通过 Jerry 这篇文章 在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用 介绍的步骤,创建一个简单的 SAP Fiori Elements 应用。

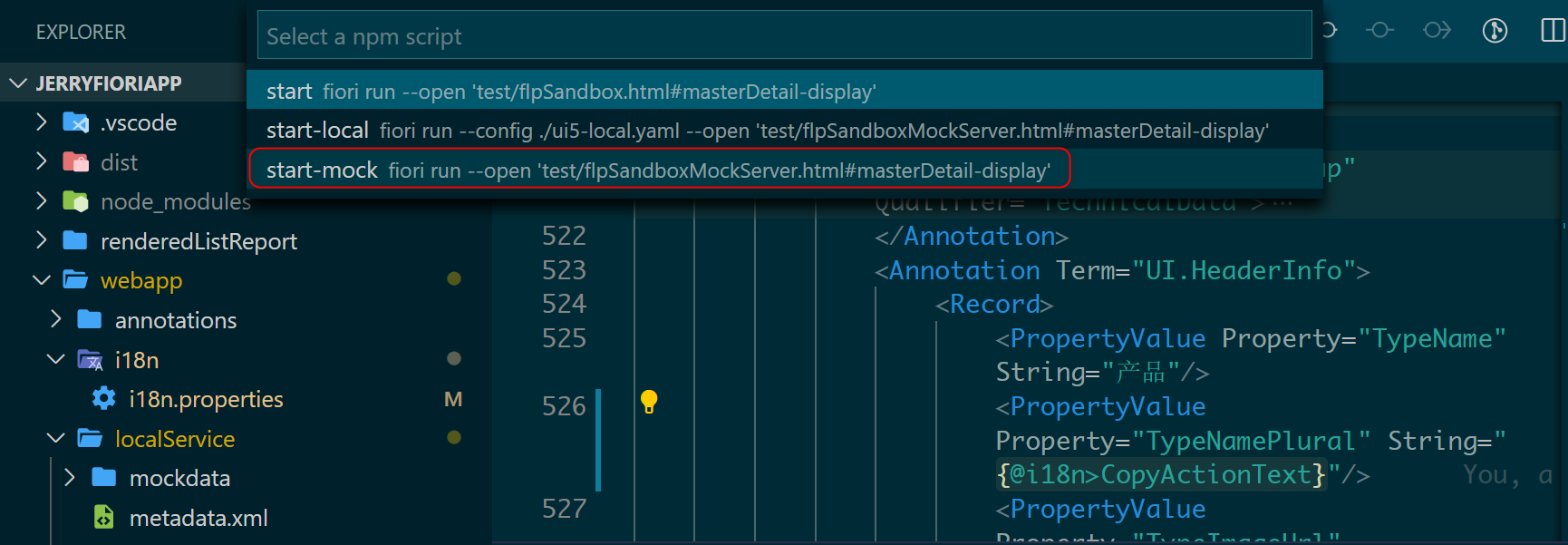
