https://sap.github.io/spartacus-docs/reference-app-structure/
该概念在 SAP Spartacus 3.1 版本引入。
这个 Reference App Structure 是 SAP 推荐客户在搭建自己的 Spartacus Storefront 时所用的参考。
Spartacus 包含若干可以 lazy load 的 feature libraries.
Customizations and third-party code add further complexity, and you can end up with modules that are difficult to maintain because they mix too many of these elements together.
定制化和第三方代码进一步增加了项目复杂度,如果处理不得当,很容易出现堆砌了大量 module,难于维护的情况。
This can be solved by defining and adhering to a standardized structure, such as the Spartacus reference app structure.
而遵循 Spartacus reference app structure 来开发,就能避免此类问题出现。
Having a standardized structure also makes it easier to onboard new developers to your project, to handle external support cases, and to take care of audits.
有一套标准的工程结构,也便于新开发人员进入项目后,快速熟悉项目并上手。
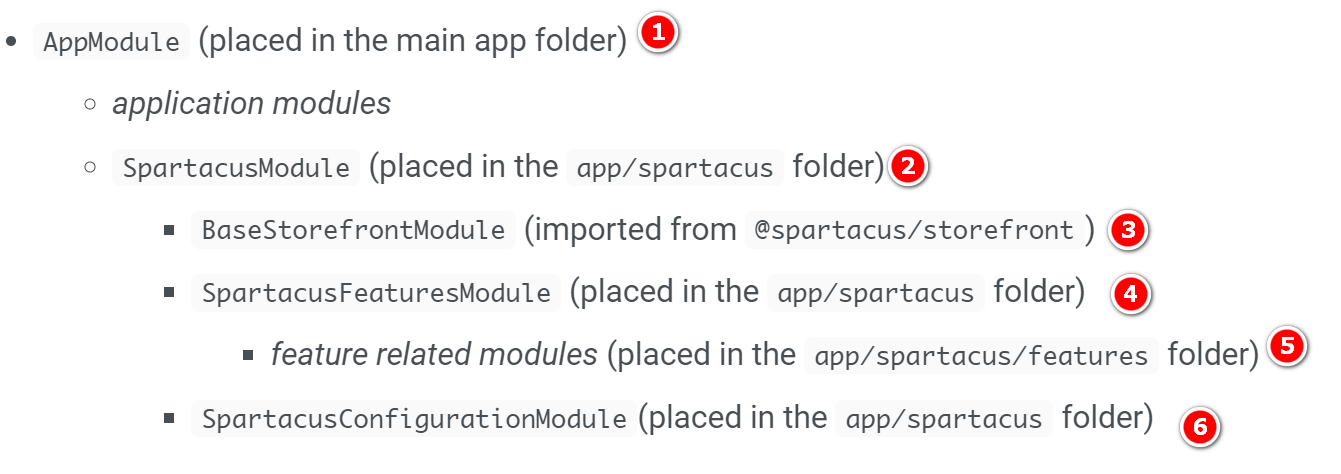
结构

1. AppModule

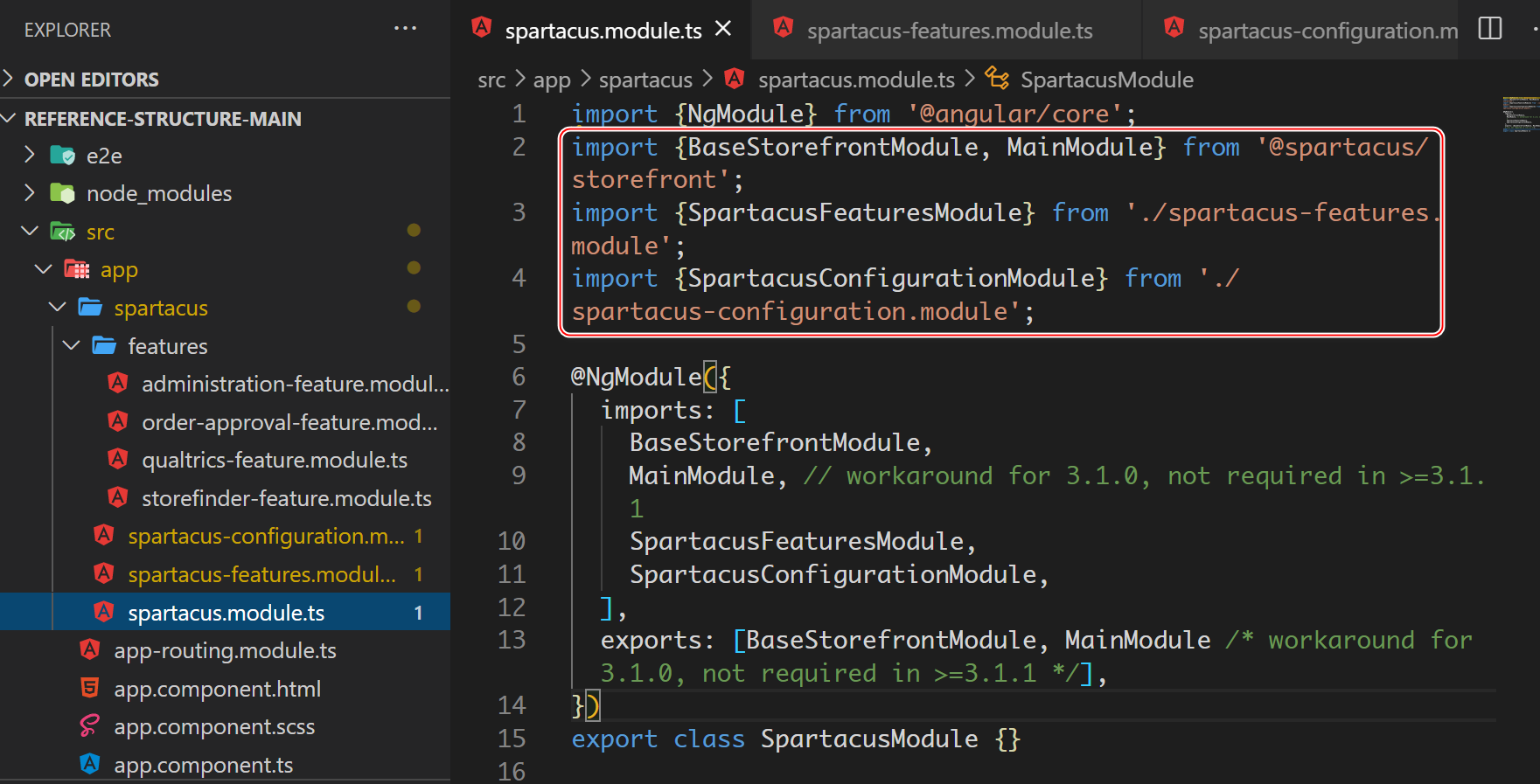
2. SpartacusModule

