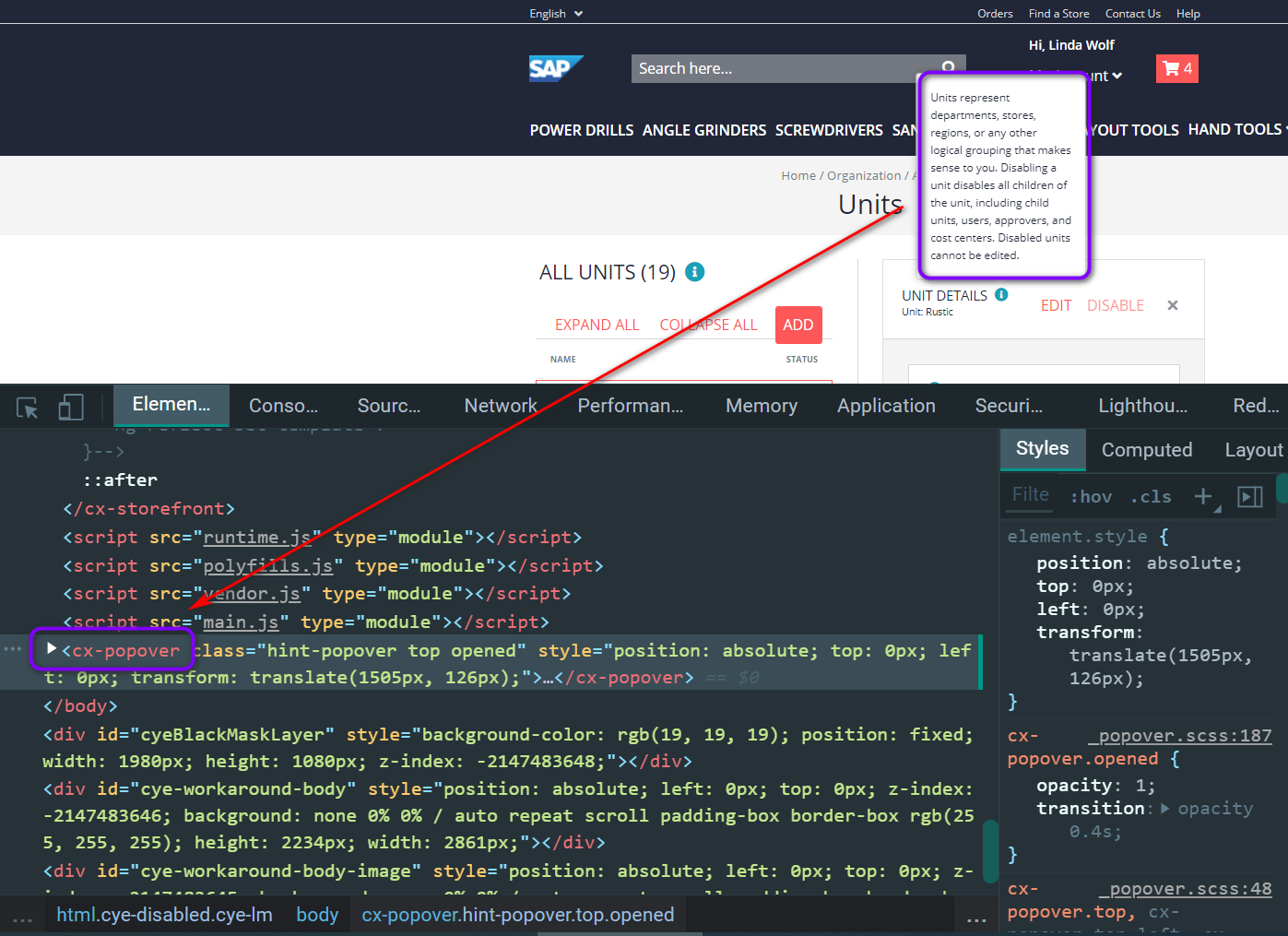
这个弹出窗口的技术实现,通过SAP Spartacus 自定义的popover Component实现而成:

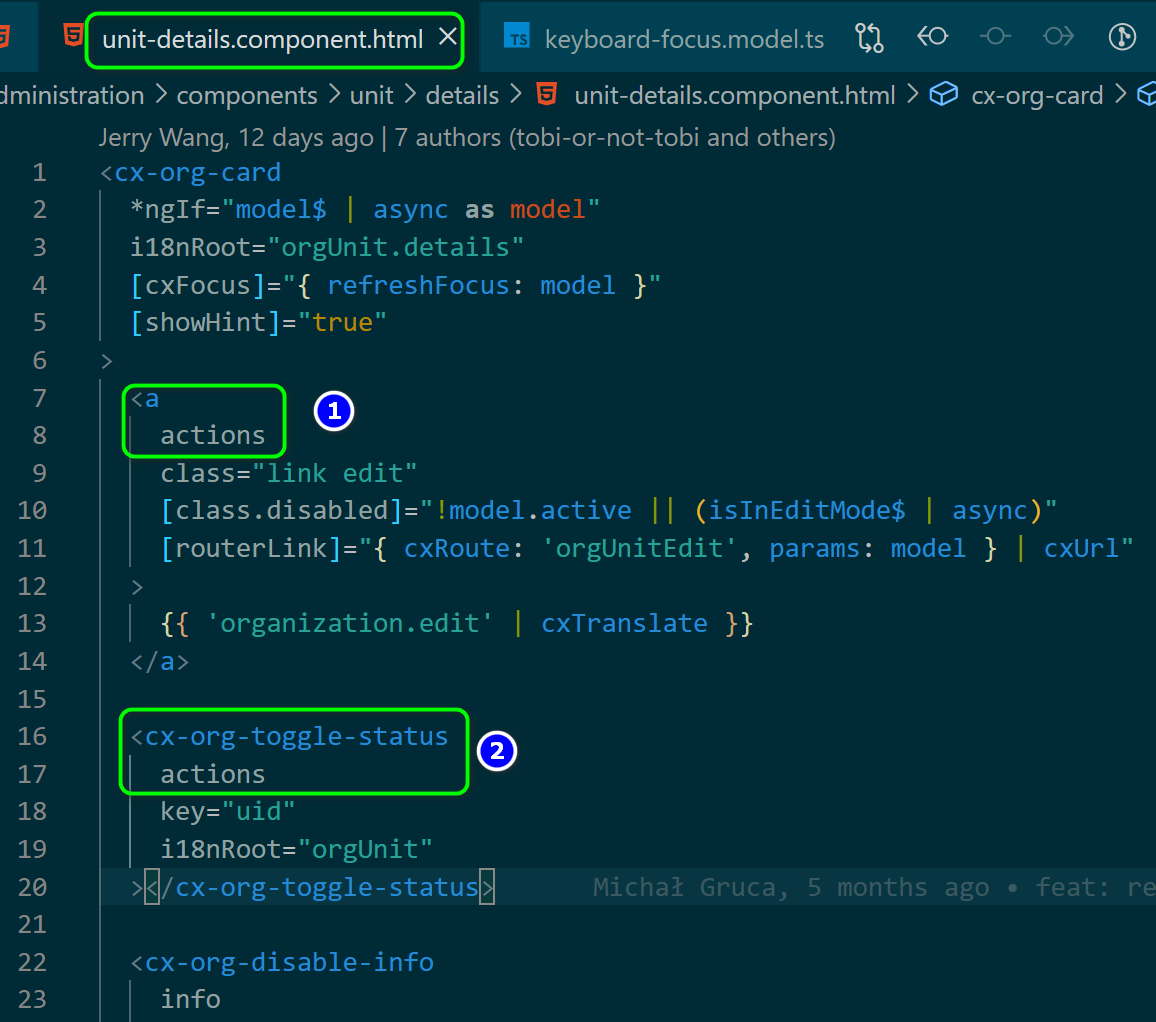
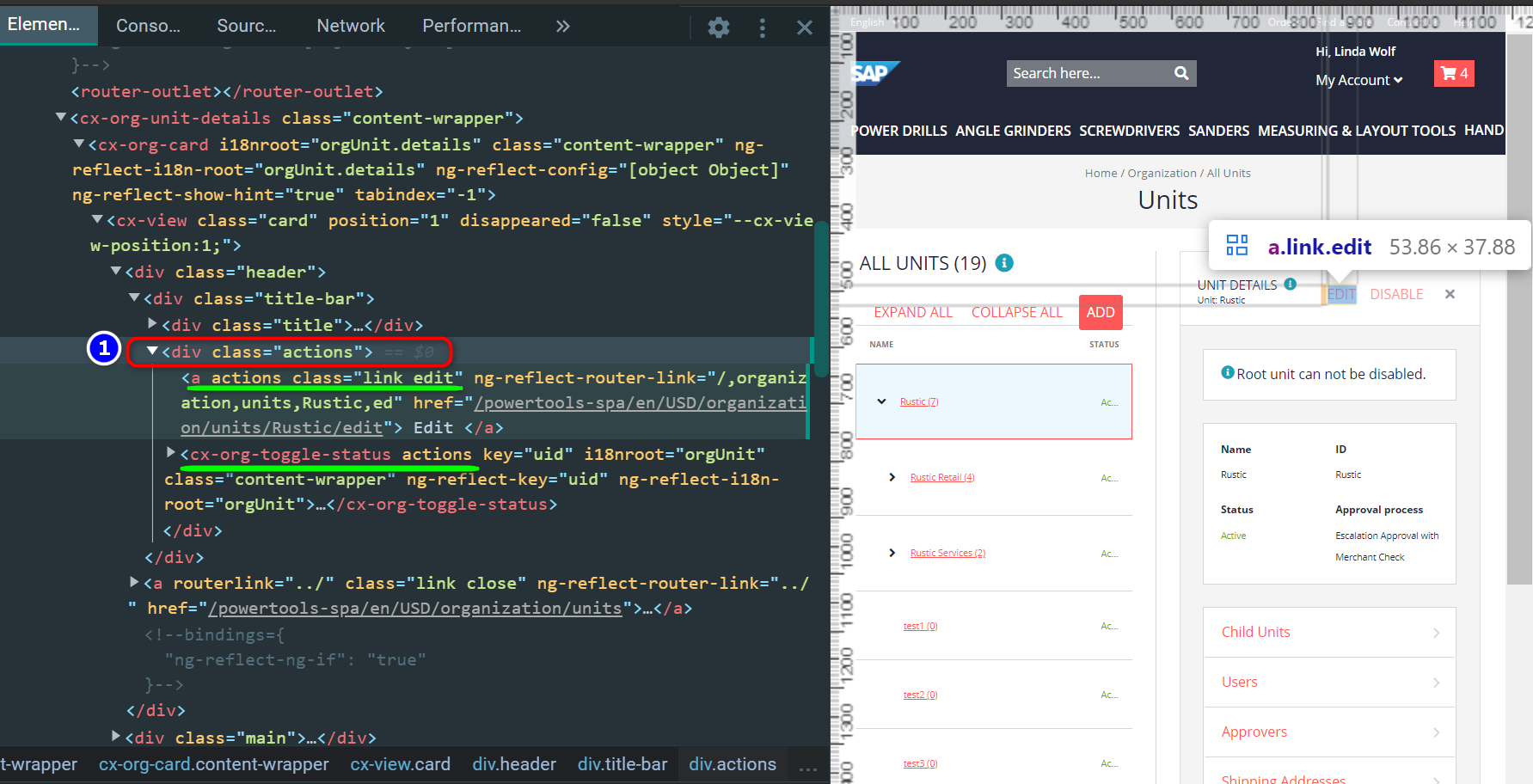
