Use cases for Angular libraries
Angular 库有 2 个常见用例:
-
构建可重用的组件库以在应用程序之间共享。
-
构建共享服务层功能 - 例如。 用于处理外部数据源(例如 API)的客户端。
虽然有很多 Angular 库非常适合项目的情况,但值得考虑您的用例是否属于这些,因为它确实引入了一些维护开销。 请记住,您始终可以将功能编写为应用程序中共享 Angular 模块的一部分,并在必要时将其提取到库中。
Creating an Angular library project
我们将创建一个 Angular 库,以及一个使用该库的演示应用程序。 我们可以使用以下命令创建这些:
ng new example-component-library --create-application=false
cd example-component-library
ng generate library example-component-library
ng generate application example-component-library-app
使用 --create-application=false 标志可以防止 Angular 创建名为“example-component-library”的应用程序,这是我们想要给库本身而不是测试应用程序的名称。
如果我们现在查看刚刚创建的工作区内部,我们可以看到有一个项目文件夹,其中包含每个库(example-component-library)和应用程序(example-component-library-app)的子文件夹 我们刚刚生成的。 还有一个包含 e2e 测试项目的第三个文件夹,我们可以忽略它。
使用下面的命令行单独 build library:
ng build --project=example-component-library
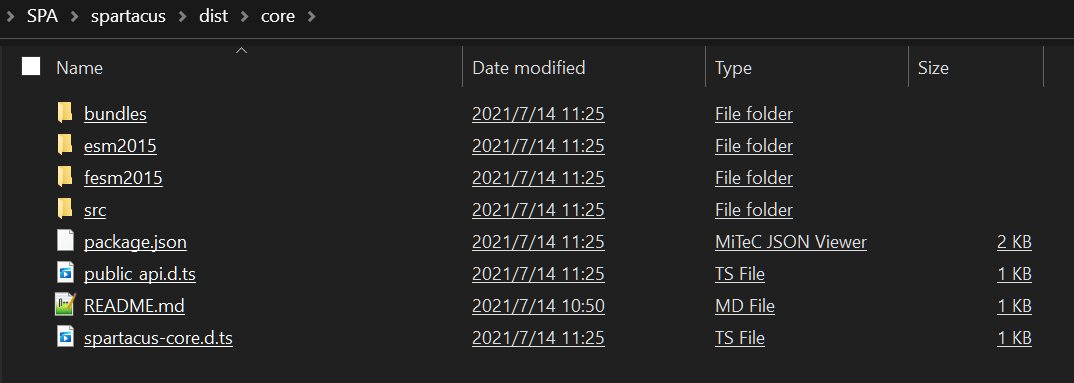
如果我们查看 dist 文件夹,我们将看到我们的库已经构建,并且在 build 文件夹中,我们有许多不同的文件夹,其中包含适用于不同消费者的各种不同模块格式的应用程序,以及一个包含 TypeScript 定义。

- bundles - UMD 模块格式。
- esm5 - 主要使用 es5 的模块格式,但也使用来自 es6 的导入/导出语法。
- esm2015 - 使用 es2015/es6 的模块格式。
- fesm5 - esm5 的扁平化版本。
- fesm2015 -peerDependencies esm2015 的扁平化版本。
- lib - 库的 TypeScript 定义。
这种格式称为 Angular Package Format,它是用作 ng-packagr 输出的格式,ng-packagr 是 Angular CLI 用来编译库的工具。
库文件的项目结构:

首先,删除现有的 example-component-library 模块、组件和服务文件——我们不需要这些。
接下来我们将添加一个组件、一个管道和一个指令。 我们将遵循一种为每个模块添加一个组件的模式——这将允许消费应用程序仅导入它感兴趣的库模块,然后在构建过程中对所有其他模块进行 tree shaken. 我强烈建议这样做,因为随着库的增长,它确实会对应用程序包的大小产生影响。
- ng generate module components/foo
- ng generate component components/foo
- ng generate module pipes/bar
- ng generate pipe pipes/bar/bar
- ng generate module directives/baz
- ng generate directive directives/baz/baz
现在的项目结构:

最佳实践:
每个模块有一个组件,以允许对未使用的模块/组件进行 tree shake 优化。
例外情况是始终一起使用的组件应保存在同一模块中 - 例如。 如果您正在实现选项卡,则 TabGroupComponent 和 TabItemComponent 将位于同一模块中。
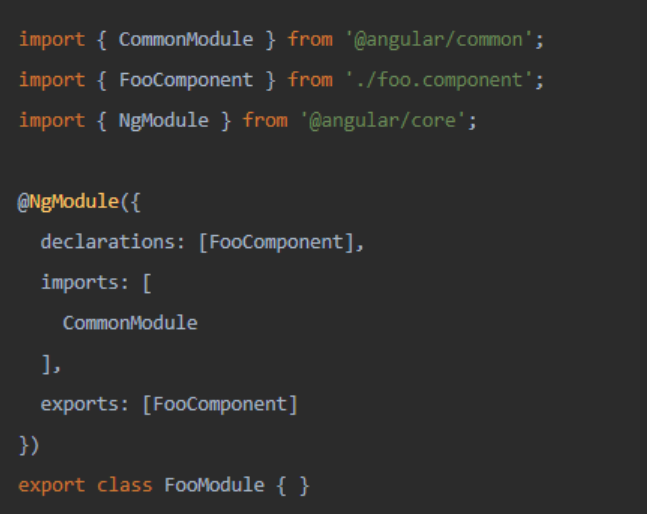
接下来,我们必须将我们创建的每个组件添加到其模块的导出中:

我们现在更新 public_api.ts 以导出库中我们希望公开给消费应用程序的任何文件:

现在我们要做的就是重新构建,它就可以从应用程序中使用库了。
Consuming our Angular library
开发环境
在开发过程中,使用我们库的最佳方式是使用 npm link。 这将允许我们从消费应用程序的节点模块文件夹中的目录符号链接到库的 dist 文件夹中的已编译应用程序。
cd dist/example-component-library
npm link
我们可以从本地机器上的任何地方将一个 Angular 项目链接到这个库。 从项目根文件夹:
npm link example-component-library
如果我们现在使用 watch 标志运行库,同时在另一个终端窗口中运行 ng serve。
ng build --project=example-component-library
ng serve
这将允许我们同时开发应用程序和(一个或多个)链接库,并看到应用程序在每次修改库源代码时重新编译。
生产环境
对于生产环境,我们将我们的库发布到 npm,然后使用 npm install 将其安装到应用程序中。
首先,您需要创建一个 npm 帐户。 现在从命令行登录:
npm login
From the project root folder:
cd dist/example-component-library
npm publish
我们的包现在发布在 npm(公开)上,我们可以通过将它添加到我们的应用程序的 package.json 依赖项并运行 npm install 来安装它:
"dependencies": {
...
"example-component-library": "~0.0.1"
}
更多Jerry的原创文章,尽在:"汪子熙":