3.BaseStorefrontModule

从 @spartacus/storefront 里导入,再导出。
4.SpartacusFeatureModule

5. feature related modules

6. 配置 module

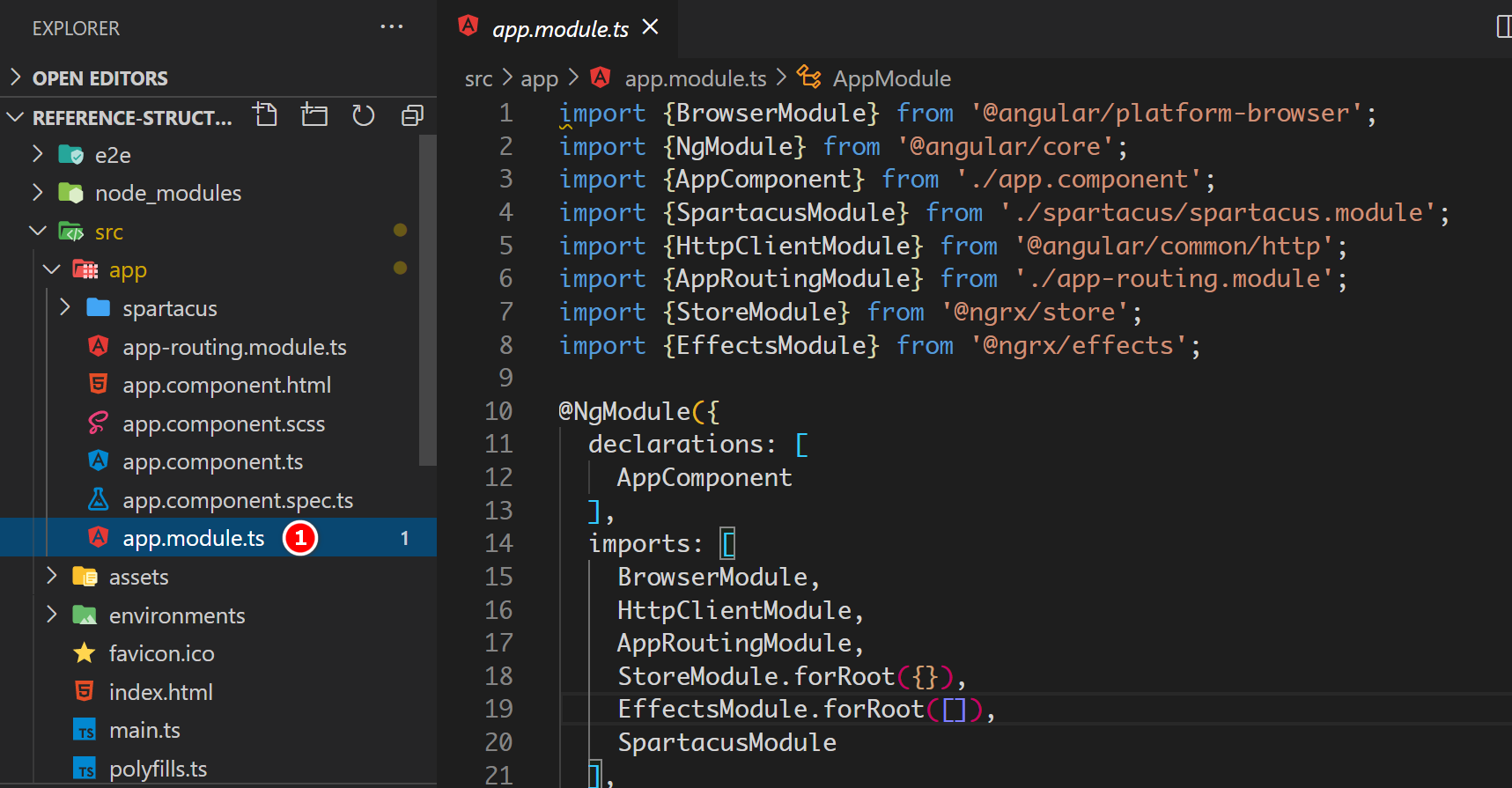
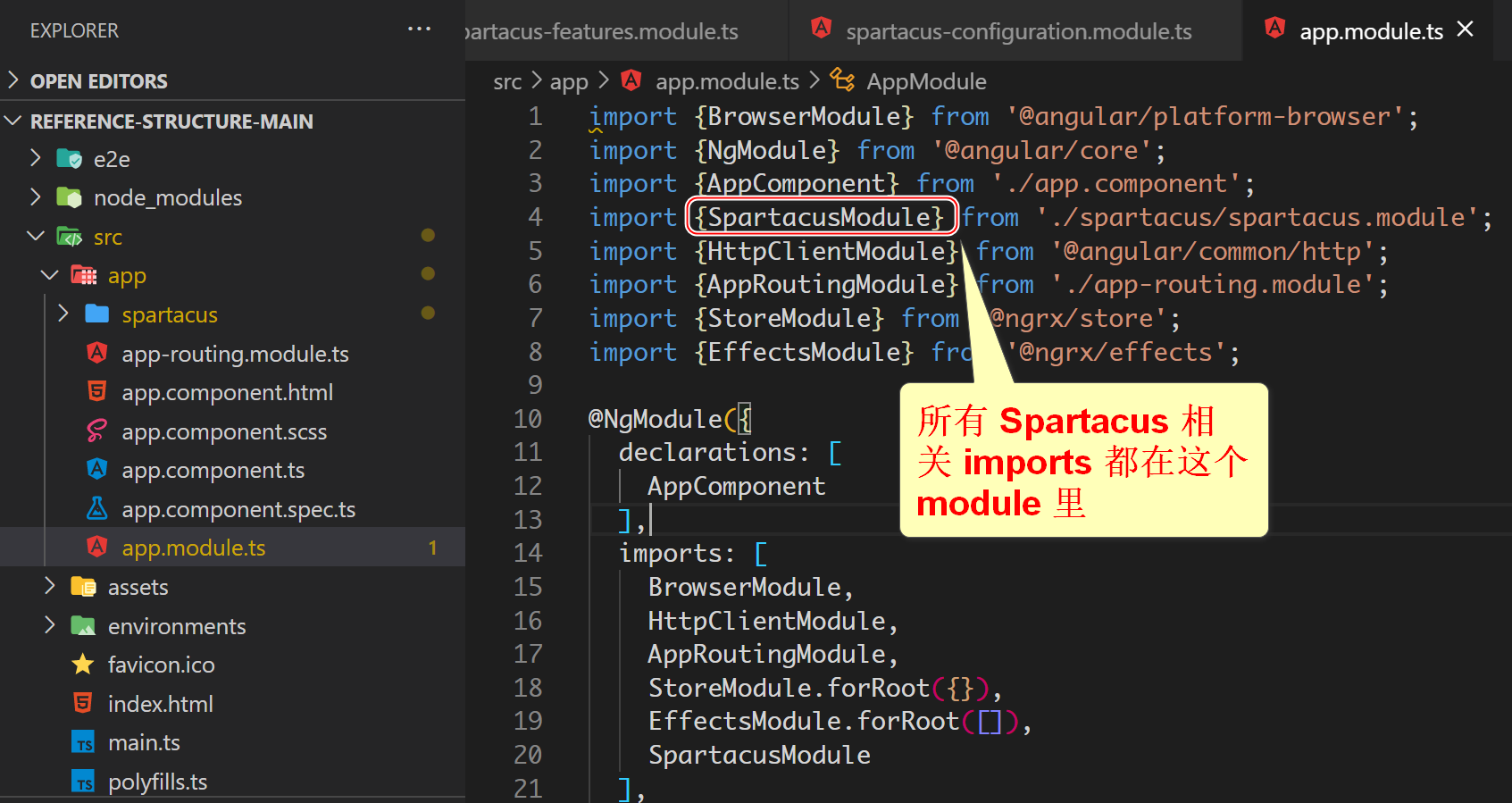
Every Angular application has a root app module, usually named AppModule. In the reference app strcuture, this module includes application-wide imports, and avoids complex module imports related to Spartacus by handling only one SpartacusModule.
