Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本步骤介绍的大部分内容,其实在本教程前一步骤 SAP UI5 初学者教程之五:视图控制器初探已经涉及到了。
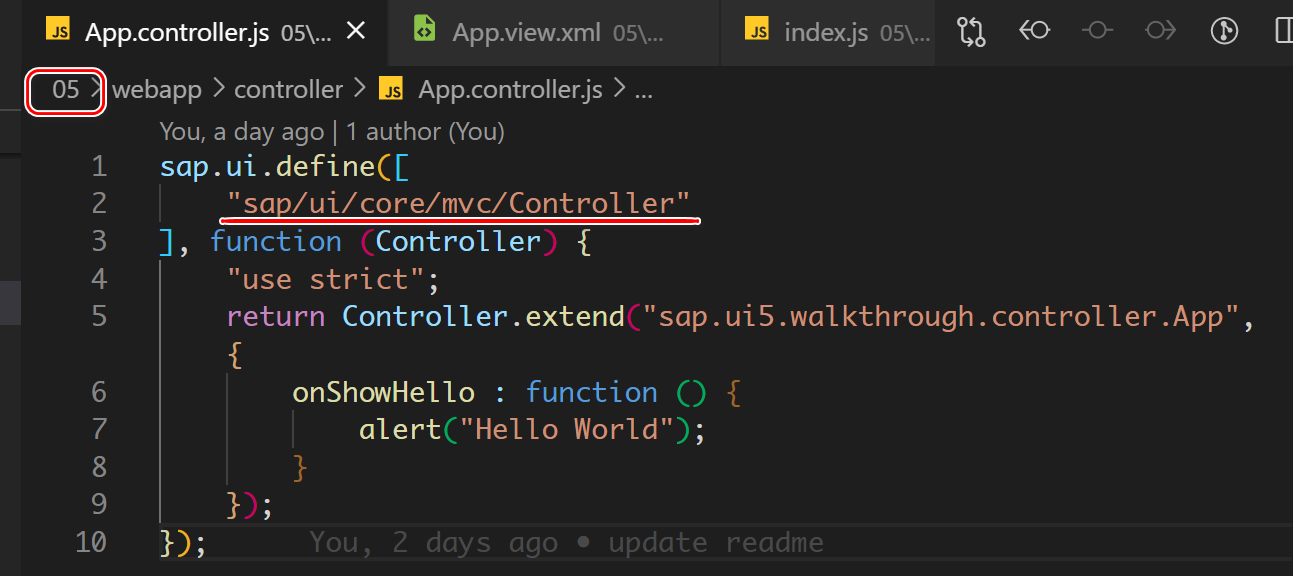
下图是本教程第五步骤里控制器的实现源代码,其中我们使用第一行的 sap.ui.define, 异步加载 SAP UI5 标准的控制器实现模块,即第二行的 sap/ui/core/mvc/Controller.