在 Visual Studio Code 命令栏里,使用 start-mock,则能够以本地 mock 数据启动这个 Fiori Elements List Report 应用。
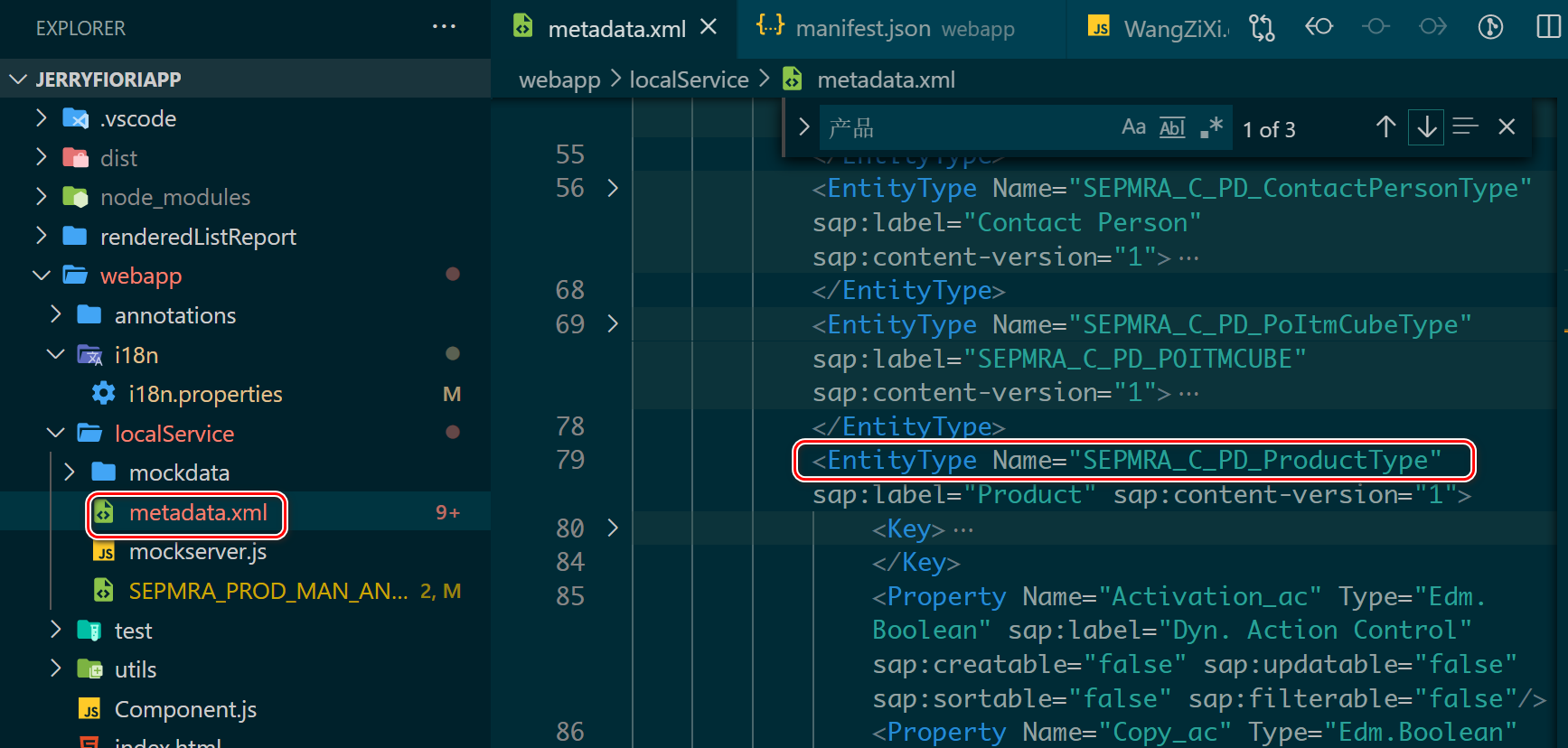
在项目工程文件里,找到 localService 文件夹下面的 metadata.xml, 