每个 Angular 应用都有一个 root app module,通常命名为 AppModule. 在 SAP Spartacus reference app structure 里,AppModule 包含了应用层级的 imports:

Both Angular Router and NgRx are used by Spartacus, but these affect the global application, so they are kept outside of the SpartacusModule and are imported directly in the AppModule.
从上图可见,StoreModule 和 EffectsModule 等 module,因为整个应用的其他定制开发很可能也会用到,因此直接在 AppModule 里 import,而没有放到 SpartacusModule 里。
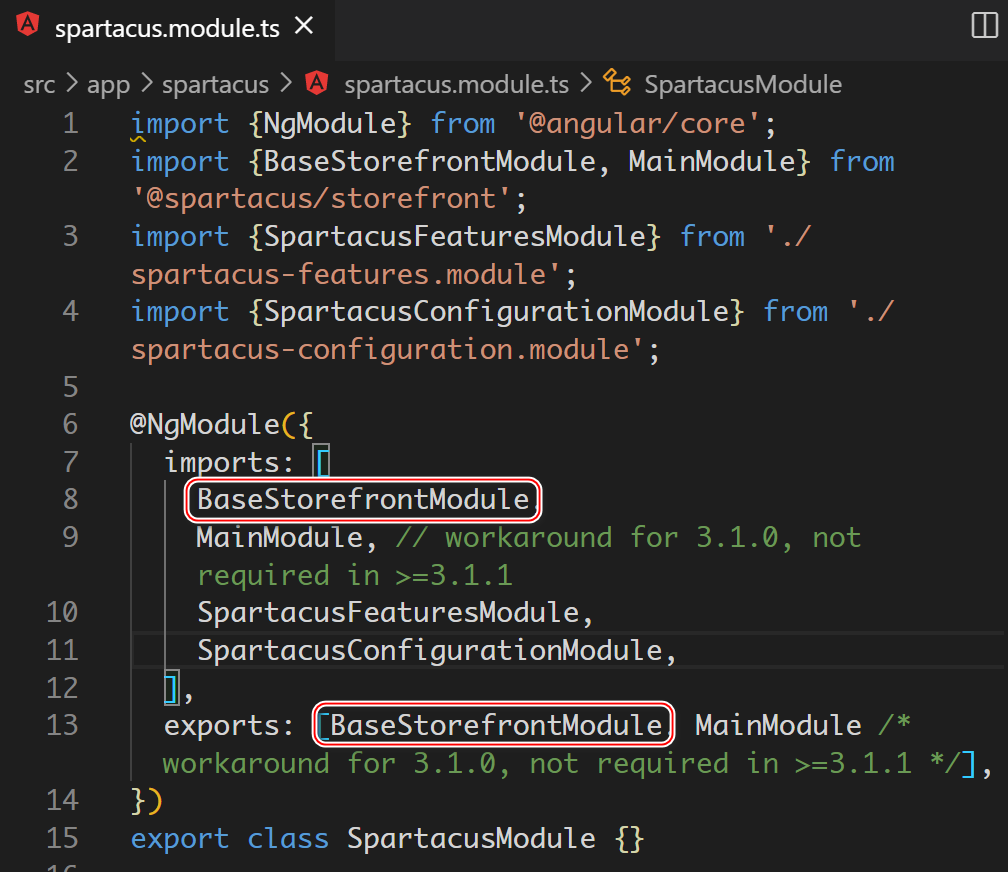
SpartacusModule 包含三部分:

- The BaseStorefrontModule, which encapsulates core Spartacus imports that are usually required by most Spartacus applications.
包含了任何 Spartacus 应用都必需的 imports.
The BaseStorefrontModule is imported directly from @spartacus/storefront.