前一步骤我们点击 Button 控件,弹出的对话框采取浏览器原生的 alert API 实现。
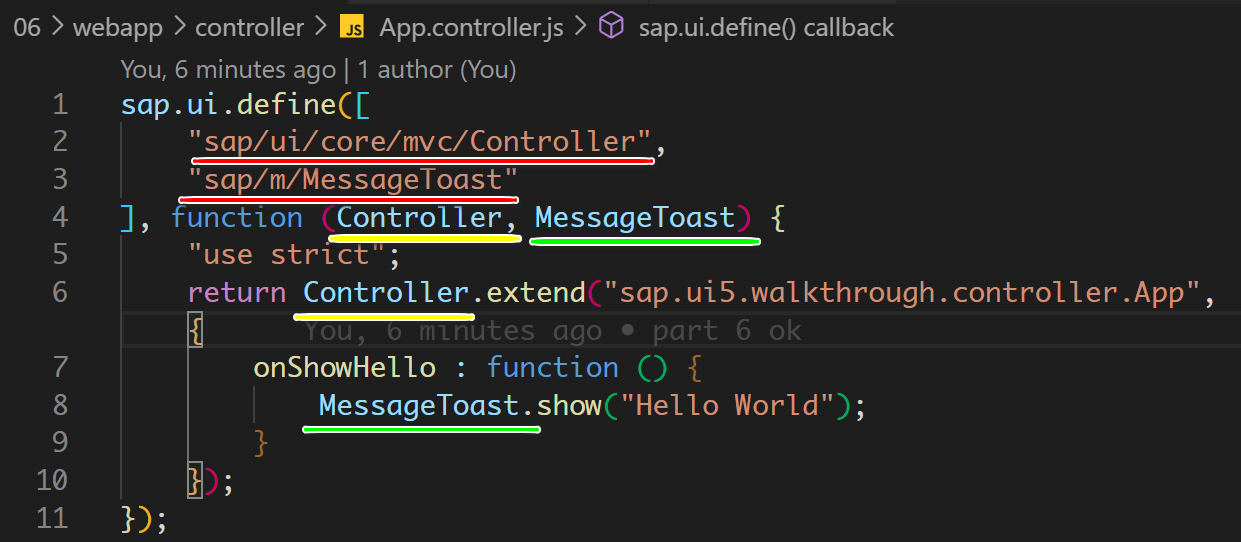
本步骤我们更进一步,将弹出对话框采取 SAP UI5 的 Toast 控件实现。为此,我们需要异步加载 Toast 控件的实现模块。
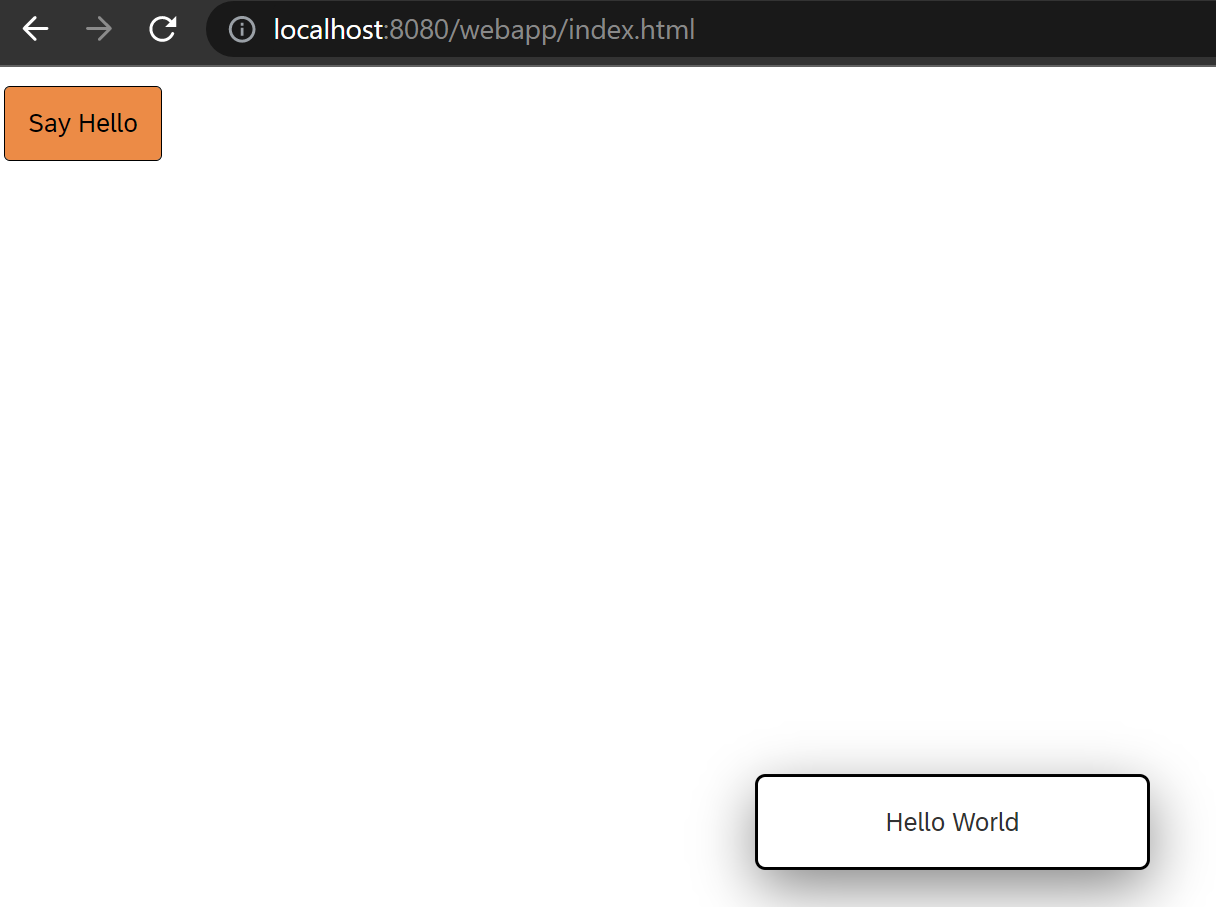
先看本步骤的 SAP UI5 应用实现效果:
点击了 Say Hello 按钮后,我们可以在屏幕底部看到一个通过 SAP UI5 Toast 控件显示的 Hello World,而不是前一步骤通过 alert 显示的对话框。

本步骤的完整源代码:
https://github.com/wangzixi-diablo/ui5-tutorial/tree/main/06

同前一步骤相比,本步骤除了 App.controller.js 之外,下列文件均未发生变化:
- index.html
- App.view.xml
- index.js
App.controller.js 的关键点:

关于这些关键点的详细介绍,请参考我的文章:SAP UI5 初学者教程之六 - 了解 SAP UI5 的模块(Module)概念。