
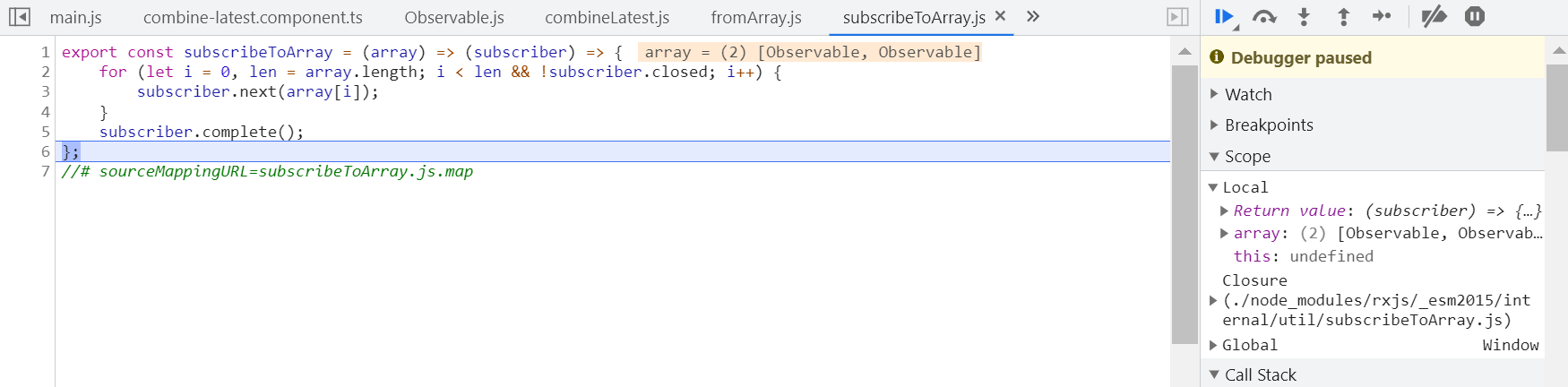
subscribeToArray 函数体的逻辑:它的实质是一个函数:

该函数接收一个 array 作为输入参数,遍历这个 array,将其每个元素,作为另一个匿名函数执行的一部分。该匿名函数体内,将 array 的元素作为 subscriber 订阅函数的输入:

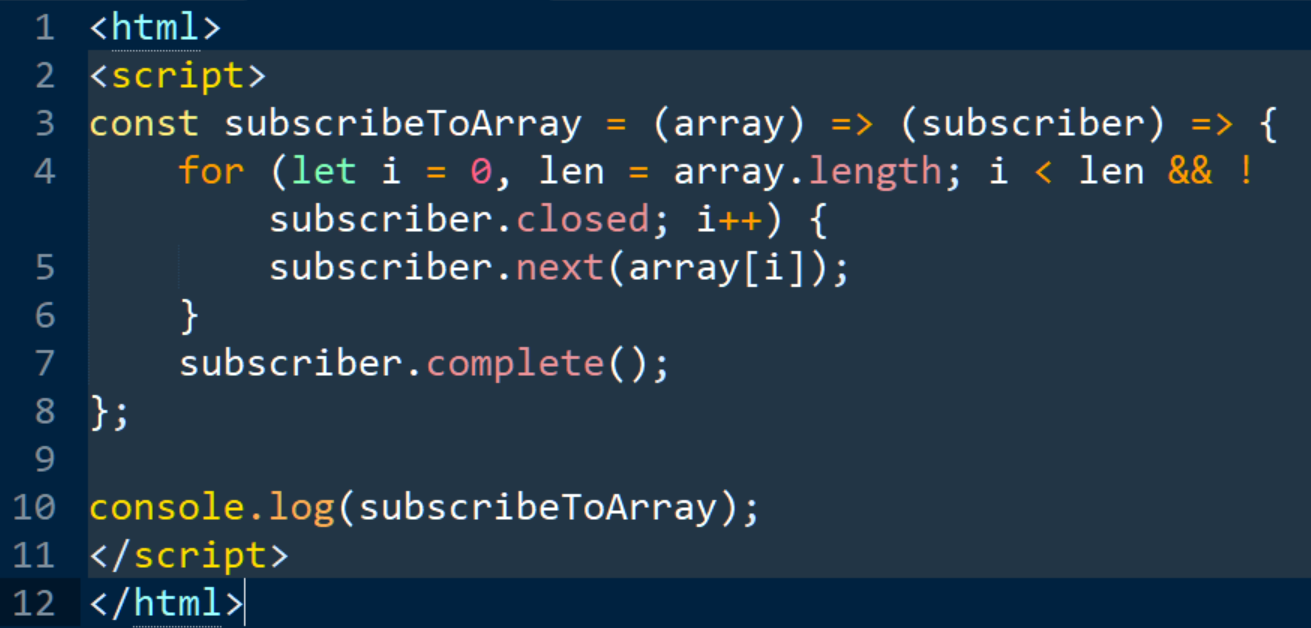
对上述代码进行一点增强:
<html>
<script>
const subscribeToArray = (array) => (subscriber) => {
for (let i = 0, len = array.length; i < len && !subscriber.closed; i++) {
subscriber.next(array[i]);
}
subscriber.complete();
};
const aInput = [1,2,3,4];
const newFunction = subscribeToArray(aInput);
debugger;
</script>
</html>