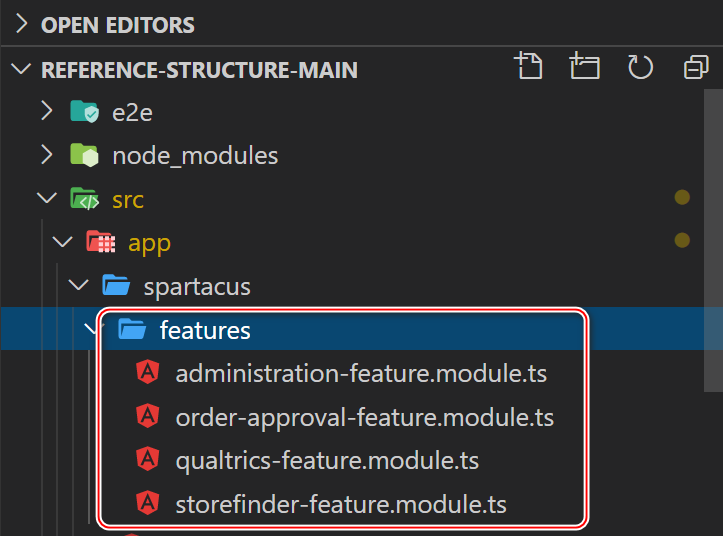
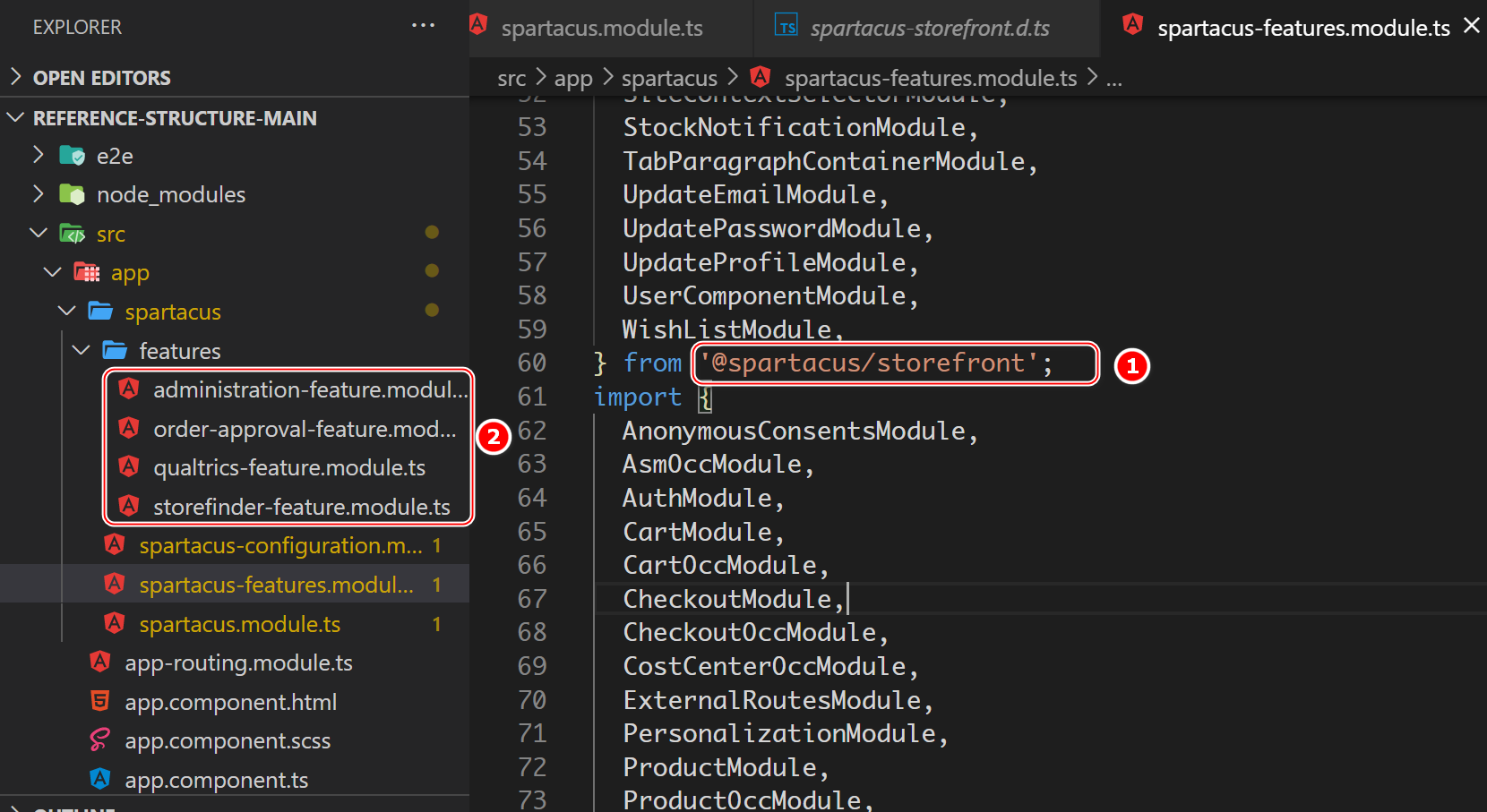
- The SpartacusFeaturesModule, which encapsulates Spartacus features.