定位到名为 SEPMRA_C_PD_ProductType 的 EntityType:

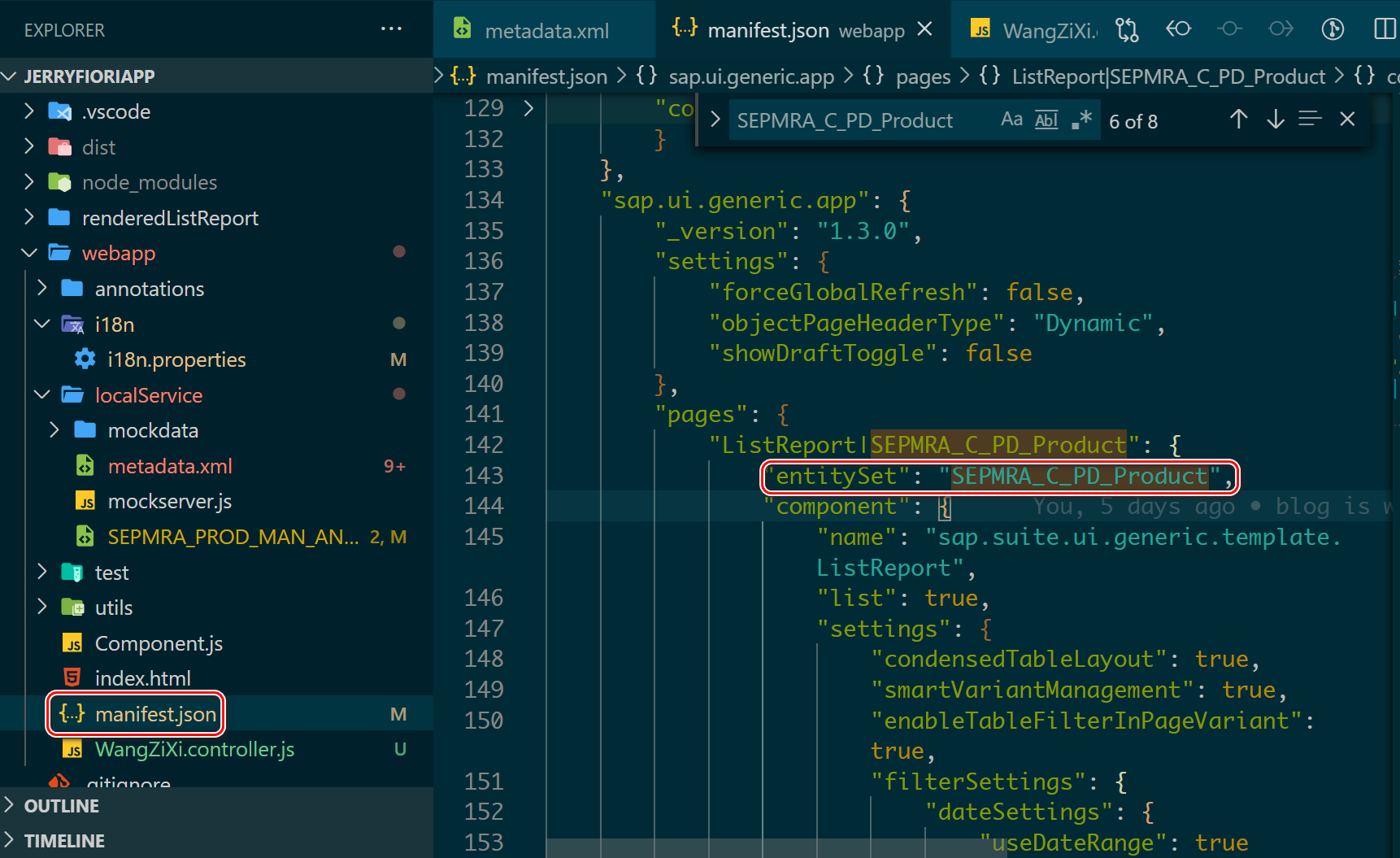
这个 entityType 对应 manifest.json 文件里定义的 List Report 应用能够工作,所必需的 Main Entity Set:

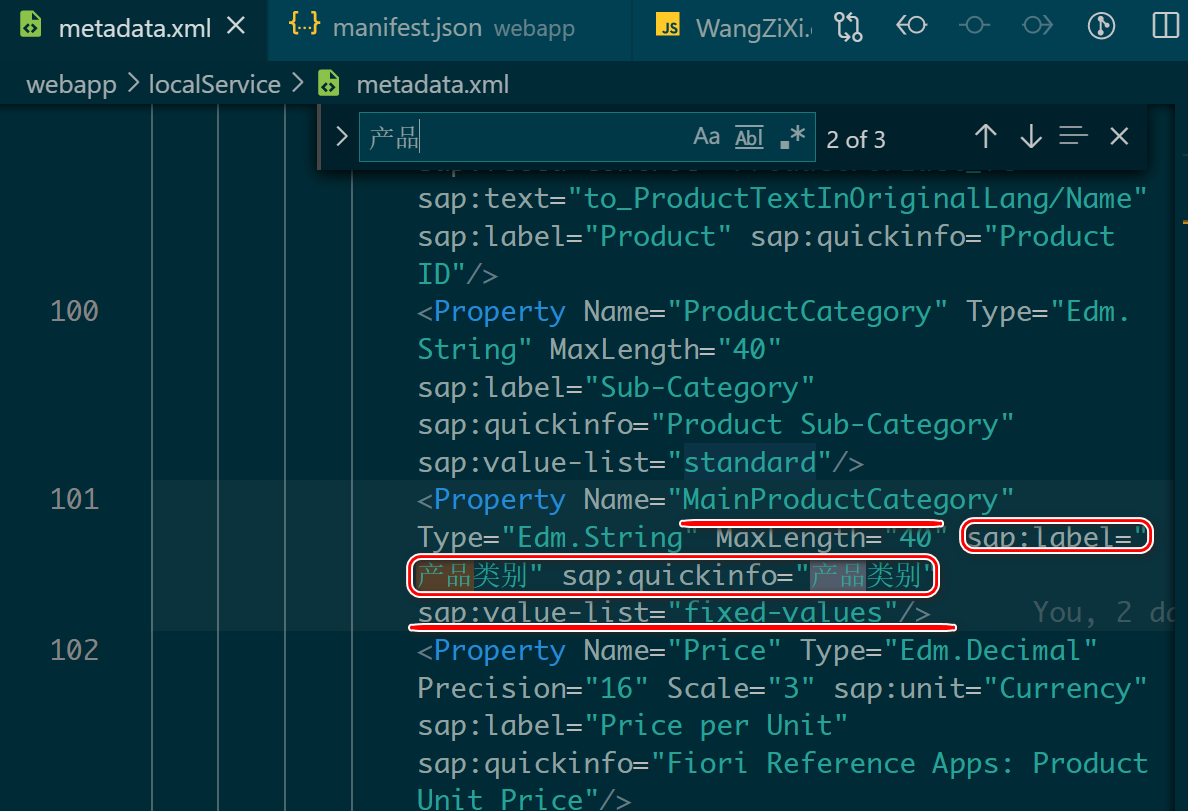
在 本地元数据文件 metadata.xml 里,给 sap:label 的值维护成:产品类别。注意,sap:label 附近,就是另一个注解属性值:sap:value-list , 表明这个产品类别是一个下拉列表,且列表内的表项值固定。

