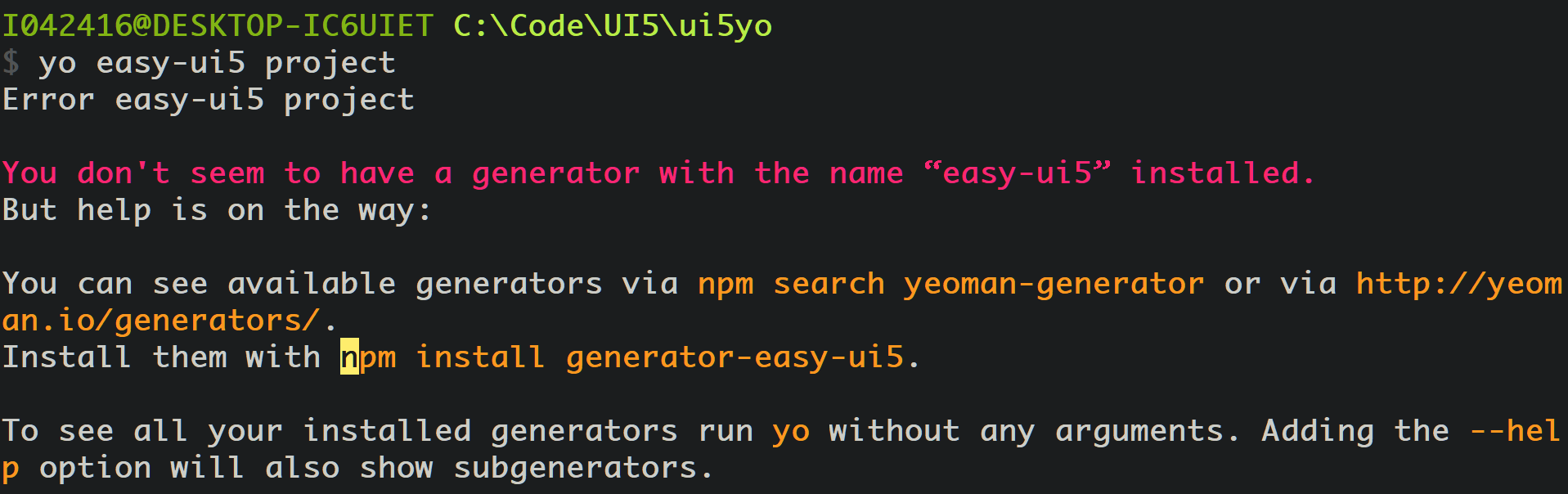
命令行:yo easy-ui5 project, 遇到错误消息:
you don't seem to have a generator with the name "easy-ui5" installed.

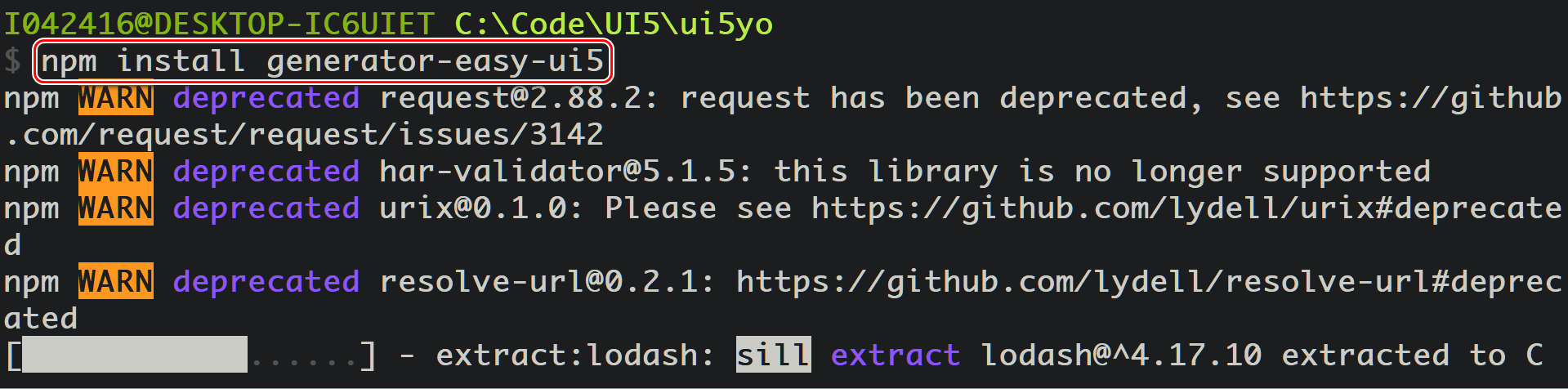
先用 npm install generator-easy-ui5 进行安装:

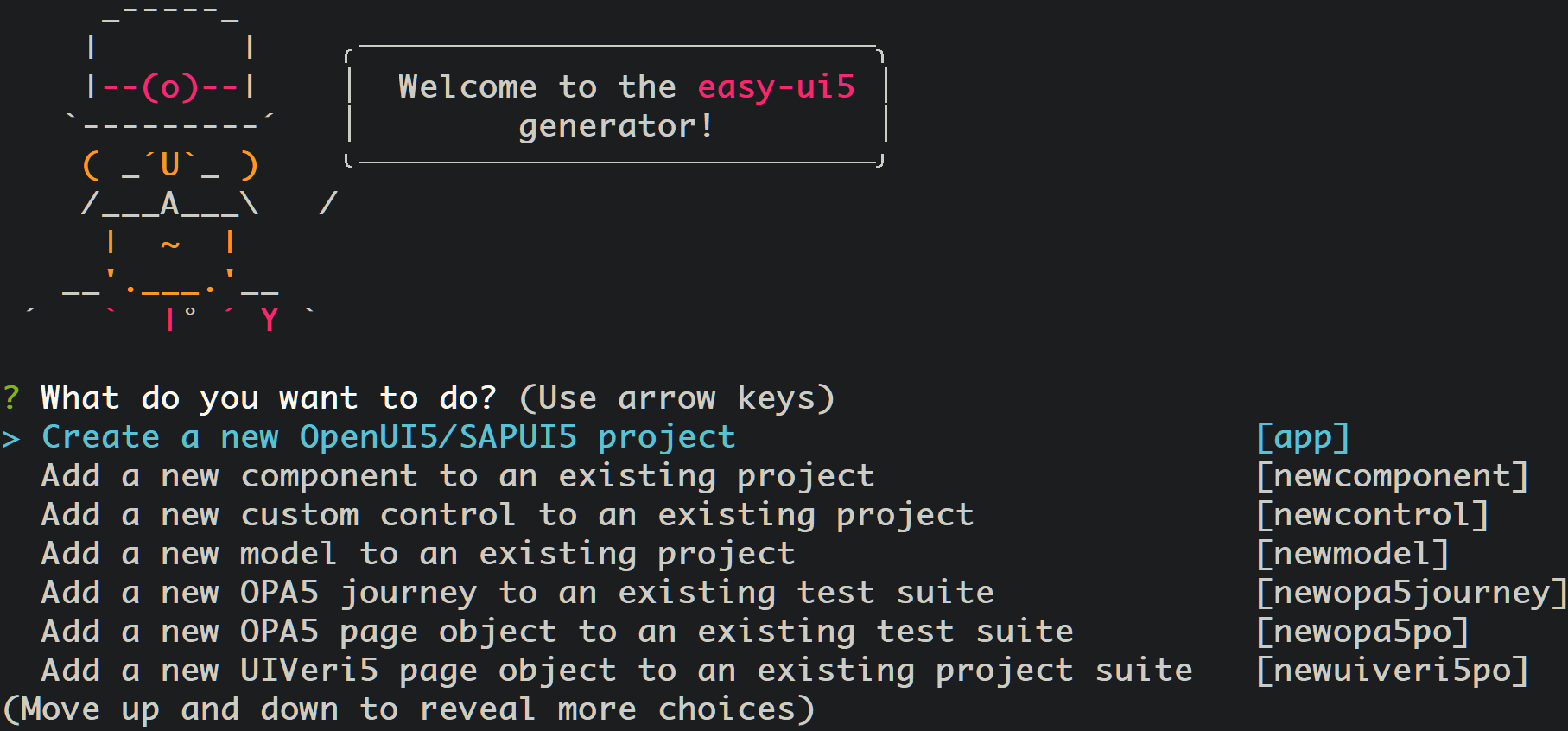
然后重新执行 yo easy-ui5 project:

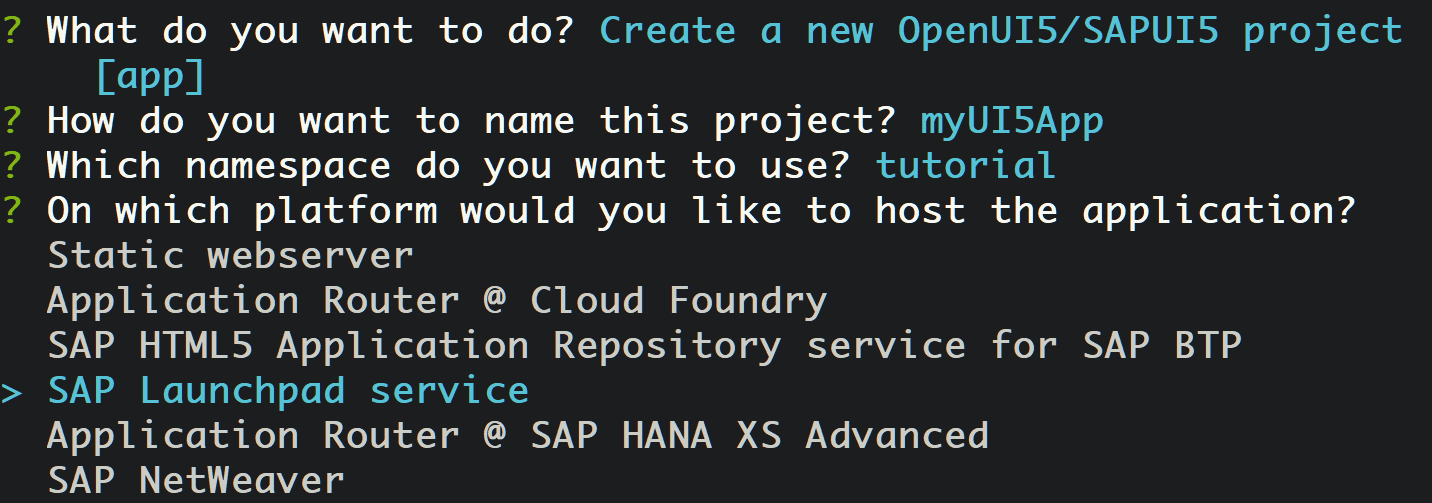
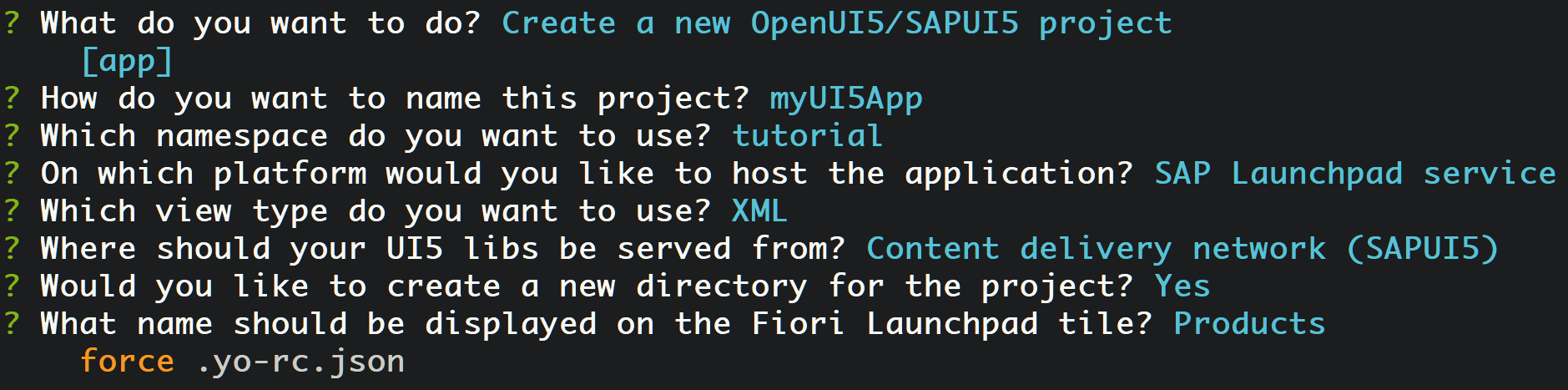
Create a new OpenUI5/SAPUI5 project:

在 On which platform would you like to host the application? 里,选择 SAP Launchpad service:

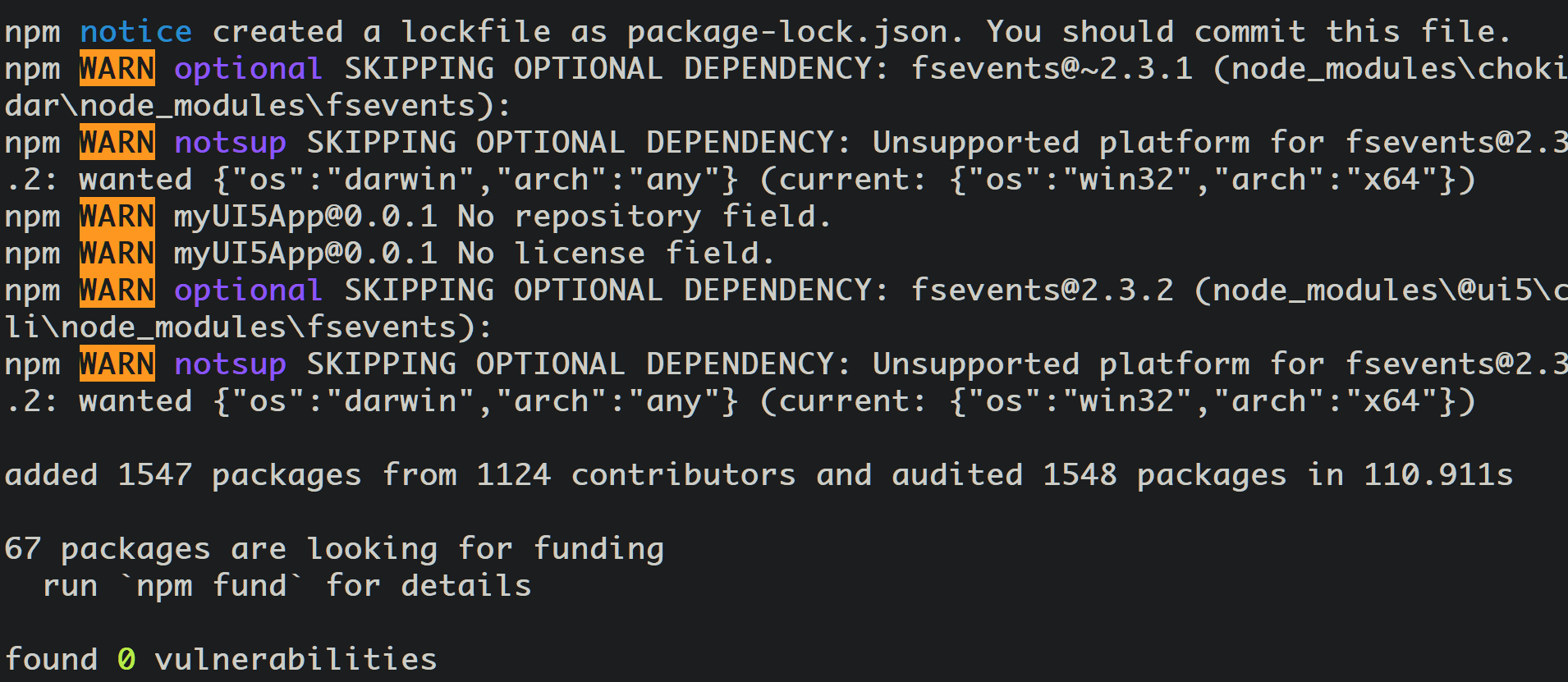
创建成功:

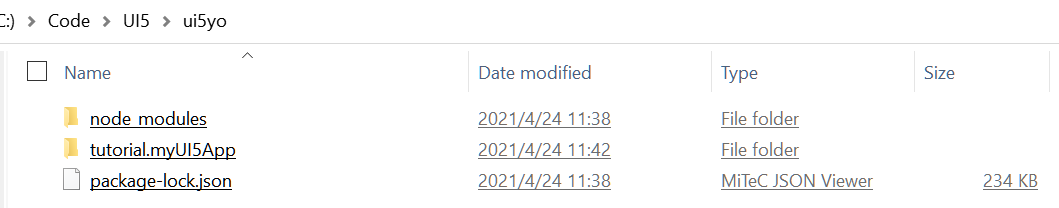
成功创建的 SAP UI5 资源:

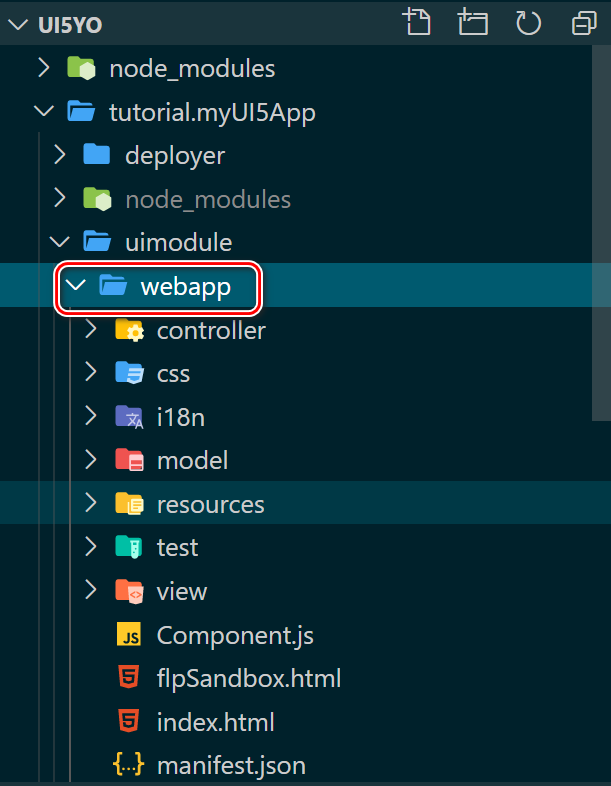
我们的 SAP UI5 应用资源文件就在 webapp 文件夹里:

还有一些额外的文件夹:
- deployer:
A Cloud Foundry tasks which uploads the static web resources to the HTML5 application repository service during deploy-time.
