我们以前介绍过,经过 SAP Spartacus 路由配置后的 routes 数组,其 route 数据结构的 Component 属性,清一色指向 generic 的 PageLayoutComponent,那么后者怎么知道自己应该加载哪些 Angular Component 的数据呢?

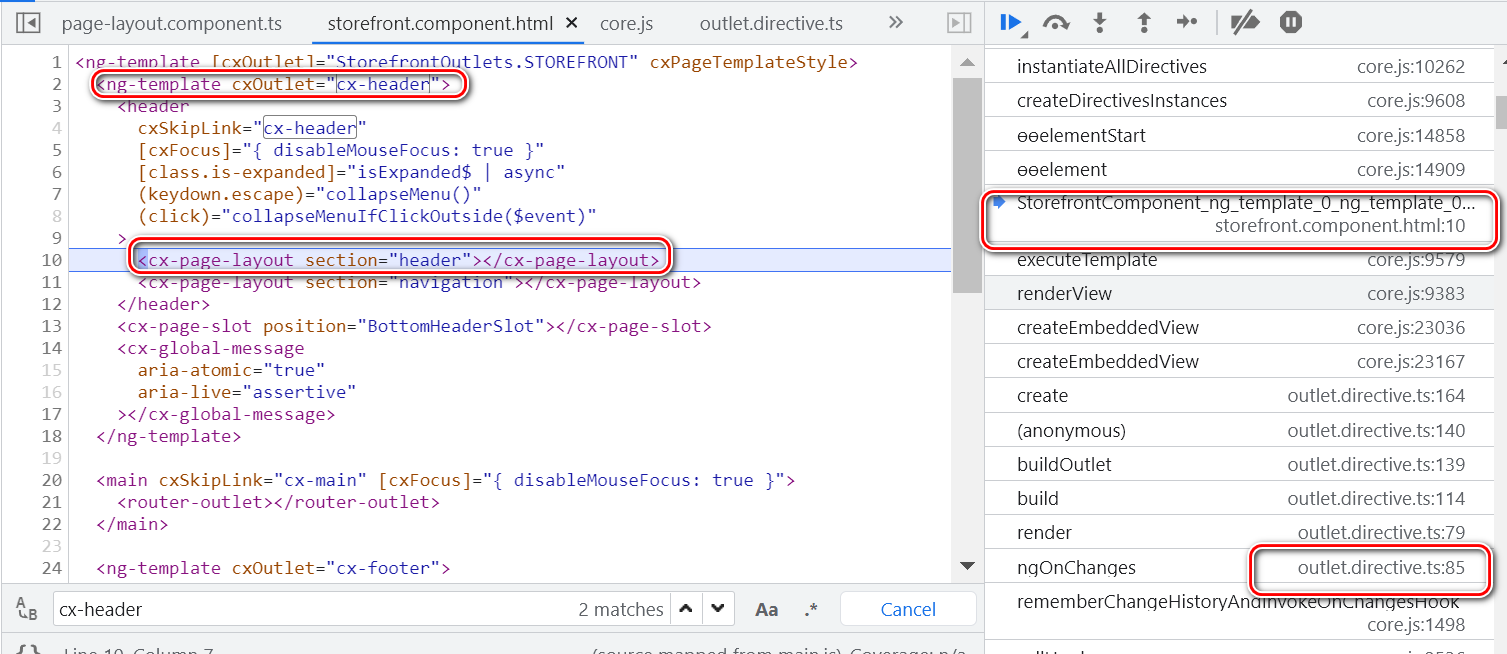
我们首先看看是哪些 template 调用了 PageLayoutComponent 的 selector:

只有三处:

运行时却有四处,这不奇怪,因为 product 明细页面是通过路由加载的,故出现在 router-outlet 下面。

在其构造函数里加打印语句是无济于事的,因为这个 Component 的所有字段都是 Observable 类型,得 subscribe 了才能看到。

所以我在其 @input 字段上设置了一个断点:


渲染触发点是第2行的 cxOutlet,触发第10行的 cx-page-layout Component 的创建:

Component 实例(即 PageLayoutComponent)创建完毕后,给其 input 属性赋值:

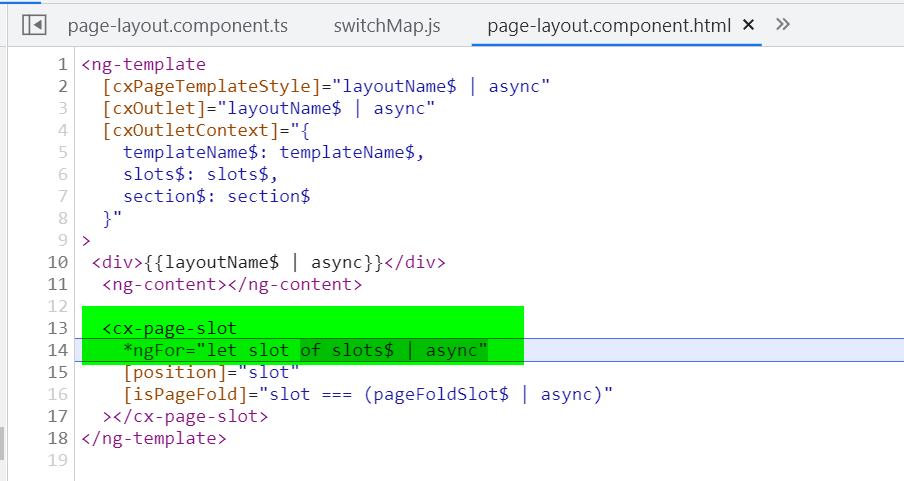
上图的赋值,会触发下图第14行代码执行。

section$ 是一个 subject,其 next 逻辑是遍历其 listener,逐一通知:

在模板文件 async pipe 执行时,触发 Observable 的执行:


根据 page, section 和 breakpoint,拿到该 section 里的 slots:

layoutslot 的 key 是 page template:


这个 page template 里并没有一个 section 名叫 header:

所以我们就 fallback 到全局配置里去取 header 的 slot 配置:

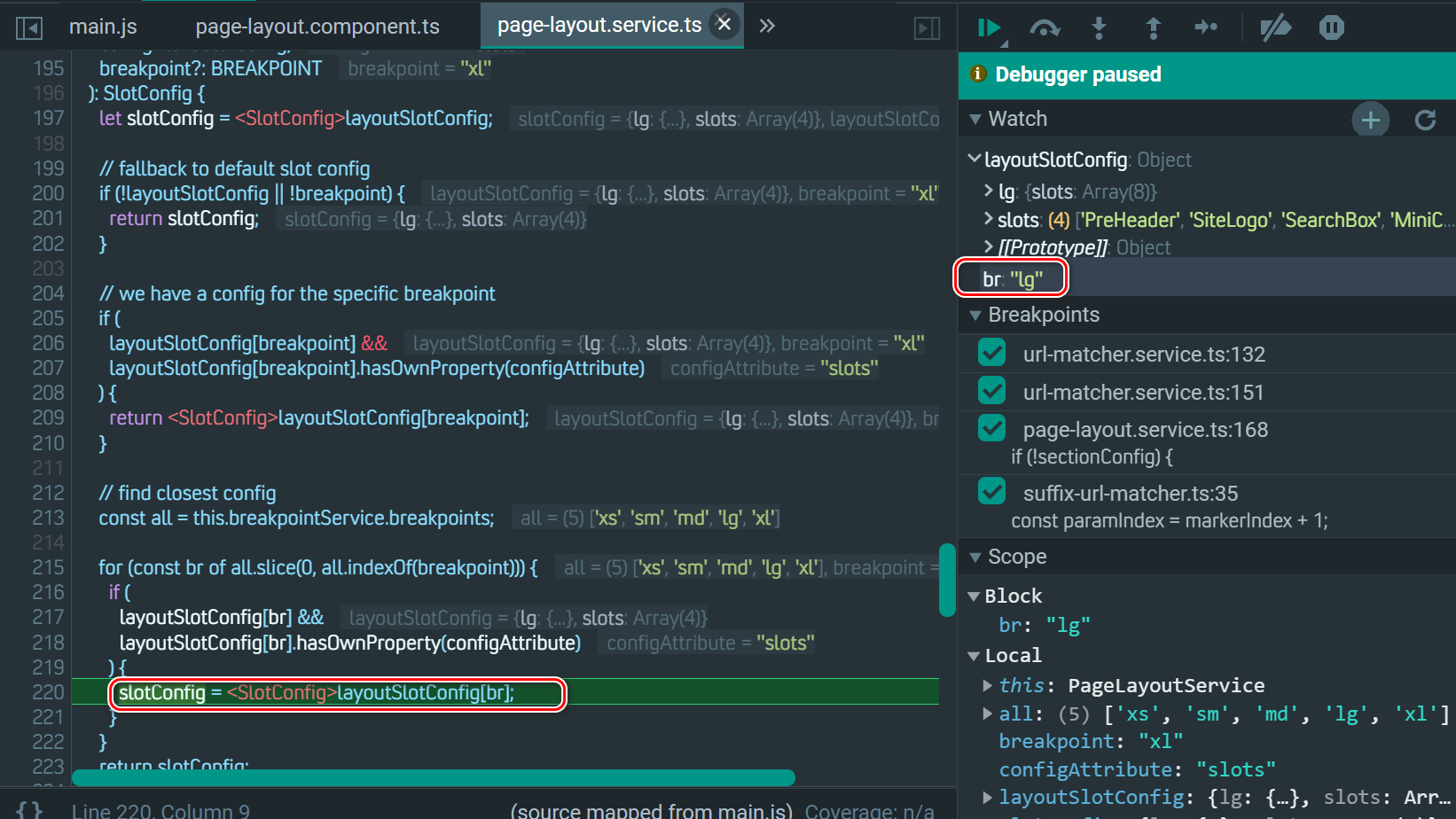
getResponsiveSlotConfig:

先看 layoutConfig 里有没有专门为 xl 而设置的配置,发现没有,只有 lg 的:

就找和 xl 最接近的,答案是 lg:

现在就知道了:LandingPage2Template 模板的 header 区域,应该显示下列这些 slots:

更多Jerry的原创文章,尽在:"汪子熙":