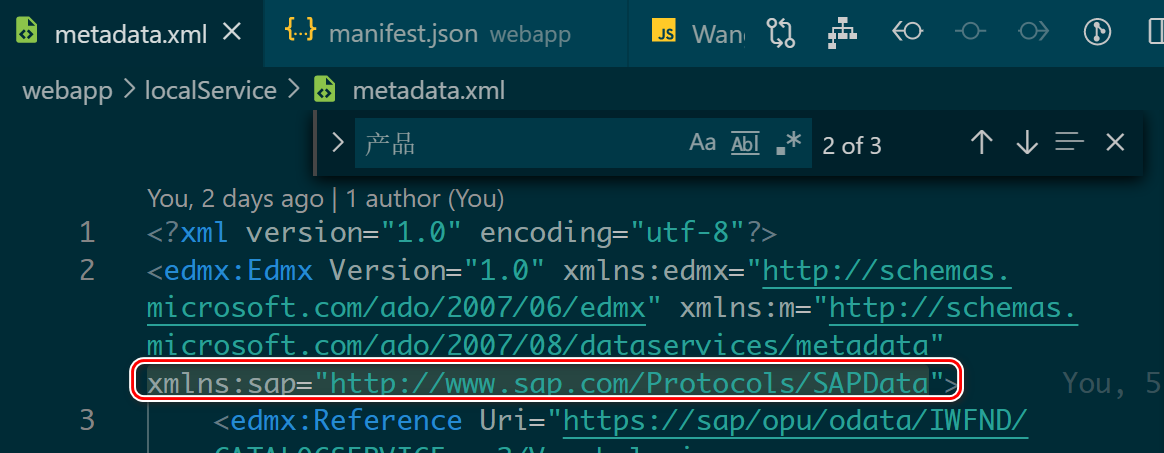
冒号之前的 sap 这一 xml 文件命名空间,定义在 xml 文件头部:

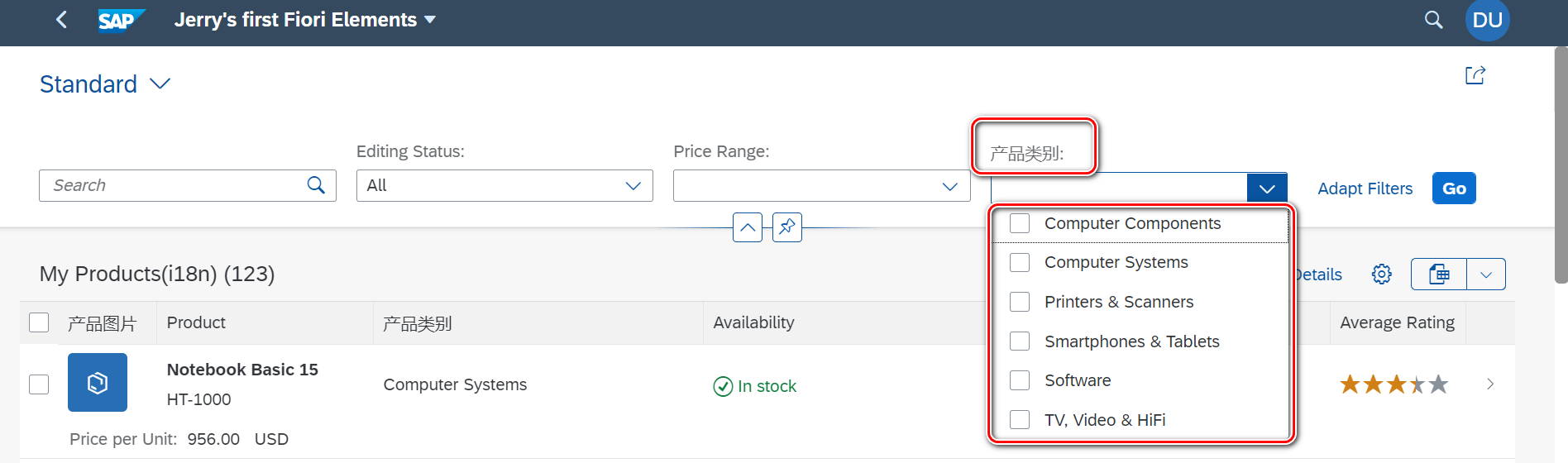
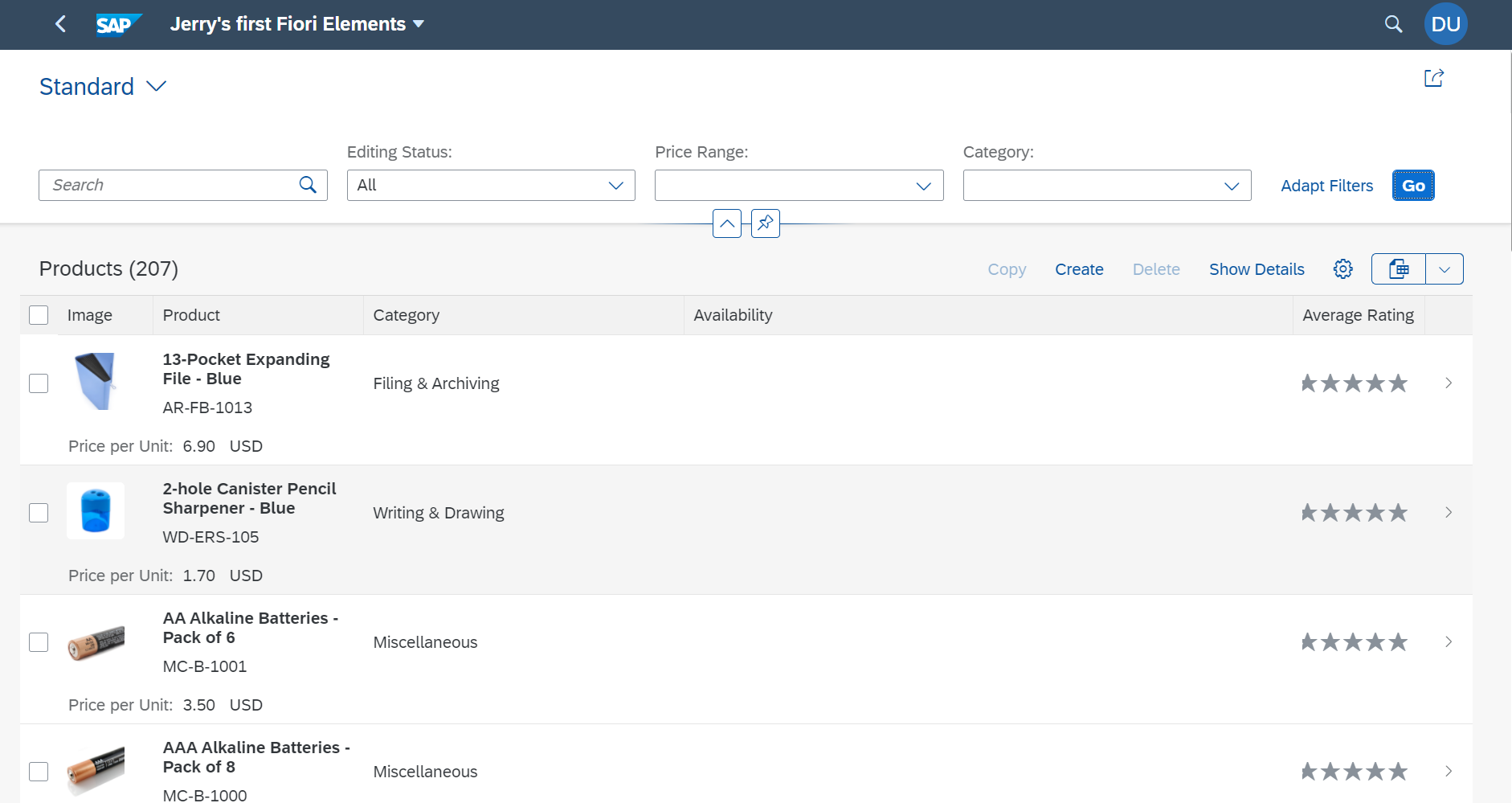