注意,当我刚接触Angular时,误以为下图标号为1的a标签,和标号为2的自定义标签cx-org-toggle-status, 会按照其在unit-details.component.html里出现的先后顺序,出现在最终的页面里。

实际上,我这种理解是错误的。
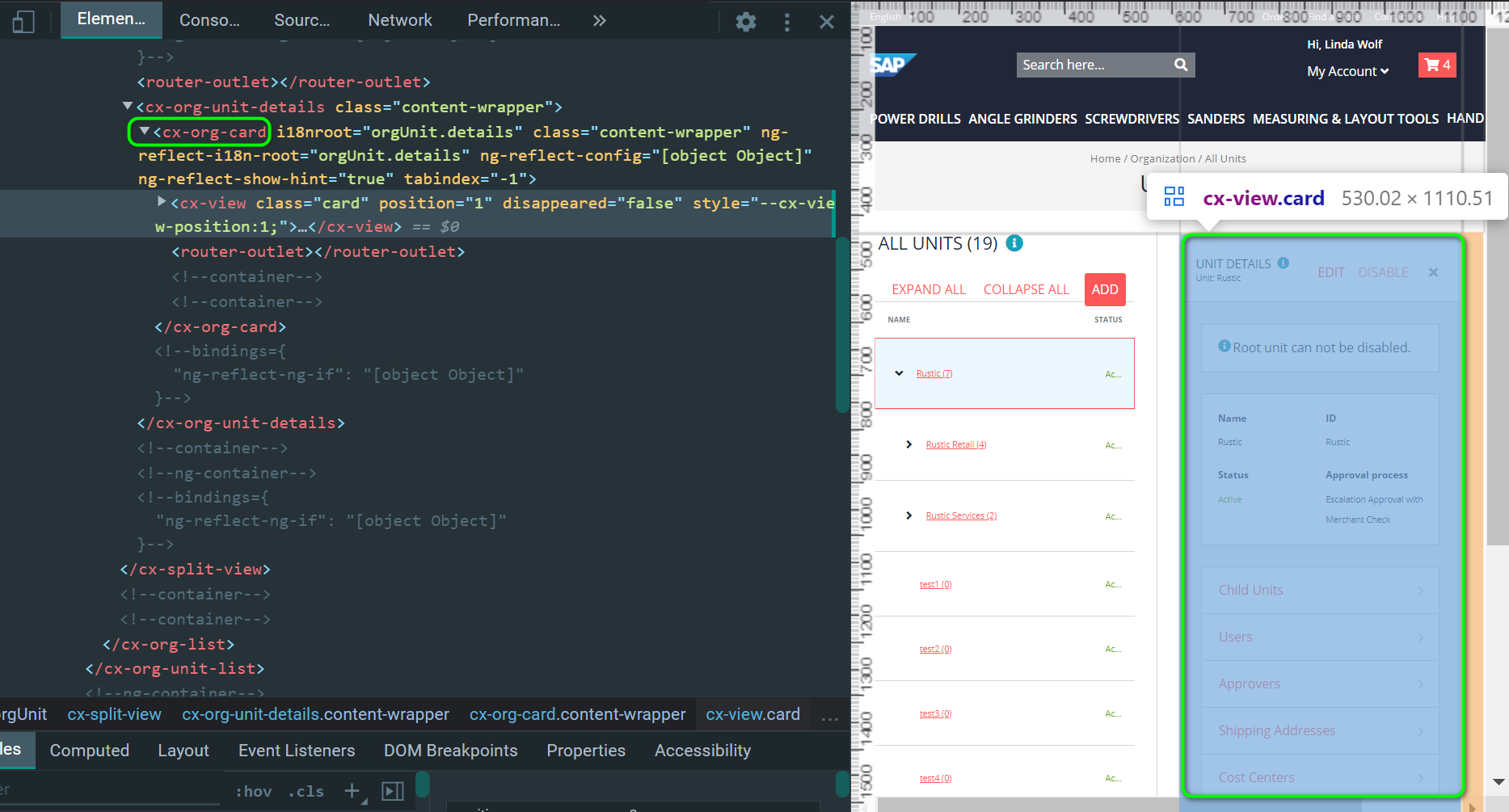
SAP Spartacus B2B 页面如下图右边高亮区域所示,技术上实现在cx-org-card 选择器对应的CardComponent里:

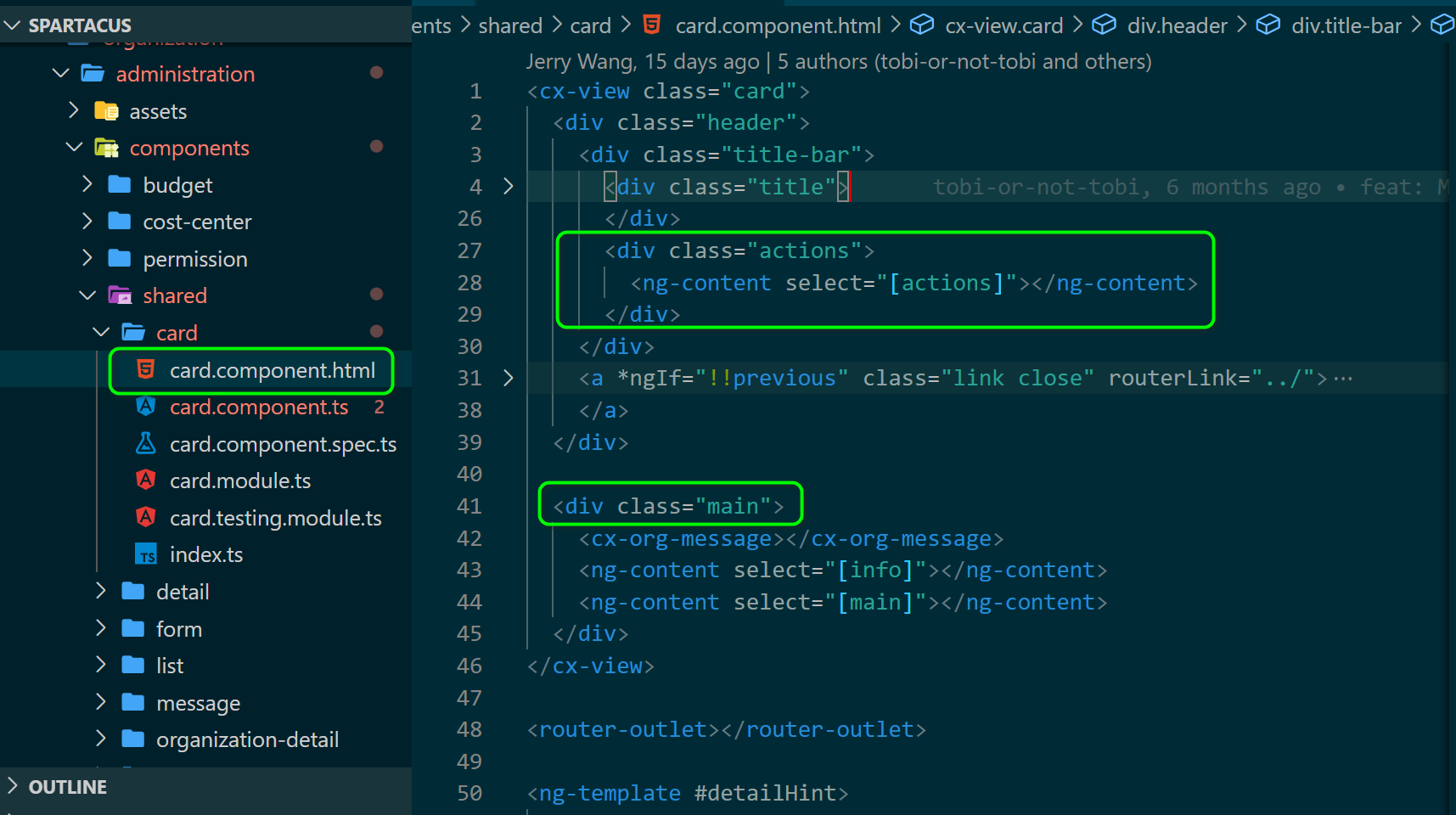
Card的layout即布局设置,实现在card.component.html里:

其中class为actions的div标签,作为一个place holder,容纳所有消费CardComponent selector, 即cx-org-card时传入的包含属性actions的DOM元素。
这种动态注入元素的机制,通过下列语句完成,称为content projection:
ng-content select="[actions]"
也就是说:下图标号为1的a标签,和标号为2的cx-org-toggle-status标签页,因为都带有actions的属性:

因此运行时,会出现在下图标号为1,class为actions的div元素里。

因此,我只需要在CardComponent的template实现,即card.component.html里,声明cxPopover, 这样所有消费了CardComponent selector cx-org-card 的应用Component,都能够自动看到 (i) icon, 而不用在Spartacus B2B 的 6个 Details Component里,重复声明 cxPopOver了。

更多Jerry的原创文章,尽在:"汪子熙":
