本教程的目标是通过身份验证和授权来保护和部署产品列表应用程序,因此只有具有正确授权的用户才能获得身份验证应用程序中的产品。没有必要授权的用户可以登录应用程序,但看不到产品。
本教程的基础是一个 Node.js 应用程序,它使用 express 框架和 SAPUI5 来显示产品列表(参见屏幕截图)。

XSUAA and the Application Router
为了保护此产品列表应用程序,使用了两个组件。 一种称为 XSUAA 服务,另一种称为应用路由器。 应用程序路由器与 XSUAA 服务结合使用来验证用户并将用户路由到受保护的应用程序。
XSUAA 扮演 OAuth 授权服务的角色,而应用程序路由器扮演 OAuth 客户端的角色。 此外,应用路由器充当应用的中央入口点。
为了防止在未经身份验证的情况下直接调用您的应用程序,有必要向您的应用程序添加一些代码。 在我们的示例中,您使用 Node.js 护照身份验证中间件并使用 XSUAA JWT 策略对其进行配置。

此代码可防止在没有有效 JWT 的情况下直接调用产品列表应用程序。

checkReadScope 函数确保只有具有正确权限的用户才能查看产品。
If you want to use SAP modules locally, you need to add the npm configuration:
npm config set @sap:registry https://npm.sap.com
approuter 将使您能够创建到您的应用程序的安全路由。
在 manifest.yaml 中,您必须为应用程序定义主机名并添加目的地。 清单文件用于将 XSUAA 服务实例绑定到您的应用程序。
使用参数 route 为您的应用程序指定一个特定的主机名。 路由在整个 Cloud Foundry 环境中必须是唯一的,因此请确保向路由添加随机部分,例如您的姓名首字母和出生日期,如 product-list-ap25 和 approuter-product-list-ap25。 稍后您还需要路由来配置目的地。

name 参数与之前在文件 xs-app.json 中定义的相同。 url 参数是应用程序主机名和 Cloud Foundry 环境区域 (https://

package.json 文件的依赖:

要使用 XSUAA 服务,需要一个名为 xs-security.json 的文件。 该文件可以定义 XSUAA 服务实例的属性以及不同的角色和授权。 在此示例中,该文件包含一个角色模板和一个具有产品列表查看者角色的角色集合,使用户可以稍后查看产品。
新建一个 security 文件夹,xs-security.json 文件内容维护如下:

{
"xsappname": "product-list",
"tenant-mode": "dedicated",
"scopes": [
{
"name": "$XSAPPNAME.read",
"description": "With this scope, USER can read products."
}
],
"role-templates": [
{
"name": "Viewer",
"description": "Role to get the list of products",
"scope-references": [
"$XSAPPNAME.read"
]
}
],
"role-collections": [
{
"name": "ProductListViewer",
"description": "Product List Viewer",
"role-template-references": [
"$XSAPPNAME.Viewer"
]
}
]
}
这将创建一个具有角色模板的角色集合和一个具有阅读范围的角色,因此具有此角色的用户可以查看产品。
Prepare the approuter files
approuter 将使您能够创建到您的应用程序的安全路由。
-
将名为 approuter 的文件夹添加到您的产品列表文件夹中。
-
在该文件夹中创建一个名为 package.json 的文件。
-
添加以下内容:
{
"name": "approuter",
"dependencies": {
"@sap/approuter": "^9.0.2"
},
"scripts": {
"start": "node node_modules/@sap/approuter/approuter.js"
}
}
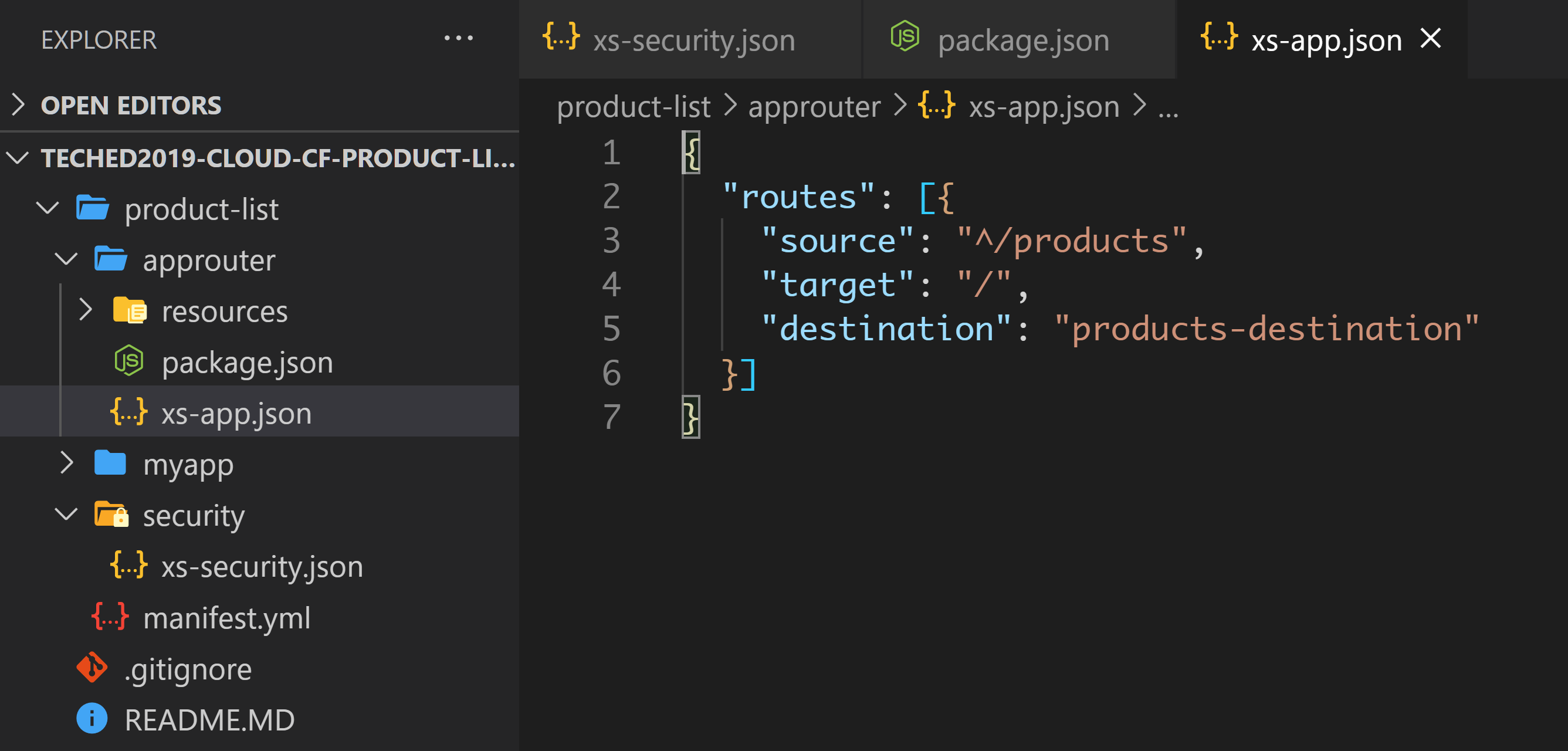
xs-app.json 的内容:

{
"routes": [{
"source": "^/products",
"target": "/",
"destination": "products-destination"
}]
}
这将创建一个名为 products-destination 的目的地。 目的地稍后会在 manifest.yml 中引用。
Move static content to the application router
出于性能原因,最好将应用程序的图像放入带有应用程序路由器的静态资源文件夹中。
最后应用结构如下:


Update the manifest file
在清单文件中,您必须为应用程序定义主机名并添加目的地。 清单文件用于将 XSUAA 服务实例绑定到您的应用程序。
applications:
# Application
- name: product-list
instances: 1
memory: 128M
routes:
- route: product-list-jerry.cfapps.eu10.hana.ondemand.com
path: myapp
buildpacks:
- nodejs_buildpack
timeout: 180
services:
- xsuaa-service-tutorial
# Application Router
- name: approuter
routes:
- route: approuter-product-list-jerry.cfapps.eu10.hana.ondemand.com
path: approuter
buildpacks:
- nodejs_buildpack
memory: 128M
services:
- xsuaa-service-tutorial
env:
destinations: >
[
{"name":"products-destination",
"url":"https://product-list-jerry.cfapps.eu10.hana.ondemand.com",
"forwardAuthToken": true}
]
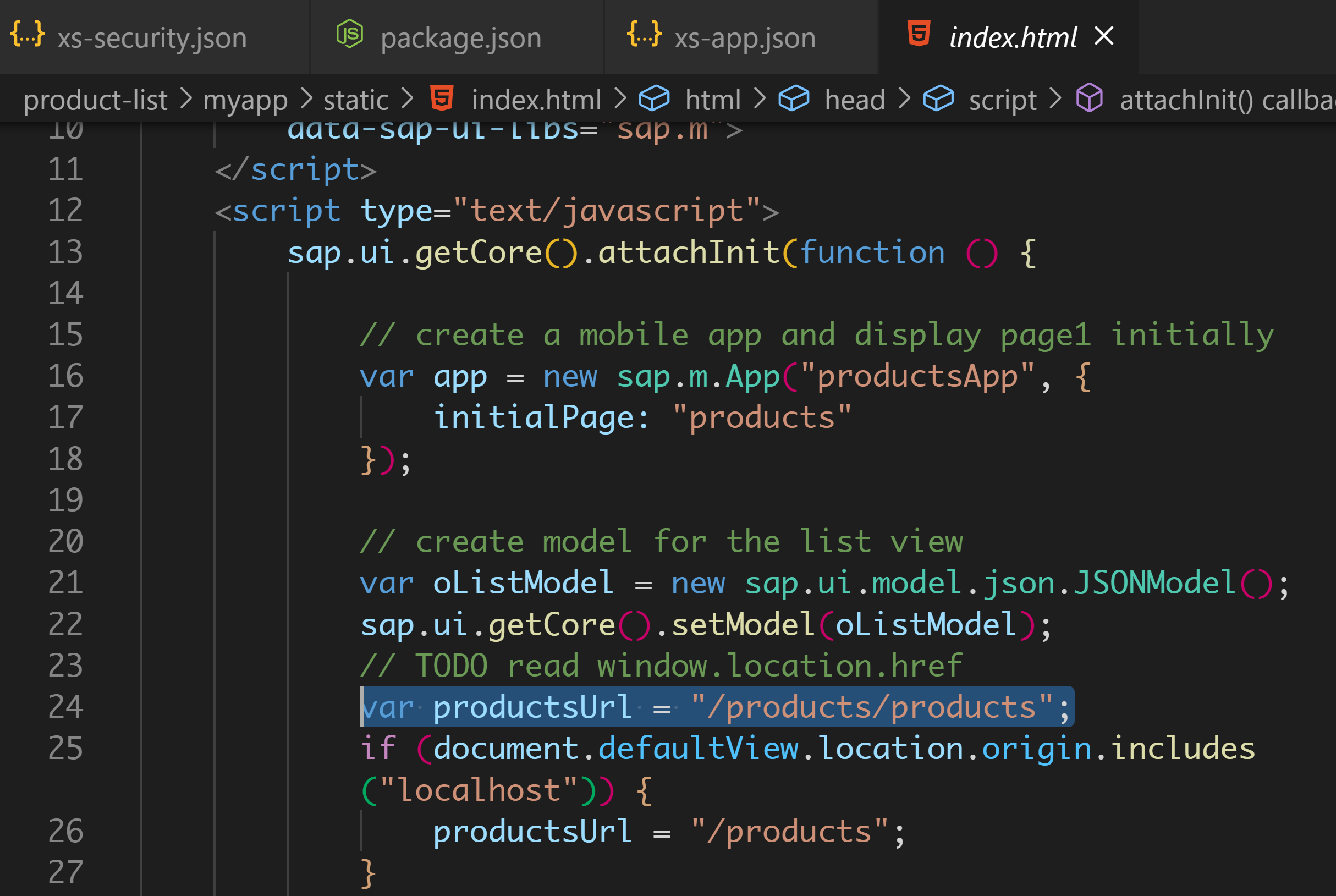
Update the index.html file
因为您使用 /products 通过 approuter 调用产品列表,所以您需要在 index.html 文件中进行一些小的更改。
-
导航到 product-list/myapp/static 文件夹。
-