最终效果:

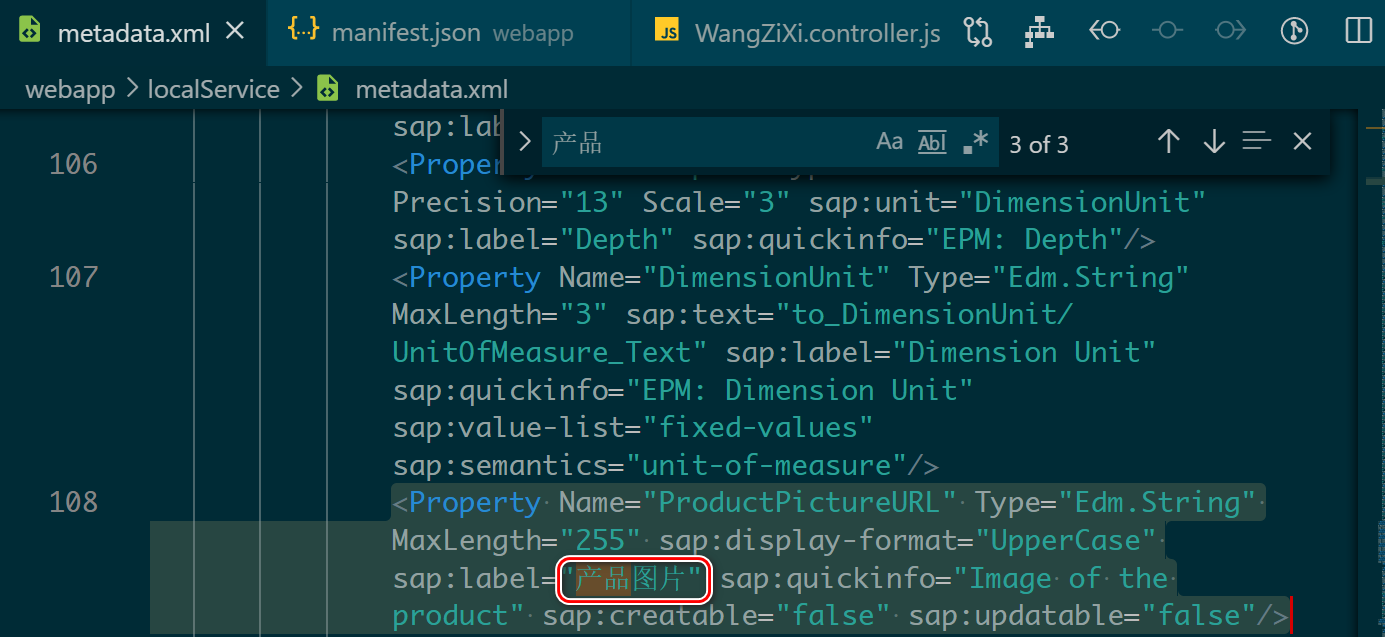
同理,产品图片的修改方式:

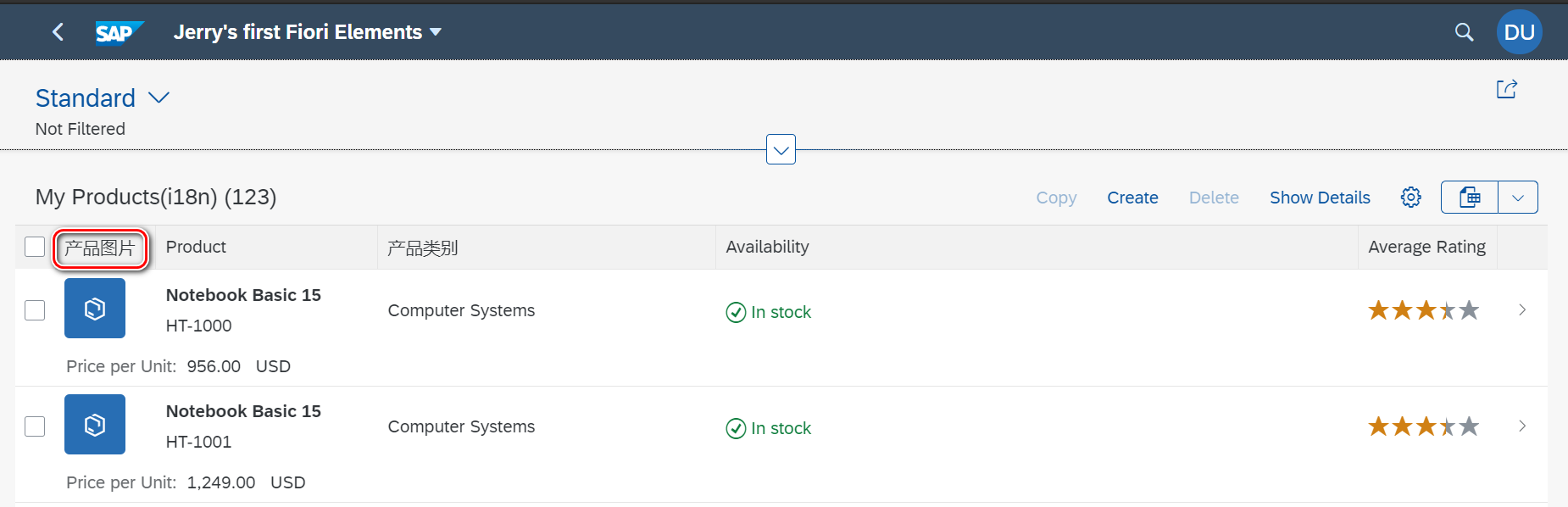
最后的效果:

注意:如果 online 运行,即连接 SAP 服务器消费 OData 服务时,必须将 OData 服务提供的注解也进行对应修改。否则,本文介绍的这些本地修改,将不会生效。
下图是连接 SAP 服务器后台 OData 服务渲染的 SAP Fiori Elements List Report 应用, 我们能注意到,本地的那些修改已经丢失了。

更多Jerry的原创文章,尽在:"汪子熙":