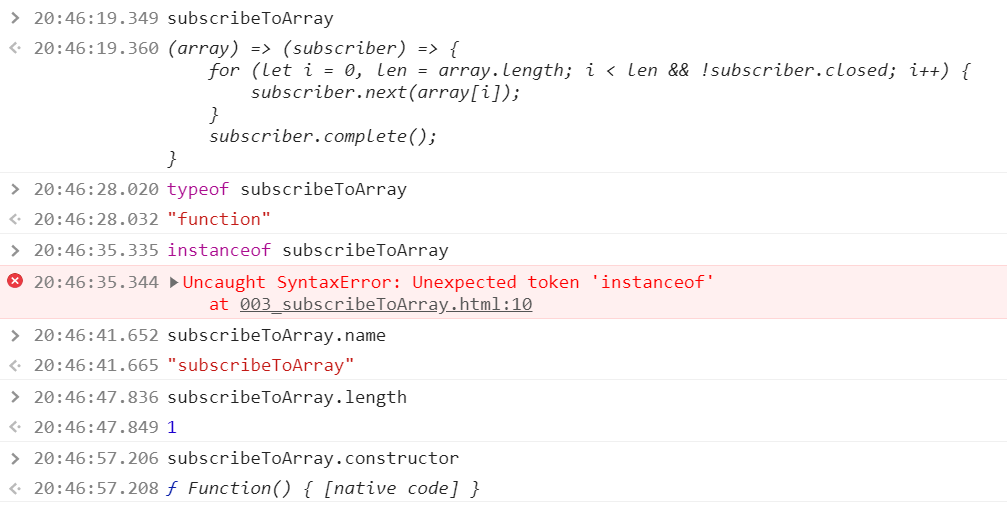
在调试器里查看 newFunction,发现第12行代码调用 subscribeToArray,输入的 aInput,已经维护到新函数的Closure(闭包)里了:

这个 newFunction 应该怎么消费呢?
<html>
<script>
const subscribeToArray = (array) => (subscriber) => {
for (let i = 0, len = array.length; i < len && !subscriber.closed; i++) {
subscriber.next(array[i]);
}
subscriber.complete();
};
const aInput = [1,2,3,4];
const newFunction = subscribeToArray(aInput);
const subscriber = {
closed: false
};
subscriber.next = (data) => console.log("next: " + data);
subscriber.complete = () => console.log("completed!");
debugger;
newFunction(subscriber);
</script>
</html>
输出:

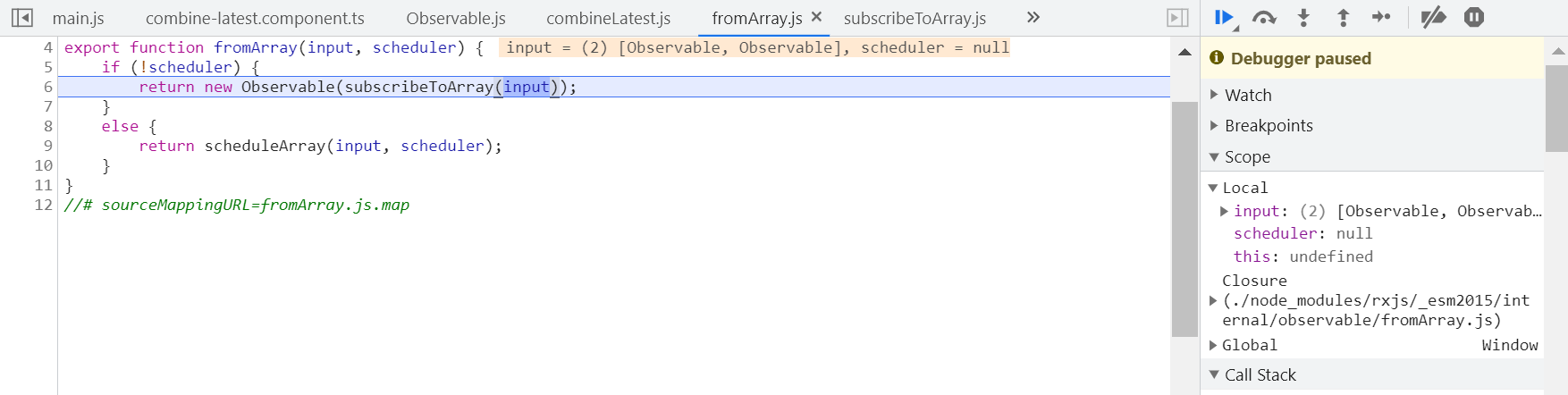
回到 fromArray.js 的 subscribeToArray,也就不难理解其逻辑了:

直到应用程序代码调用 Observable 的 subscribe 方法时,才会变量 input 数组,用 subscribe 的 next 方法依次处理 input 数组的元素。在 CombineLatest Operator 的例子里,input 元素就是 Observable 对象的组合。
更多Jerry的原创文章,尽在:"汪子熙":
