我的技术交流群里,有朋友提问:
我有个 UI5 按钮,想用原生 js 去触发 click 事件。在 dom 上检测到 click 已经触发了,但是按按钮的动作响应没有发生。请问如何解决,谢谢。

解决这个问题的理论依据:深入学习SAP UI5框架代码系列之三:HTML原生事件 VS UI5 Semantic事件
我写了一个简单的 SAP UI5 应用,index.html 的完整代码贴在本文末尾。

第一个按钮的点击事件处理函数,逻辑为在其显示文本的末尾添加1,比如触发一次后,button text 显示为 Button 11,依次类推。

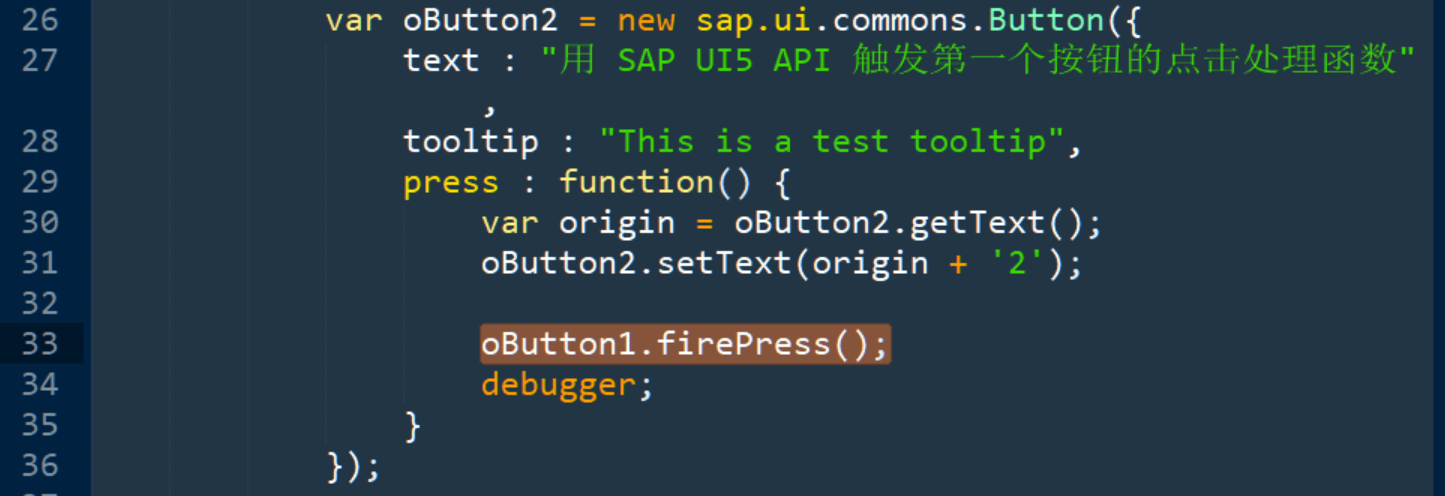
方法1:使用 SAP UI5 API 触发第一个 button 的点击事件处理函数
见第 33 行代码。拿到 第一个 button 实例后,直接调用 SAP UI5 API firePress,触发第一个按钮的事件点击处理函数。