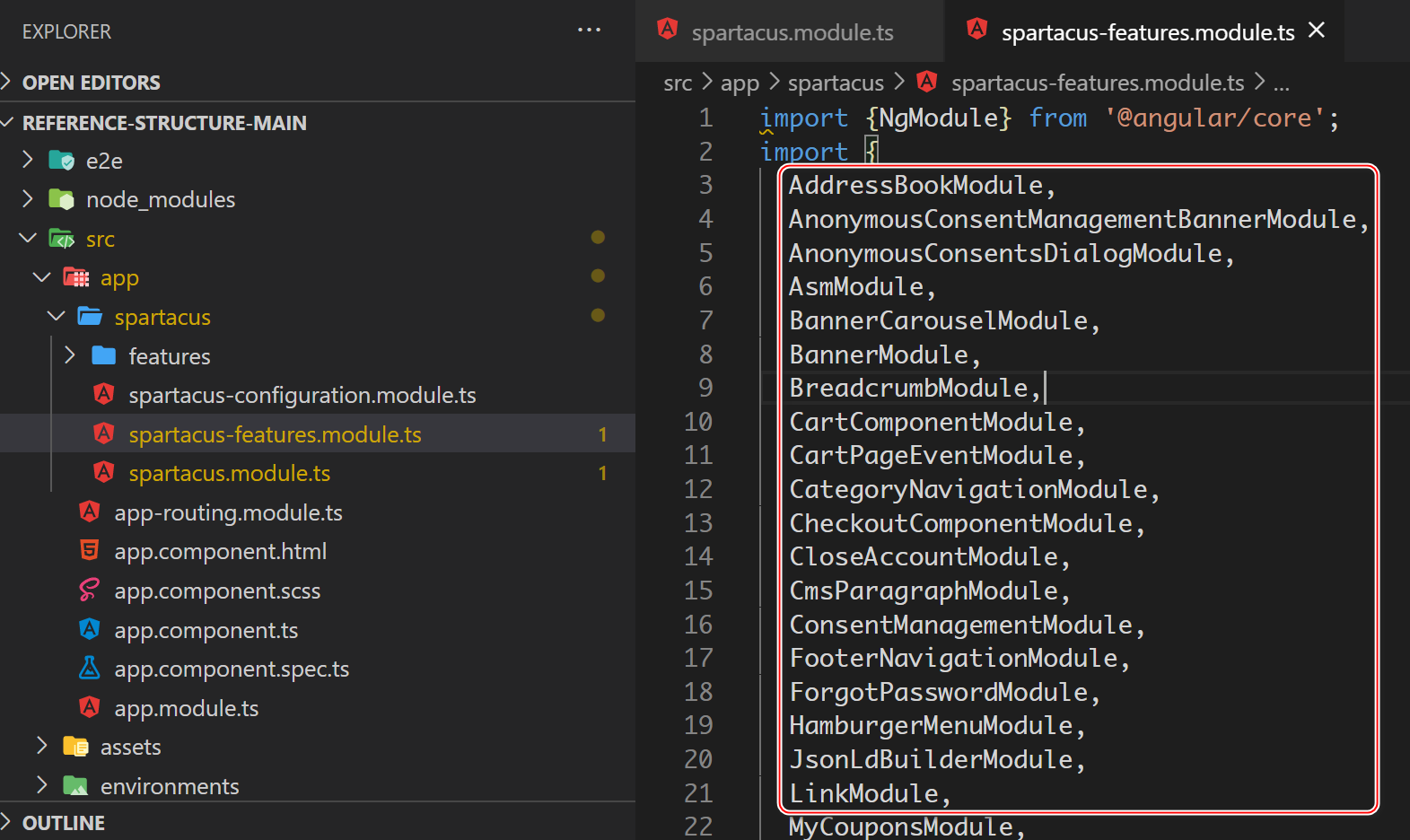
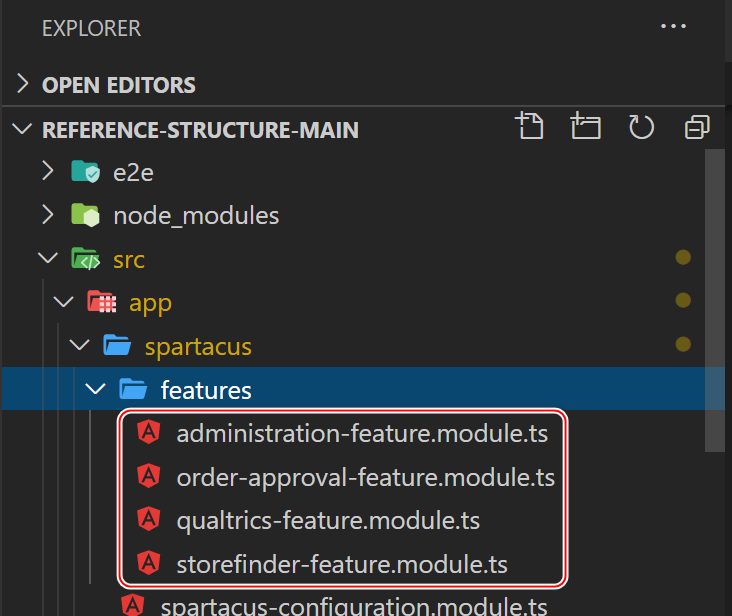
Spartacus feature 又分为两部分:来自 @Spartacus/storefront 和 features 文件夹下的 modules.