一个 CloudFoundry 任务,在用户部署 SAP UI5 时,将静态的 web resources 上传到 HTML5 应用仓库服务去。
You might miss the folders dist and mta_archieves as they will be created later during the build step.
dist 和 mta_archieves 在 build 阶段会动态创建。
This project leverages the UI5 tooling framework for development. This tool belt can help you to start a local web server and is extendable so you can integrate mocked destinations and a live-reload feature when files are updated. The great thing is, you don’t have to worry about this for now. The easy-ui5 generator already installed these two tasks for you. Additional UI5 tooling tasks can be found on npm.com.
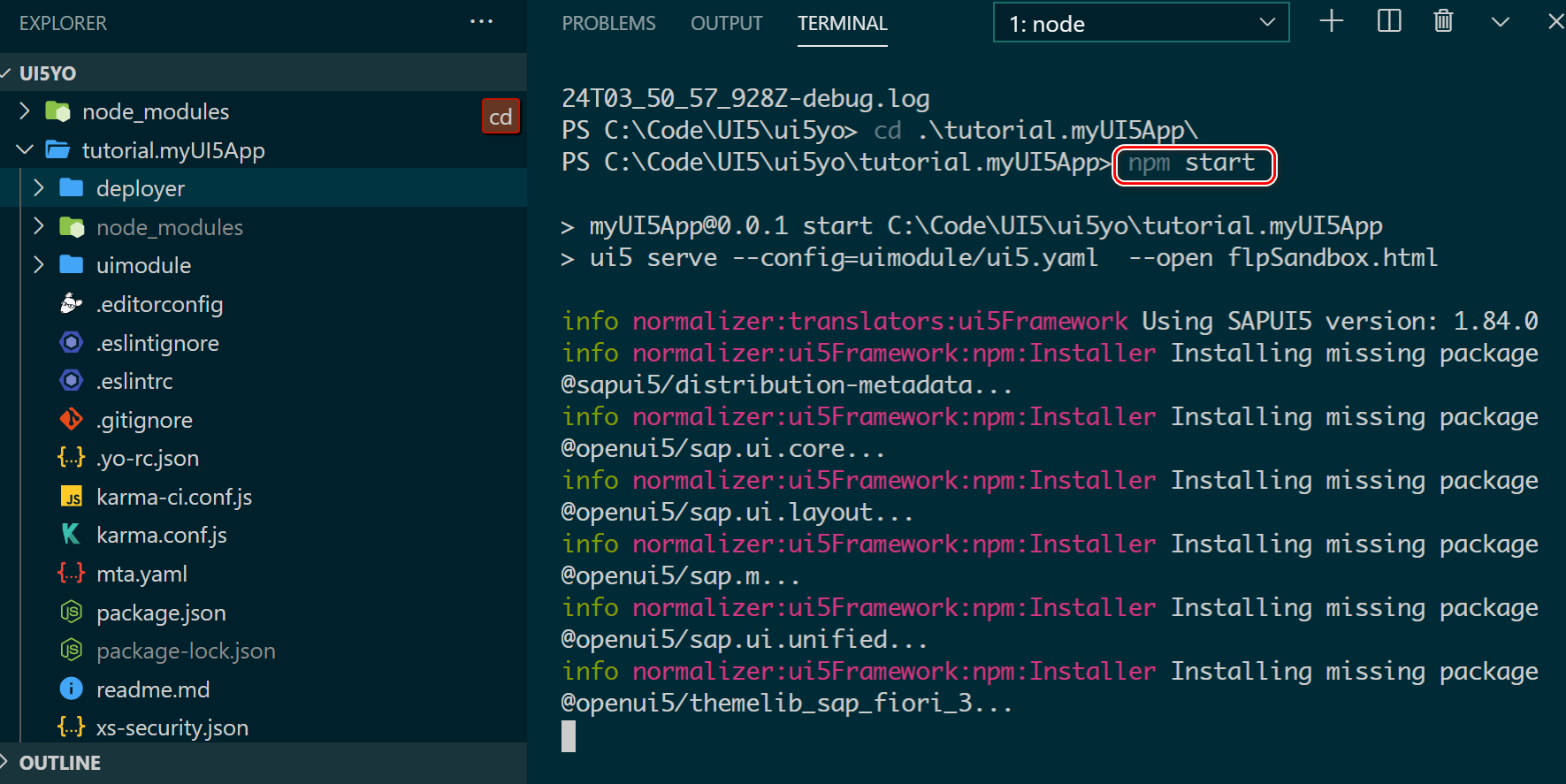
进入到 tutorial.myUI5App 目录下,执行脚本 npm start:

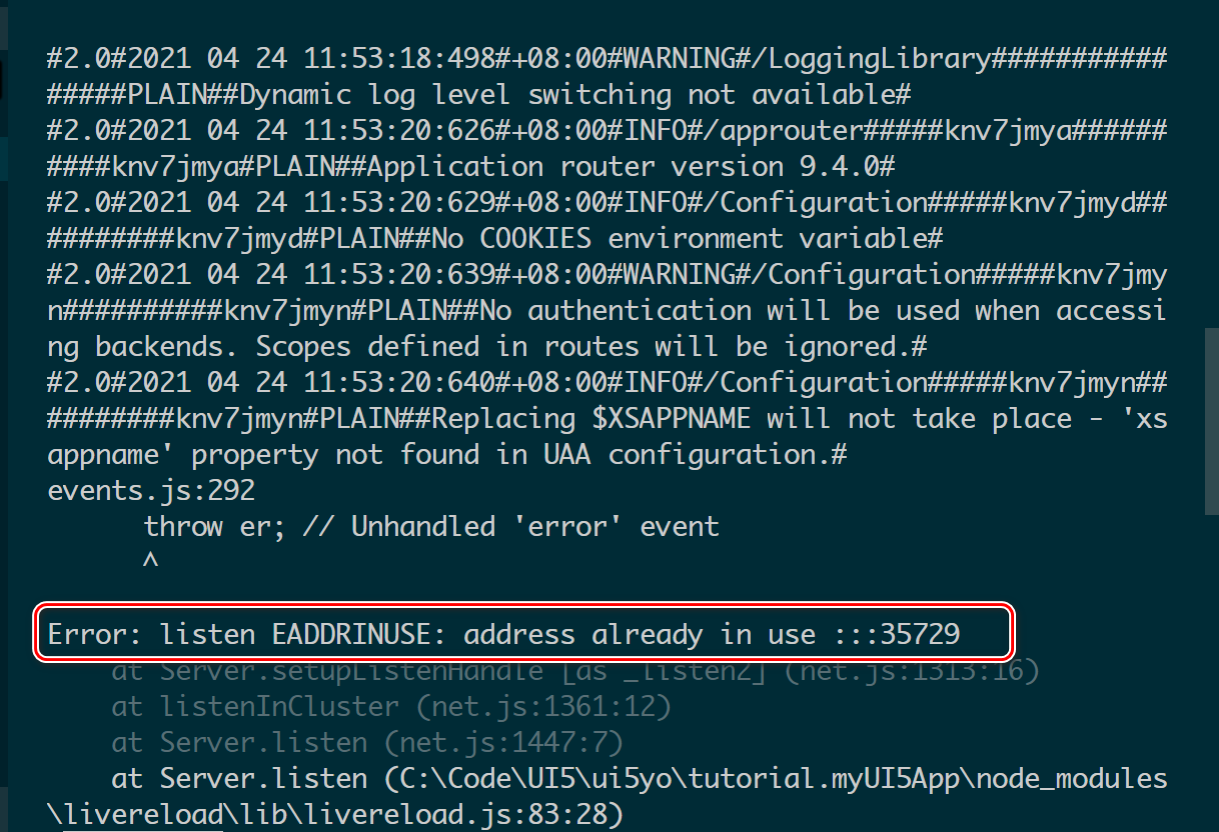
遇到这个 address already in use 的错误消息,通常都是因为本地还有一个运行的 Visual Studio Code 在本地运行 SAP UI5 应用:

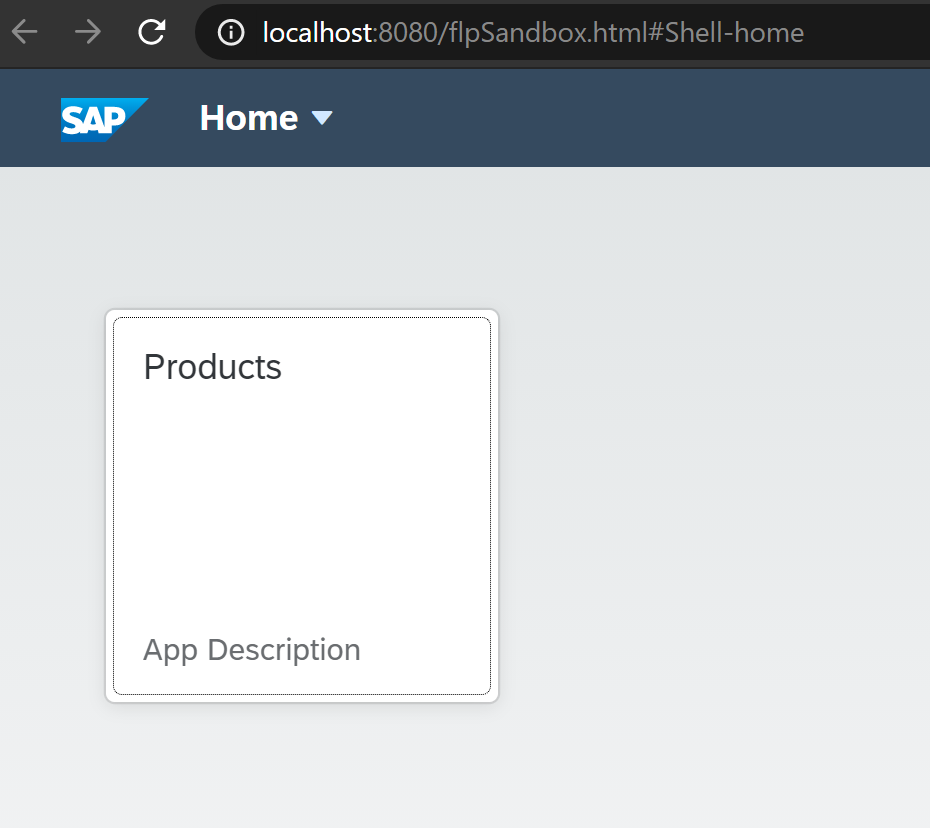
最后看到的本地 Fiori Launchpad sandbox:


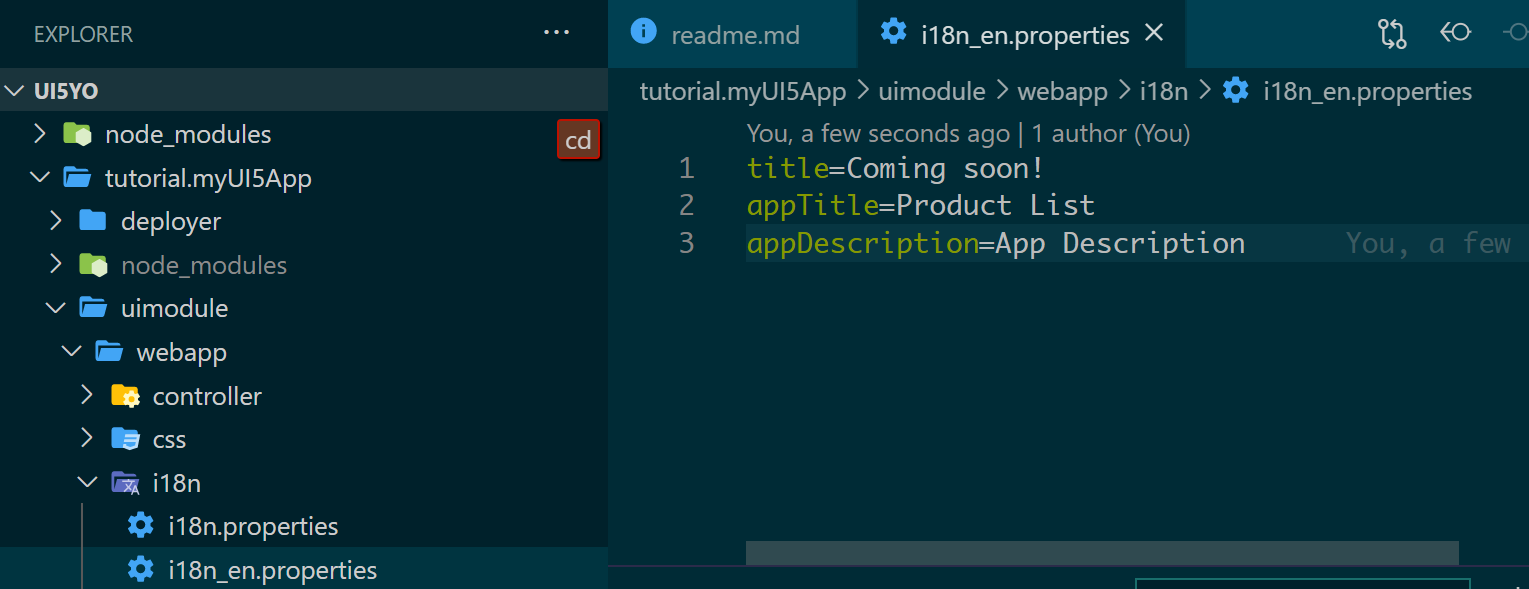
将 i18n_en.properties 文件的内容替换成如下字符串:

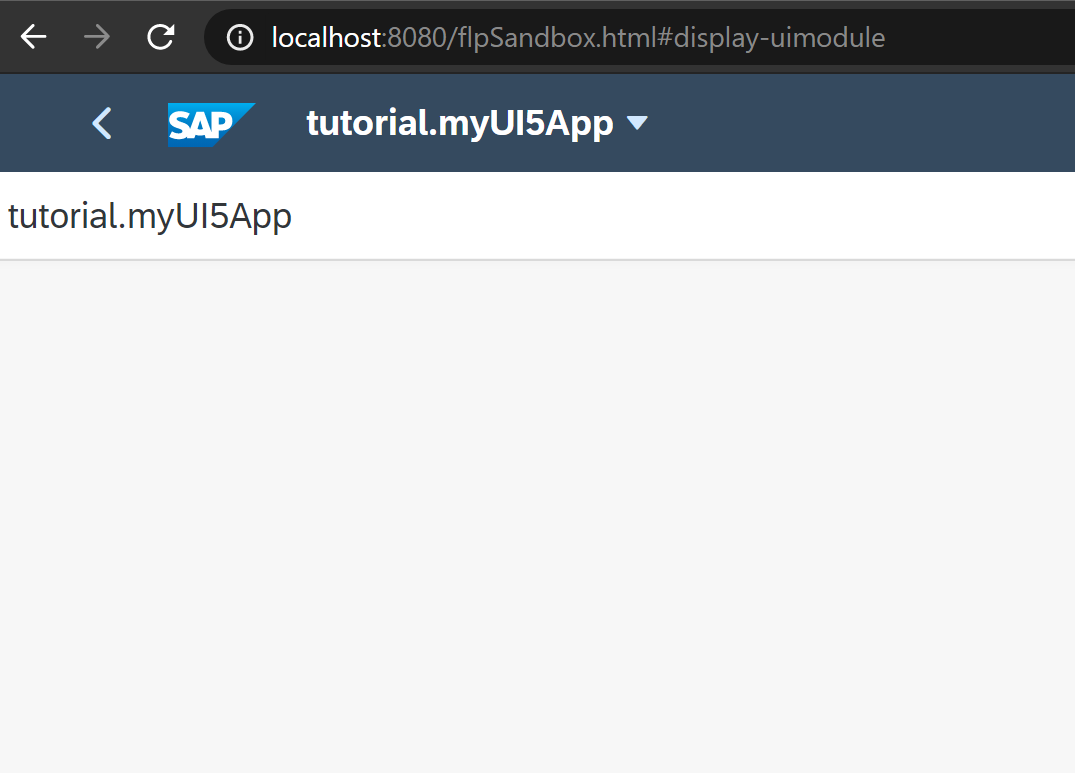
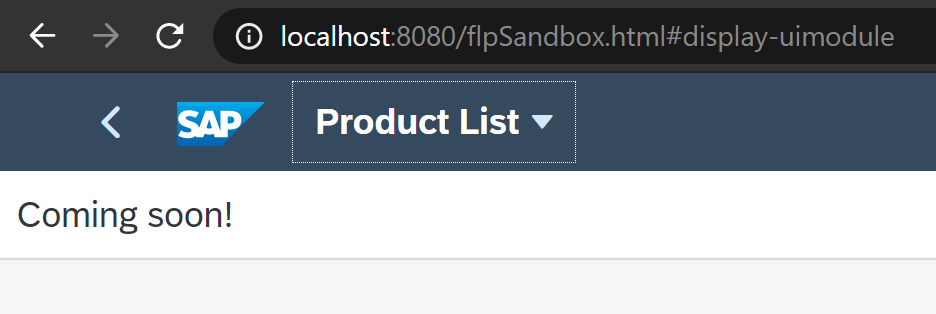
最后运行时的效果:

更多Jerry的原创文章,尽在:"汪子熙":
