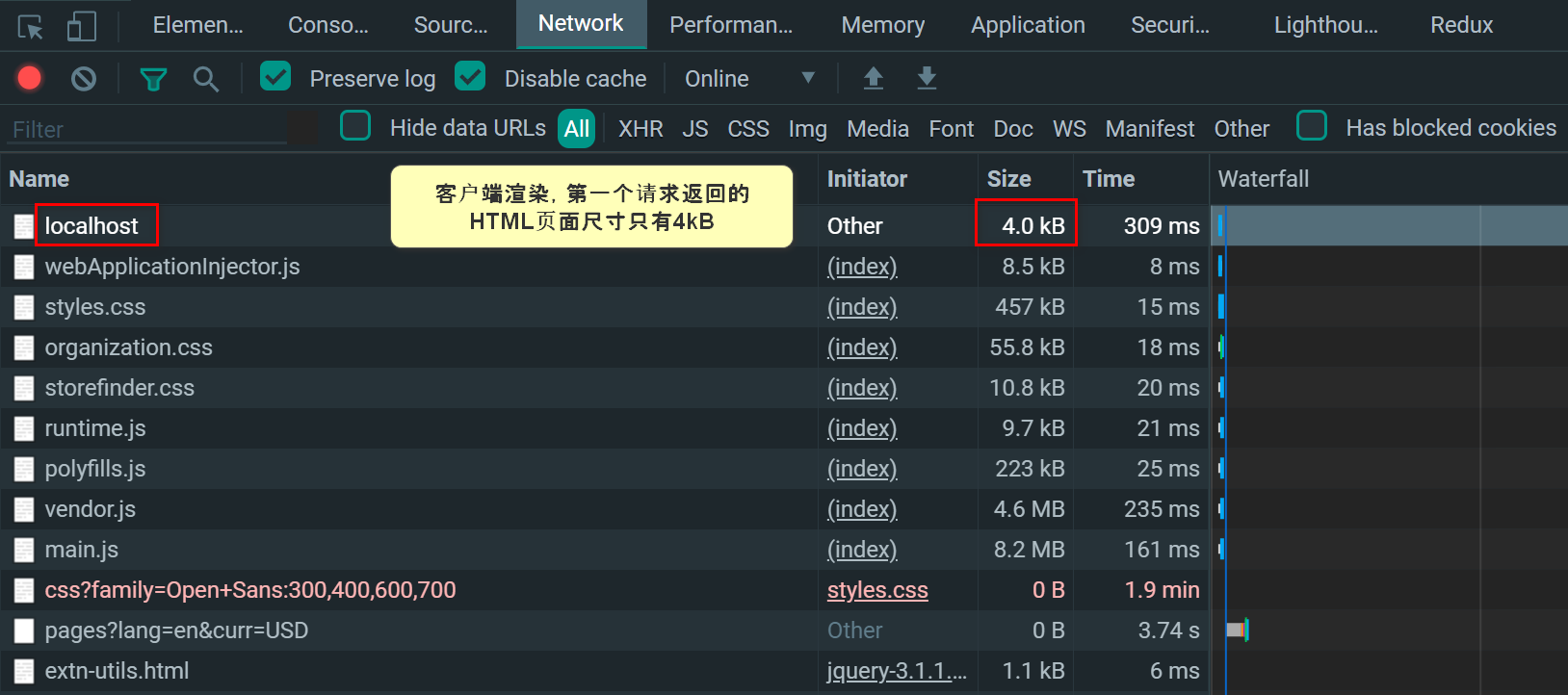
在客户端渲染模式下,服务器返回给浏览器的第一个请求,包含的正是这个几乎空白的index.html页面:

这个index.html页面尺寸只有4kB,耗时309毫秒:

其后,我们团队用TypeScript开发,然后编译成的JavaScript代码,在浏览器里执行,渲染出最终的HTML页面:

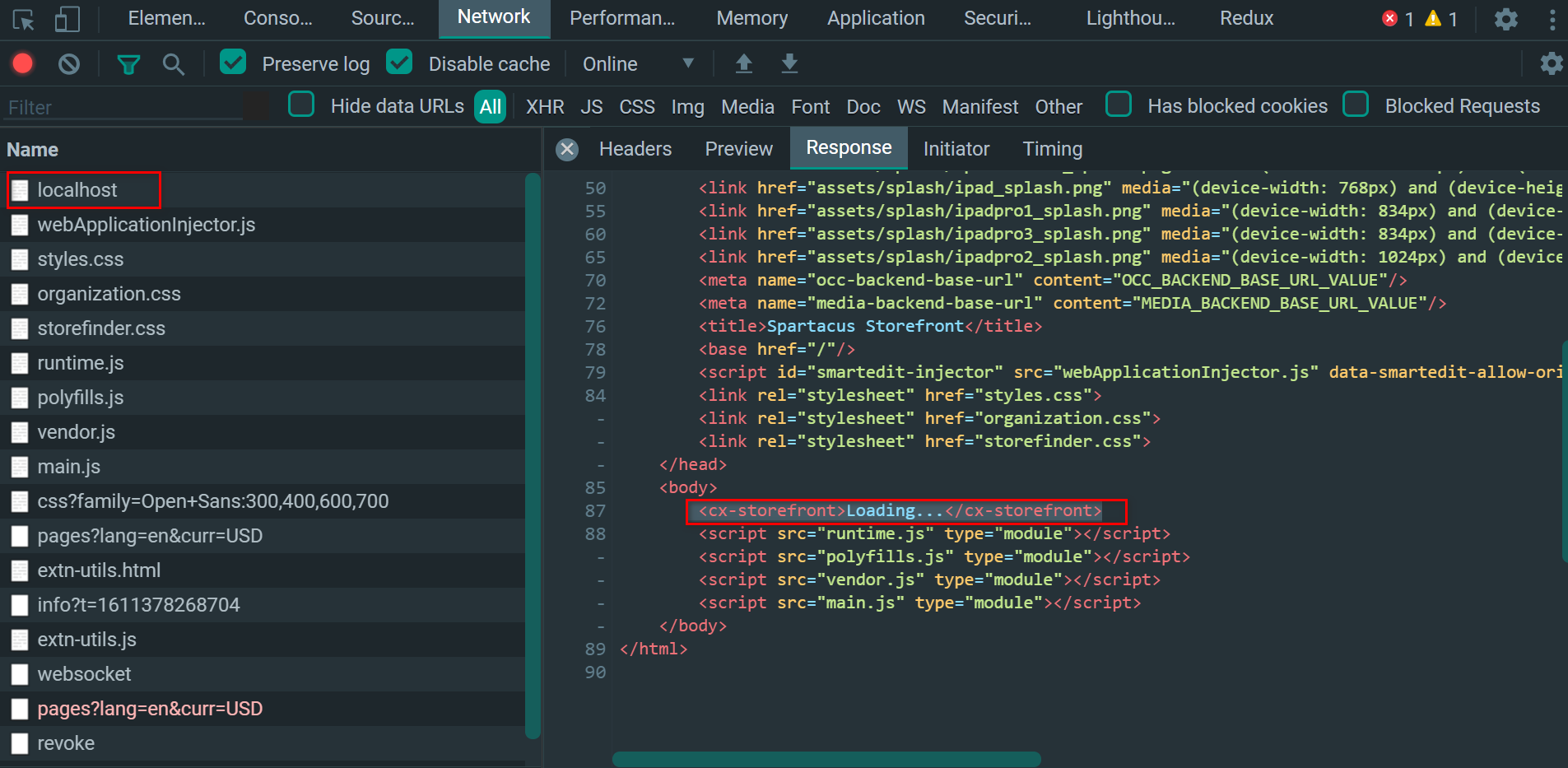
再看Spartacus的服务器端渲染的表现:服务器收到浏览器的页面请求后,在服务器端即时渲染页面,并将结果返回:

在服务器端渲染模式下,第一个HTTP请求的响应数据里,包含了Spartacus home页面的完整HTML源代码:

服务器端渲染模式的支持,为网络爬虫解析完整的网页内容,扫清了障碍。
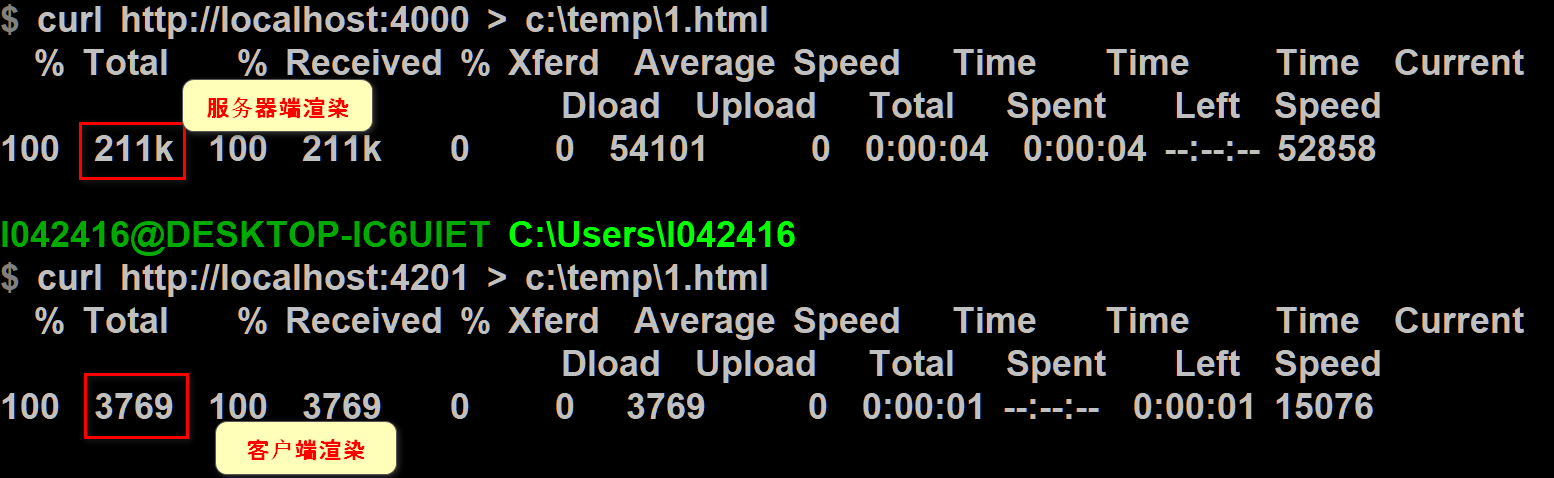
我们使用命令行工具curl,模拟网络爬虫读取SAP Spartacus首页内容,在服务器端和客户端渲染模式下,读取到的内容大小比较如下图所示:

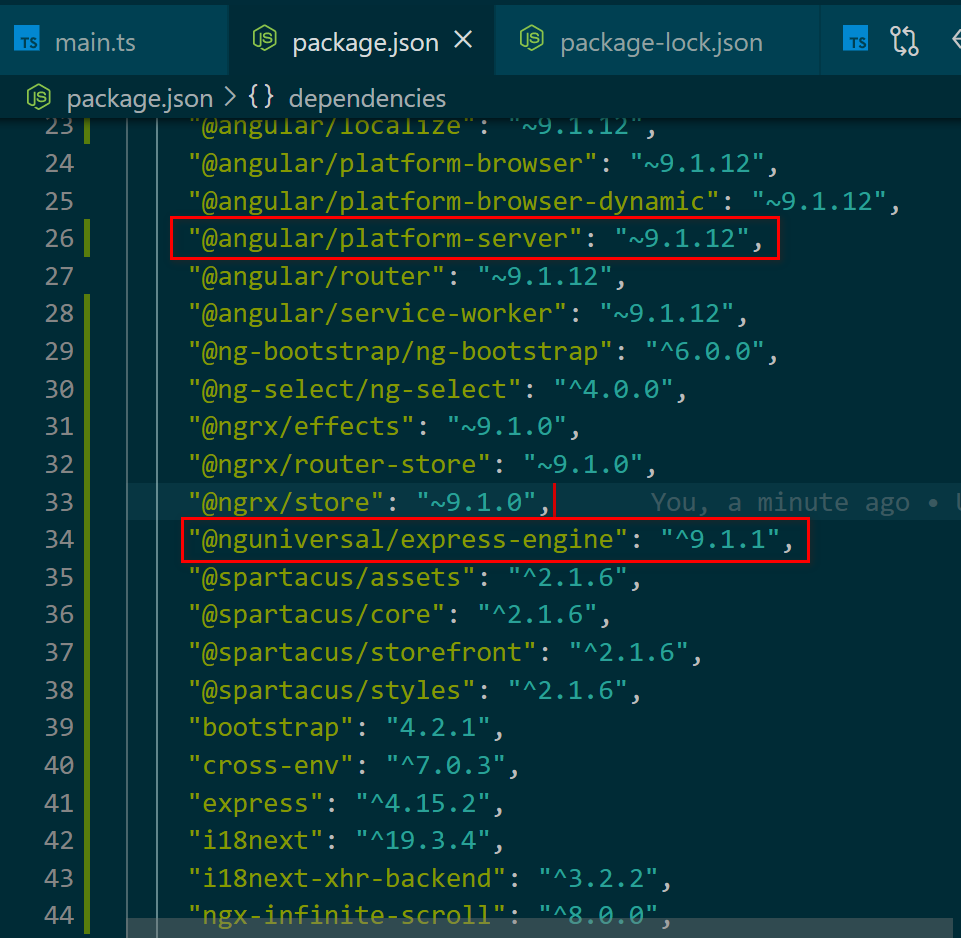
当然,Angular对服务器端渲染的支持,绝不是开箱即用的。除了引入@angular/platform-server和@nguniversal/express-engine之外,还需要对现有的基于客户端渲染的应用做一些增强。

此外,如之前Jerry 文章 Jerry在2020 SAP全球技术大会的分享:SAP Spartacus技术介绍的文字版 提及的,SAP Spartacus是以库文件的方式发布给SAP合作伙伴使用的。二次开发人员使用Spartacus库文件,开发出符合自己实际业务需要的Storefront应用,而二次开发过程中,合作伙伴自己编写的前端代码,理论上也可能会影响Angular应用服务器端渲染功能的开启,比如Jerry和同事这次处理的这个优先级为VERY HIGH的客户incident(具体原因还在分析中).
希望通过本文举出的SAP Spartacus的这个实际例子,让大家对服务器端渲染和客户端渲染的差异有一个直观的感受,感谢阅读。
更多阅读
-
SAP UI5控件ID的生成逻辑
-
SAP UI5控件的多语言(国际化,Internationalization,i18n)支持的实现原理
-
XML视图里的button控件
-
button控件和它背后的DOM元素
更多Jerry的原创文章,尽在:"汪子熙":