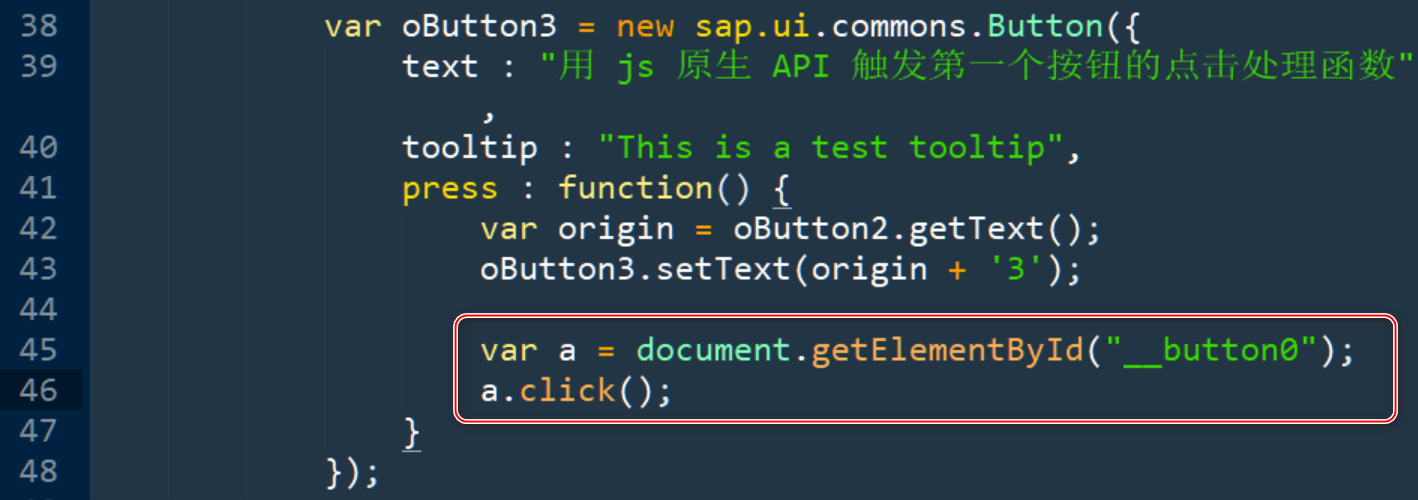
方法2:使用 JavaScript 原生 API 触发第一个 button 的点击事件处理函数
见第 33 行代码。拿到 第一个 button 实例后,直接调用 SAP UI5 API firePress,触发第一个按钮的事件点击处理函数。
见下图第 45~46 行:

两种方式均能按照期望触发第一个按钮的点击事件处理函数,效果如下视频所示:
https://www.zhihu.com/zvideo/1370102151998468096
本应用的完整代码如下:可以使用 Jerry 文章 一个用于SAP UI5学习的脚手架应用,没有任何后台API的依赖 提到的 脚手架应用运行。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>SAPUI5 Sandbox</title>
<script
id="sap-ui-bootstrap"
src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.ui.commons"
data-sap-ui-compatVersion="edge"
data-sap-ui-preload="async">
</script>
<script>
sap.ui.getCore().attachInit(function () {
var oButton1 = new sap.ui.commons.Button({
text : "Button 1",
tooltip : "This is a test tooltip",
press : function() {
var origin = oButton1.getText();
oButton1.setText(origin + '1');
}
});
var oButton2 = new sap.ui.commons.Button({
text : "用 SAP UI5 API 触发第一个按钮的点击处理函数",
tooltip : "This is a test tooltip",
press : function() {
var origin = oButton2.getText();
oButton2.setText(origin + '2');
oButton1.firePress();
debugger;
}
});
var oButton3 = new sap.ui.commons.Button({
text : "用 js 原生 API 触发第一个按钮的点击处理函数",
tooltip : "This is a test tooltip",
press : function() {
var origin = oButton2.getText();
oButton3.setText(origin + '3');
var a = document.getElementById("__button0");
a.click();
}
});
var oVerticalLayout = new sap.ui.layout.VerticalLayout();
oVerticalLayout.addContent(oButton1);
oVerticalLayout.addContent(oButton2);
oVerticalLayout.addContent(oButton3);
/*var oModel = new sap.ui.model.json.JSONModel();
var myData = {"field_for_text": "Jerry"};
oModel.setData(myData);
oButton1.setModel(oModel);
oButton1.bindProperty("text", "/field_for_text", undefined, "OneTime");
myData["field_for_text"] = "Tom";
oModel.checkUpdate();
oButton1.attachEvent("_change", function(oEvent) {
var oChangeDetail = oEvent.getParameters();
debugger;
});*/
oVerticalLayout.placeAt("content");
});
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
更多Jerry的原创文章,尽在:"汪子熙":