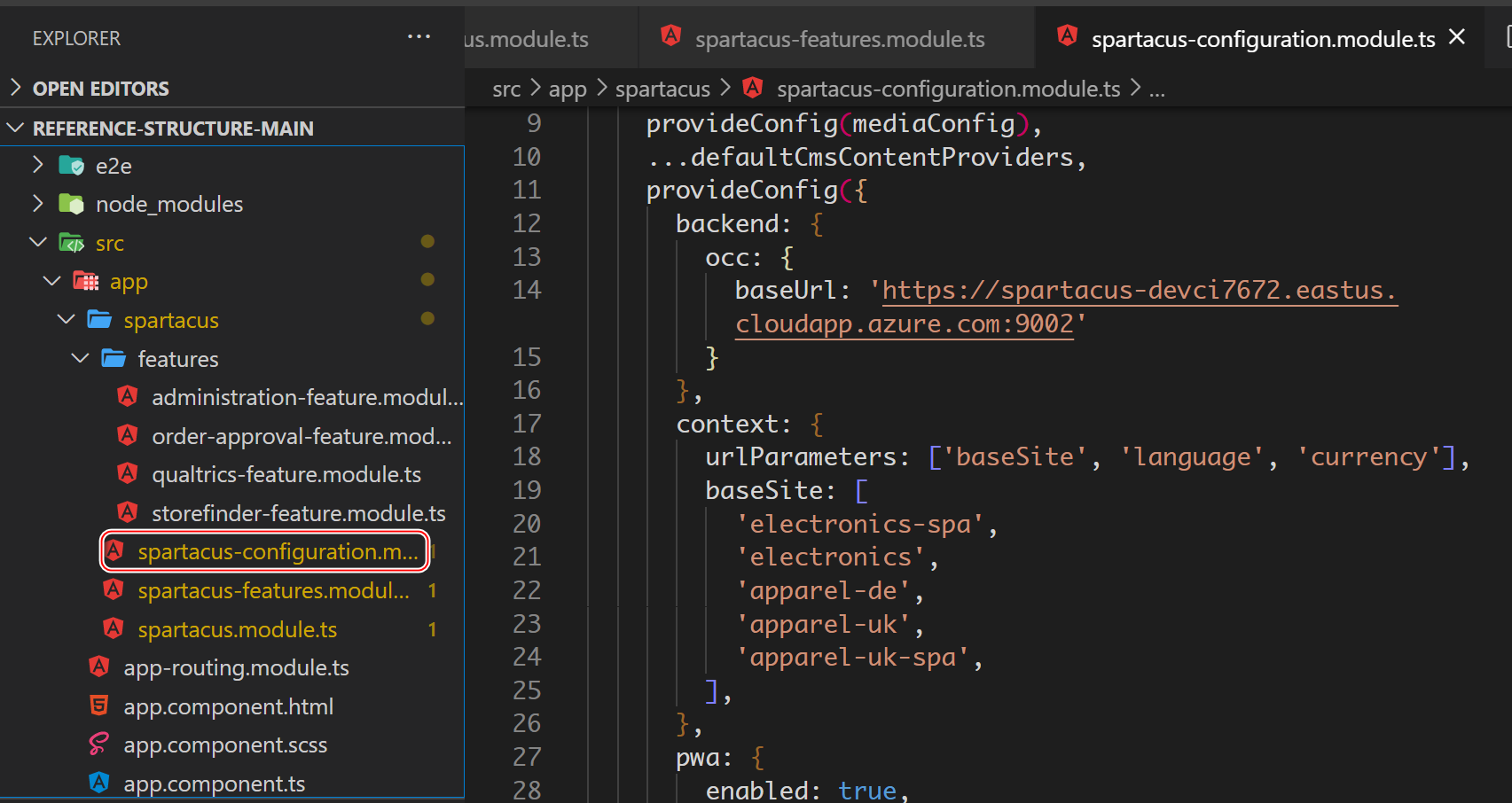
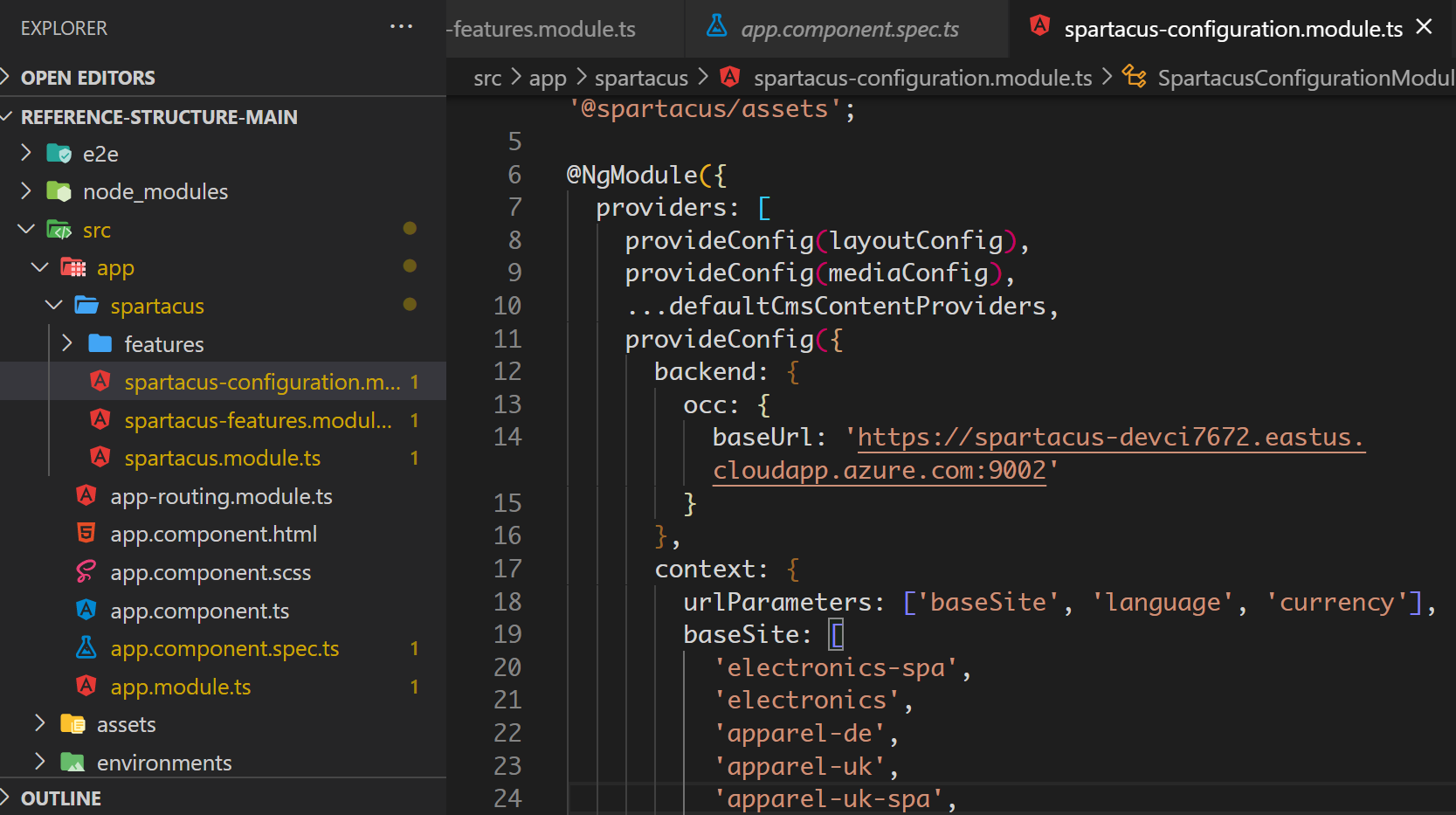
- The SpartacusConfigurationModule, which encapsulates the general Spartacus configuration.
配置信息:

Feature-specific configurations can be kept either in feature modules, or in the SpartacusConfigurationModule. Keeping them in feature modules helps to maintain a good separation of concerns, so it is generally recommended.
feature 相关的配置信息,推荐放到 feature modules 里,从而遵循关注点分离的原则。
更多Jerry的原创文章,尽在:"汪子熙":