将 index.html 文件中的第 24 行替换为以下代码。

Create the XSUAA service instance
在部署应用程序之前,您需要为 XSUAA 创建服务实例。
-
使用 Cloud Foundry CLI 登录到您的 Cloud Foundry 帐户。
-
导航到产品列表文件夹。
-
使用 xs-security.json 安全描述符文件创建 XSUAA 服务实例。
cf create-service xsuaa application xsuaa-service-tutorial -c security/xs-security.json
最后 cf deploy 部署应用。
Call your application from its secure route
您的应用程序有两个在 manifest.yml 中定义的路由。 应用程序的直接路由应该返回一条错误消息,指出未经授权(因为您还没有有效的 JWT)。 通过 approuter 的安全路由重定向到登录屏幕。 登录后,应用程序打开但显示消息无数据。 要查看产品数据,您需要为您的用户分配具有必要授权的角色集合。
首先确保无法通过其直接 URL 访问您的应用程序:
https://product-list-ap25.cfapps.eu10.hana.ondemand.com
如果一切正常,这将导致读取未经授权的错误消息。
使用应用程序路由器的安全路由导航到您的应用程序:
https://approuter-product-list-ap25.cfapps.eu10.hana.ondemand.com/products
输入您的试用帐户的电子邮件和密码。
您应该会看到 no data 消息。 这是因为您尚未分配查看产品的角色。 您将在下一步中执行此操作。
Assign the role collection
为您的用户分配包含查看产品列表中产品所需角色的角色集合。
-
打开 SAP BTP 主控室。导航到您的子帐户。
-
选择安全选项卡,然后选择信任配置。选择默认身份提供者。
-
输入您的电子邮件地址并选择显示作业。
-
选择分配角色集合。选择 ProductListViewer 角色集合。
再次调用 approuter 的 URL(您之前可能必须删除您的 cookie/缓存)。
https://approuter-product-list-ap25.cfapps.eu10.hana.ondemand.com/products
该应用程序现在将向您展示产品:

更多Jerry的原创文章,尽在:"汪子熙":
